Without any doubt, the WP Magazine Modules Lite is the No #1 WordPress Plugin to create beautiful website page layouts. No to mention, one of my favorite styles of web design to take inspiration from is magazine-style websites. By creating a well-designed site — that feels and looks good.
Perse, one of my favorite styles of web design to take inspiration from is the magazine-style. Creating a well-designed site that looks good, allows for good usability. It also features a lot of content without cramming items onto the page — something that could be a very difficult task. Let’s learn more, shall we?
In reality, a majority of blog theme designers can often put some of this inspiration into practice in their own work too, More so, now that many weblogs often face the challenge of displaying a lot of content while still trying to look good. That’s where a plugin such as WP Magazine Modules Lite comes in handy.
What Is WP Magazine Modules Lite?
WP Magazine Modules Lite is a handy and user-friendly WordPress plugin for creating different styles of magazine layouts. This plugin works perfectly with Gutenberg and is fully compatible with the Elementor page builder that enables the drag & drop feature.
The plugin comes with an exclusive different module to create a responsive magazine homepage and provides a unique design to your website. They offer comprehensive modules including ticker, post tiles, post with grid layouts, block layout, and much more.
Additionally, it is easy to configure and provides great flexibility to build the magazine layouts with ease. The most important thing is that the plugin is designed to perfectly work with Gutenberg and Elementor Page Builder.
It comes with an exclusive different module to create a responsive magazine homepage and provides a unique design to your website. Apart from that, you’ll get 20+ block layouts, dynamic color options, 7 different settings tabs, block column options, Google fonts, and flexible typography.
The Key Features Include:
- Compatible with Gutenberg Editor and Elementor PageBuilder
- Successfully tested with WordPress latest version
- Build up your magazine/news-portal/blogging site with easy drag and drop access
- 100% Responsive
- 20+ total block layouts
- Multiple blocks with multiple variations
- Block Columns Option
- Multiple Category Select option – display posts from multiple categories in a single block
- Display post elements like title, thumbnail, date, category, tags, content/excerpt, post-format, author
- OrderBy and Order Options – display your posts in descending, ascending manner w.r.t to post date and title
- Show/Hide option for meta, content, thumbnail, title.
- Show/Hide post margin option, meta, and buttons
- Dynamic color options
- You can add custom typography for each post element in 10+ blocks
- Flexible Typography option available for Block title, Post title, Content, Meta, Buttons
- Multiple Google fonts come with variations in font weight.
- Available 7- different settings tabs such as Basic settings, Query setting, etc.
See More:
As an addon, it comes with an exclusive different module to create a responsive magazine homepage and provides a unique design to your website.
They even offer comprehensive modules including ticker, post tiles, post with grid layouts, block layout, and much more. Additionally, it is easy to configure and provides great flexibility to build the magazine layouts with ease.
How to Install and Activate the Plugin
Technically, the installation process of the Magazine module plugin is similar to other plugins. Firstly, you need to download the plugin from the WordPress directory or official website and save the “wp-magazine-modules-lite.zip” file somewhere on your PC. Then, log in to your WordPress account and follow the steps given below.
- Navigate to Dashboard > Plugins > Click on ‘Add New.’
- Click on the ‘Upload‘ plugin button and upload the zip file of the plugin that you downloaded earlier.
- Finally, hit the install button.
- Once you’ve successfully installed the plugin, you can now hit the ‘Activate‘ button.
Now that you’ve completed the installation and activation process, it’s time to create our first layout. You can also use the advanced method as well. Whereby, you’ll need to visit the WordPress dashboard to locate the plugins directory.
Forthwith, you’ll just need to search on the bar using the ‘WP Magazine Modules Lite’ term. And then, click on the ‘install’ button. After that, you can follow the activation steps above. Next, you’ll need to configure the modules.
How to Configure the Plugin Modules
Before you even get started, make sure that you check out other related WordPress projects. For instance, they have Mystery Themes too – it has 30+ beautiful and elegant responsive WordPress Themes.
Whilst, WP all resources is also a key consideration – it’s a complete WordPress resource. With a collection of WordPress Themes by Well Renowned Authors. And now, with that in mind, let’s learn more about how to start using the WordPress web-based magazine plugin builder.
