Divi is the Most Popular WordPress Theme in the world. As well as the Ultimate WordPress Page Builder too. It’s best used in visual builder mode, allowing you to build your page on the front end of any WordPress website. In reality, Divi takes any WordPress website design to a whole new level. With its incredibly Advanced Visual Builder Technology Perse.
You’ve never built a WordPress website like this before. Divi is more than just a WordPress theme, it’s a completely new website-building platform. Divi 4.0 theme, especially, replaces the standard WordPress post editor with a vastly superior visual editor. It can be enjoyed by design professionals and newcomers alike, giving you the power to create spectacular designs.
Coupled with surprising ease and efficiency. So, Divi Builder is a brand new product (version 4.0 release) from Elegant Themes that could revolutionize the way you build websites. Whereby, based on Elegant Themes’ popular Divi Theme, Divi Builder is a WordPress plugin that works with virtually any WordPress theme — even themes not built by Elegant Themes.
What Divi Builder Offers WordPress Website Designers
To enumerate, Divi is a cloud-based website-building solution, which helps businesses of all sizes design WordPress websites using visual editing and drag-and-drop capabilities. Features include responsive editing, filters, text/image shadows, predefined templates, multi-lingual, and animations. The application enables designers to add hover effects to their website pages.
As well as customize letter spacing or line height and control various text elements such as anchor links, lists, and block quotes. Users can add shapes to pages, apply border sizes and build transition effects between content blocks. Administrators can set up user roles and restrict clients’ access to designs. With the code editor, graphic designers can add and edit codes.
More so, using syntax highlighting, error reporting, auto-complete, color picking, and various other functionalities. Divi offers integration with various third-party applications such as Mailchimp, Salesforce, Mailster, Ontraport, and more. The solution is available on an annual and one-time basis and support is provided via chat, documentation, and community forums.
Related Topic: How A cPanel Dashboard Works | A Step‐By‐Step User Guide
Divi Builder allows you to modify not just your site’s content, but the site design itself, without having to change themes. If your site uses a theme that you’re happy with, simply Install Divi Builder Version 4.0 on your new or existing WP website. In order to enjoy all the benefits of the Divi Theme approach. Without the need to code!
Not forgetting, your theme’s functionality will be intact too. So, if you have a feature coded into the existing theme files, you can change your design without losing it. The WordPress Websites Builder allows you to insert, remove, and edit content blocks. It boasts unlimited layout possibilities and its fluid content areas are perfect for a responsive design approach.
In addition, it uses Divi Builder Modules, which are like content blocks, to create an almost infinite number of layout combinations. Created to democratize the design process, it allows those site owners with little or no design, or development experience, to create beautiful sites. While using a simple-drag-and drop interface.
What’s more, for power users, there’re even contextual settings and right-click options too. Enabling you to speed up your workflow, and completely customize each element of your site. With more than 40 content modules included in its features. Ranging from video to a slider, from a contact form to a shop.
What Does Divi Visual Builder Offer?
Divi is no longer just a Page Builder. For one thing, you’ll enjoy complete control over your entire website with this WordPress Theme Builder. In short, whether it’s Divi Theme or Plugin, they’re both great choices for building websites. They both have their advantages and it can sometimes be difficult to know the differences between them.
Zero coding experience is necessary, just the ability to drag and drop, then customize using Divi Builder’s settings. In that case, if you need to add a third-party plugin or custom content that isn’t covered, you can utilize Divi Builder’s Code Module. It also allows you to add custom CSS, should you wish.