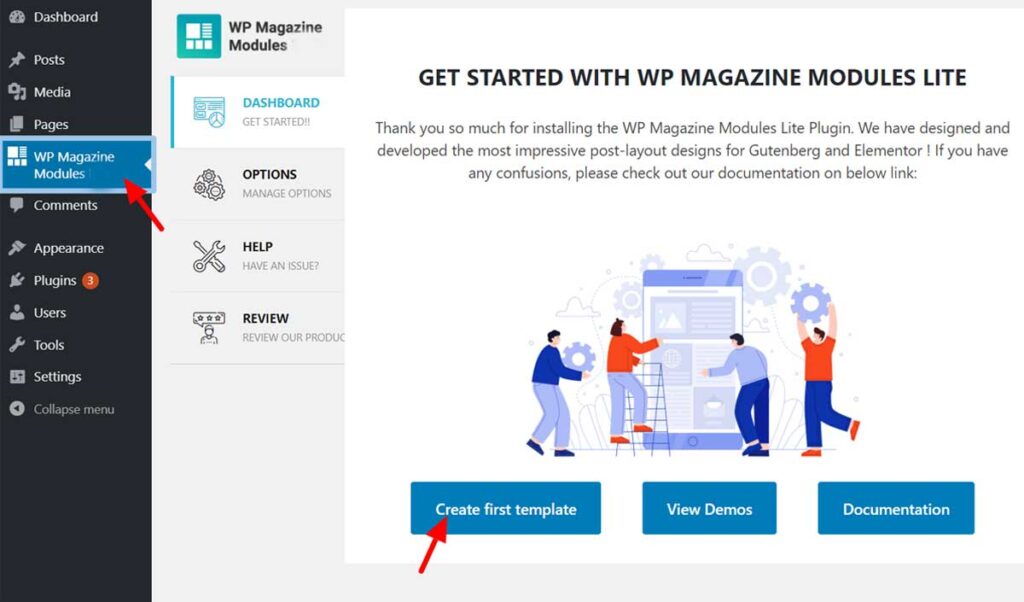
To get started, navigate to WP Magazine Modules from your WordPress admin menu. It’ll lead you to the dashboard screen where you need to click on the create first template button.

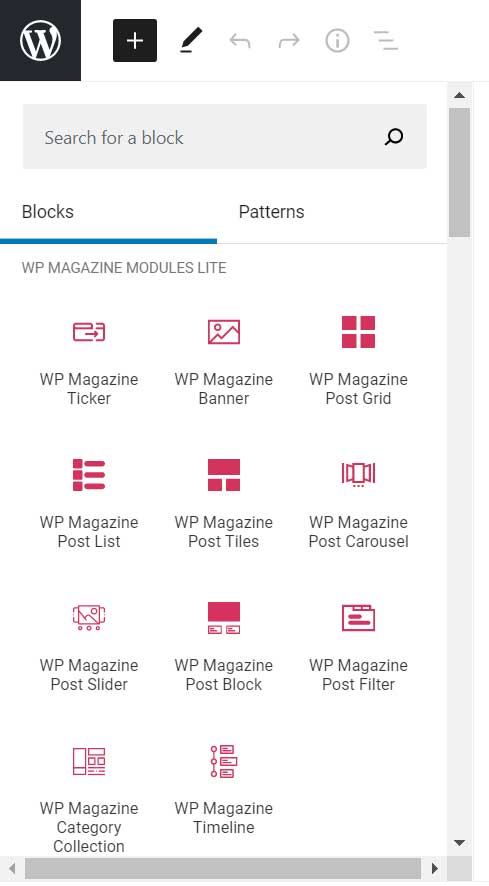
In order to add a block, click on the ‘+’ icon at the top of the left corner of the editor. Now, you can simply type any block name in the search box and click on it, or else you can directly select a block from the section.

For the sake of this review article, I’ll go with wp magazine post grid block. Next, click in the more options > show block settings to access the General settings and Style settings.
The Main Features
Given that, we have already covered the plugin’s installation and module configuration process, it’s time to jump into some of the highlighted features of the WP Magazine Module plugin. The plugin is very compatible with Elementor and Gutenberg. It’s also so easy to use even for beginner webmasters.
Lastly, as I mentioned above, the Wp Magazine Modular plugin functions great with popular page builders such as Elementor. You can design your website easily with the help of drag and drop page builders. Besides that, it is also compatible with the latest version of WordPress and Gutenberg editor.
Multiple Blocks with different Variation
Magazine Module WordPress plugin offers you all together 10 different blocks that will allow you to manage the content of your menus. These blocks come with different variations and each block has at least two layouts available. However, you can get up to five layouts in the premium version as well. This plugin provides 12 blocks.