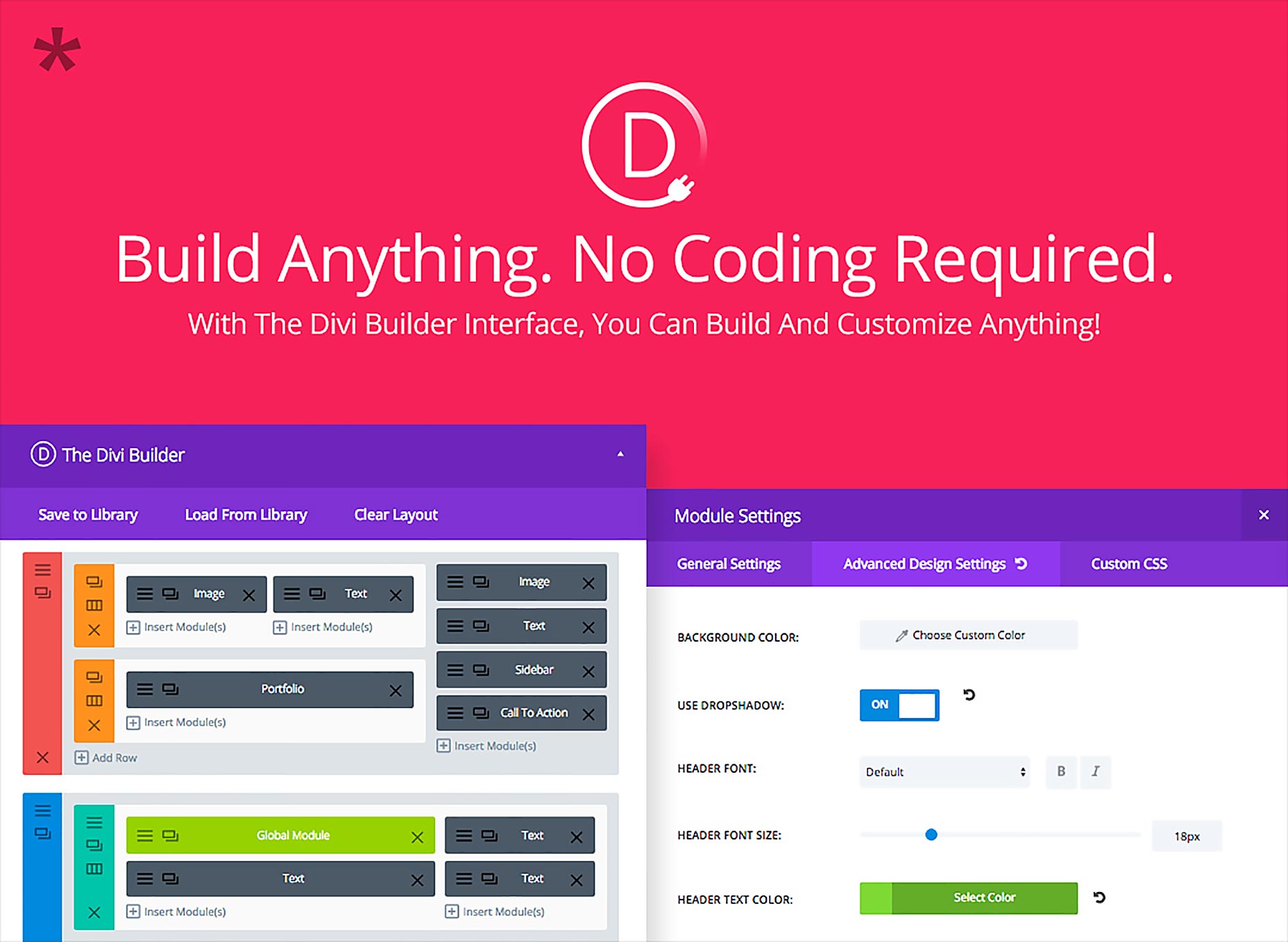
The Divi Builder comes in two forms. Whereby, you’ll either get the standard “Back-end Builder” or the front-end “Visual Builder” versions. Both interfaces allow you to build exactly the same types of websites. With the same content elements and design settings. The only difference is the interface.
The Back-end Builder lives inside of the WordPress Dashboard and it can be accessed along with all of the other standard WordPress settings. It sits inside the WordPress UI and replaces the standard WordPress post editor. And as a result, this makes it great for making quick changes while you are inside the dashboard.
Read Also: How A WordPress Dashboard Works
By the same token, it’s also confined by the dashboard and is rendered as a block-based representation of your website. The all-new Visual Builder, on the other hand, allows you to build your pages on the front end of your website!
This’s an amazing experience that allows for a much faster design. When you add content or adjust design settings inside the visual builder, your changes appear instantly. You’ll just click on the page and just start typing. And also, you can highlight text and adjust its font and style.
Then again, you can add new content, build your page and watch everything happen right before your eyes. Save your favorite design elements to the Divi Builder Library and reuse them on other projects. Repeat elements across a site with a simple duplicate button.
The No #1 Visual Website Builder!
First of all, unlike other WordPress Themes, through Divi, you can even declare elements as global. Whereas, when you change a global item in one place on your site, it is updated site-wide! Secondly, Divi’s power lies in the Visual Builder, a drag-and-drop page builder.
This is an element that allows you to build just about any type of website by combining and arranging content elements. The builder uses three main building blocks. Namely: Sections, Rows, and Modules. Using these in unison allows you to create a countless array of page layouts.
- Sections are the largest building blocks, and they house groups of rows.
- Rows sit inside sections and are used to house modules.
- Modules are placed inside rows.
This is the structure of every Divi website. Best of all, Divi Builder is free to all Elegant Themes Developer subscribers.
All you’ll need is to simply sign up for developer membership, and you can download Divi Builder today. The advanced controls and unlimited layout variety make it a great choice for site design too. Here is what you should know about its three main building blocks:
1. Sections
The most basic and largest building blocks used in designing layouts with Divi are sections. These are used to create large groups of content, and they are the first thing you add to your page. There are three types of sections: Regular, Specialty, and Full Width.
Regular sections are made up of rows of columns. While Full-Width Sections are made up of full-width modules that expand the entire width of the screen. Specialty sections allow for more advanced sidebar layouts. For more information about using sections, head over to the in-depth sections tutorial.
2. Rows
Rows sit inside sections and you can place any number of rows inside a section. There are many different column types to choose from.
Once you define a column structure for your row, you can then place modules into a desired column. There is no limit to the number of modules you can place within a column. For more information about using rows, head over to the in-depth rows tutorial.
3. Modules
Modules are the content elements that make up your website. Every module that Divi has can fit into any column width and they are all fully responsive. For more information about using rows, head over to the in-depth rows tutorial.
The Future Of WYSIWYG!
Equally important, like any good piece of design software, there are unlimited undo-and-redos through the builder history function. Ensuring that you can always track back to a previous version. You also don’t need to worry about your clients damaging their own sites too.
For one thing, site admins can lock individual elements so that mistakes can’t happen. In a nutshell, Divi Builder is a powerful option for website owners invested in WordPress. It enables content editing, and site development, at a fraction of the inconvenience of migrating to a new theme.
Related Topic: Squarespace | The No #1 Site Builder for Small Businesses
It’s also important to realize, another benefit of using Divi Builder is that it’s the future of WYSIWYG in terms of various online CMSs content writing. Simply put, WYSIWYG —(What You See Is What You Get) — implies a user interface that allows the user to view something very similar to the end result — while the document is being created.
It provides the ability to directly manipulate the layout of a document. Without having to type or remember the names of layout commands. And with that in mind, from my previous article — on WYSIWYG —I clearly defined its role and functions (so, learn more first).
A summary of how Divi is an exemplary WYSIWYG builder:
- Drag & Drop Building: Add, delete, and move elements around on the front end of your website. No coding and no confusing back-end options.
- True Visual Editing: Design your page in real-time and see the results instantly. Create and customize your pages using intuitive visual controls.
- Custom CSS Control: Developers can easily combine Divi’s visual design controls with their own custom CSS. Divi’s interface is simple yet not limiting.
- Responsive Editing: Building beautiful responsive websites is easy. It’s responsive by nature and also gives you full control over how your website looks on mobile devices.
- Design Options Galore: Enjoy dozens of unique page elements and thousands of design options. It gives you full design control over your website.
- Inline Text Editing: Just click and start typing! Editing your page has never been this easy. Draft pages on the front end and see the results instantly as you type.