They include the WP Magazine;
- Banner
- Category Collection
- Post;
- Block
- Carousel
- Filter
- Grid
- List
- Masonry
- Slider
- Tiles
- Ticker
- Timeline
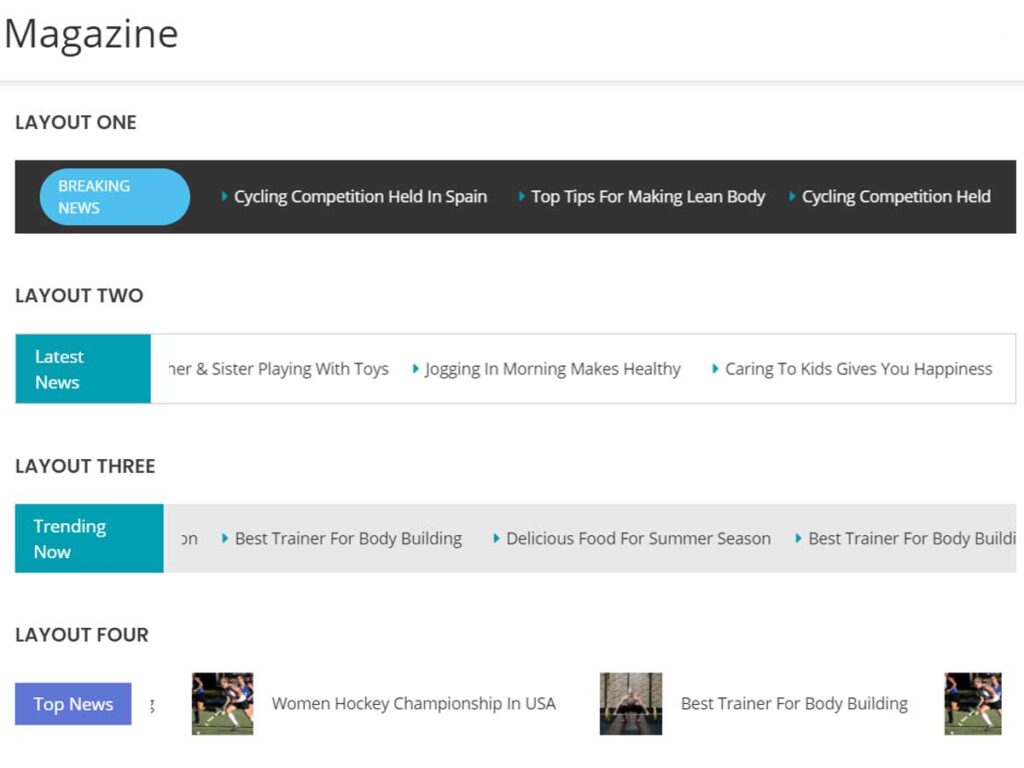
Ticker: This block allows you to easily design a custom ticker and enable you to add title, ticker label text, ticker label background, and other options.
Timeline: This block lets you display posts and pages in timeline order. This feature comes in handy when you want to show events in a timeline fashion.

Besides creating a WordPress Magazine website layout, a Website Testimonial Page is also an important aspect to consider too. For one thing, it represents a webspace location for an endorsement, recommendation, or statement by someone who is sharing a positive experience with a business or product.
Here Are: 25 Outstanding Magazine Style Website Designs
Among many others, this is one of the reasons why many businesses choose to publish customer testimonials on their website. That said, you can read and learn more about it (in this article) in detail. So that you can create a beautiful and fulfilling testimonial page for your site readers.
NB: If you’re looking to create your own site/blog with either news or magazine-style layout, I highly recommend the Extra Theme from Elegant Themes. It is a beautiful WordPress theme that provides plenty of flexibility and customization to create an amazing website.
Final Thoughts,
Basically, the WP Magazine Modules Lite is a Website Plugin that allows for good usability for all site visitors. Likewise, it also features a lot of content without cramming items onto the web pages too — such cramming is a very difficult task to correct.
With this plugin, you can also display posts from multiple categories in a single block and assign different colors to each category. It also lets you display post elements like title, thumbnail, date, category, tags, content/excerpt, post-format, author, etc. As well as show/hide meta for each post.
Related Sources:
- AMP Plugin for WordPress | A Webmaster Beginners Guide
- Best WordPress Plugins that I simply Use and Recommend
- Custom Facebook Feed Plugin | Step-by-step Installation
- WP Mail SMTP Plugin | A Beginners Guide on How it Works
- Spectoos | The No #1 Platform to Add Website Testimonials
So, what more are you waiting for really? Just go ahead and get started using the simple steps that I’ve showcased above. And then, thereafter, you can share your opinion thoughts, additional suggestions, contributions, or even more questions in our comments section below.
All in all, if you’ll need more support, you can also Contact Us and let us know how we can help you. At your service, our able team will offer you more customized and personalized guides that will get you going.
Advertise Through Our Website!
You can now advertise your online brand, web business, or even digital products through our website to reach more target audience. From as low as $75 for Banner Ads, $35 for Permanent Posts, and $15 for DF Backlinks. You can even contribute in our guest posting program as a guest author. Just contact us to discuss terms using the from below.
'Buy Us Some Coffee'
Thanks for visiting, You're always welcome to enjoy our work for free. But, if you would like to thank us and buy us a cup of coffee or two then you can use the button below. Every donation is welcome but it's not entirely mandatory.