- Save & Manage Your Designs: Save and manage unlimited custom designs. Easily reuse them to jump-start new pages. Create advanced design systems and streamline your workflow.
- Global Elements & Styles: Manage your entire website’s design using global elements and site-wide design settings. So, it isn’t just a page builder, it’s a website design system.
- Undo, Redo, & Revisions: The Builder works like a modern software application. Easily undo, redo, and travel through your entire editing history.
The Complete WordPress Design System
When I talk of Complete Design Control, Divi isn’t just a WordPress theme, it’s a complete design framework. That allows you to design and customize every part of your website from the ground up. You have control over everything down to the finest detail. Create the perfect websites for you and your clients.
To Optimize & Convert easily. Divi not only comes with powerful design tools, but it also helps you make your website a success. Build your marketing lists with Bloom pop-ups. Promote your website on social media with Monarch social sharing. Increase website conversions with Divi Leads split testing.
You’ll also notice that you’re now able to Build Websites Faster without even tweaking around the old-school codes. If you are a web design professional, you will be amazed by Divi’s speed and efficiency. Divi isn’t just an easy-to-use website builder for beginners, it’s an advanced design system. That can help take your team’s workflow to the next level.
Divi Is For Everyone!
Are you a Freelancer? Divi makes building websites for your clients so much easier, faster, and more enjoyable. With this site builder, you can build anything using a single platform. Instead of managing dozens of different themes.
And as for Agencies, Divi makes building websites faster and more efficient. It will streamline your design process and improve team collaboration. It’s also amazingly affordable. Build unlimited websites for your clients on a single membership.
Last but not least, for Webmasters or Website Owners (like Web Tech Experts), it makes building websites so much easier. For beginners and website owners, it gives you the freedom to bring your own visions to life. Anyone can jump into Divi thanks to its visual editor and hundreds of pre-made designs.
Related Topic: BigCommerce | 5 Reasons Why It’s Your Best Store Builder
Plus, with 40+ Website Elements, it’s a Module For Everything! There’re also 800+ Pre-made Designs as well as 100+ Full Website Packs. Meaning, over 800 pre-made website layouts come packaged right inside Divi for free. Brand new layouts are added weekly along with royalty-free photos, icons, and illustrations.
You can go ahead and learn how they work in detail! Or simply get started with a new theme release for free right away. Since I couldn’t list it all, you can also see all its additional features for your convenience. So that you can make a more informed decision.
Takeaway,
In general, for beginner webmasters, there’re so many WordPress settings that you’ll need to look out for. And this’s what will help you in maneuvering the Divi WordPress Dashboard. The WordPress Dashboard is the first screen that will be seen when you log into the administration area of your blog — which will display the overview of the website.
It’s a collection of gadgets that provide information and provide an overview of what’s happening with your blog. You can customize your needs by using some of the available quick links. Such as writing a quick draft, replying to the latest comment, etc.
While you are logged in to your WordPress dashboard, you can navigate to any page on the front end of your website and click the “Enable Visual Builder” button. That’s located in the WordPress admin bar to launch the visual builder.
Related Topic: SiteOrigin Page Builder | For WordPress Themes & Plugins
As such, if you are editing your page on the back end, then you can easily switch to the visual builder. By clicking the “Enable Visual Builder” button that sits at the top of the back-end Divi Builder interface. But, you should note that you must first enable the Divi Builder before the visual builder button appears. Ok, you have all the basics down. Now it’s time to dig deeper!
That said, you can get started to build visually with this theme and experience it your own way. You can also check out all the Elegant Themes Products or their Pricing Plans too. Finally, we hope the above-revised guide was helpful to your WordPress website design and editing strategy using Divi. Just give it a try and then let us know your overall experience.
However, if you’ll have additional contributions, suggestions, personal experiences, or even further questions, please share them in our comments section. You can also Contact Us and let us know how we can help or support you. Particularly, if you’re interested and confident enough to create a WordPress website using the best Theme and Plugins.






I am not really excellent with English but I line up this real easygoing to understand.
You’re welcome!
Of course, we try to perfect our art as much as possible each day.