In this article, you are going to learn more about Fall Back Font In CSS, what it is, and why it’s important in detail. Font loading has long been a bugbear of web performance, and there really are no good choices here. Meet Smashing Online Workshops on front-end & UX, with practical takeaways, live sessions, video recordings, and a friendly Q&A.
Particularly, on design systems, CSS/JS, and UX. With Carie Fisher, Stefan Baumgartner and so many others. Technically, the holy grail of web font loading has been to make the fallback font closer to the actual web font to reduce the noticeable shift as much as possible. So that using swap is less impactful.
According to W3Schools, as of today, there are no 100% completely web-safe fonts. And, as a result, one thing is for sure, there’s always a chance that either a specific web font is not found or it’s not installed properly. Therefore, for this reason, it’s very important to always use fallback fonts. Let’s learn more, shall we?
What Is Fall Back Font In CSS?
This means that you should add a list of similar “backup fonts” in the font-family property. If the first font does not work, the browser will try the next one, and the next one, and so on. Always end the list with a generic font family name.
Below are some commonly used fallback fonts, organized by the 5 generic font families:
Serif
Sans-serif
Monospace
Cursive
Fantasy
In terms of content design, a Fall Back Font in CSS (commonly referred to as Fallback Font) is a reserve typeface containing symbols for as many Unicode characters as possible.
When a display system encounters a character that is not part of the repertoire of any of the other available fonts, a symbol from a fallback font is used instead.
Systems that do not offer a fallback font typically display black or white rectangles, question marks, the Unicode Replacement Character (U+FFFD), or nothing at all, in place of missing characters. Placing one or more fallback fonts at the end of a list of preferred fonts ensures that there are no missing characters.
Web fonts are often terrible for web performance and none of the font loading strategies are particularly effective to address that. Upcoming font options may finally deliver on the promise of making it easier to align fallback fonts to the final fonts. If you want to use web-fonts your choices are basically Flash of Invisible Text (aka FOIT).
Why Is Fall Back Font In CSS So Important?
If you’ve ever been completely taken with a font your saw on a website, you may have wondered how to discover what it’s called so you can use it in your own content. Quality typography can improve your visitors’ reading experiences, so it may be worth making an effort to find it.
Regardless of your reason to check what font is used on a website, there are many tools that can help. And, as I’ve just mentioned, beautiful and readable fonts can improve your site’s User Experience (UX) and readability. It also ensures that visitors can comfortably engage with your content without struggling to decipher it.
If your text is stylish but illegible, readers will find it difficult to understand or appreciate your material. Call to Action (CTA) buttons may also turn out to be all but useless if their text isn’t readable. This is why you might find it handy to keep a list of fonts that catch your attention for being both stylish and legible. You can then use them on your site or for a client in the future.
FOIT is where the text is hidden until the font downloads. Or Flash of Unstyled Text (FOUT) where you use the fallback system font initially and then upgrade it to the web font when it downloads. Neither option has really “won out” because neither is really satisfactory, to be honest.
Wasn’t font-display Supposed To Solve This?
The font-display property for @font-face gave that choice to the web developer whereas previously the browser decided that (IE and Edge favored FOUT in the past, whereas the other browsers favored FOIT). However, beyond that, it didn’t really solve the problem.
A number of sites moved to font-display: swap when this first came out, Google Fonts even made it the default in 2019. The thinking here was that it was better for performance to display the text as quickly as you can. More so, even if it’s in the fallback font, and then to swap the font in when it finally downloads.
I was supportive of this back then too, but am increasingly finding myself frustrated by the “hydration effect” when the web font downloads and characters expand (or contract) due to differences between the fonts. Smashing Magazine, like most publishers, makes use of web fonts.
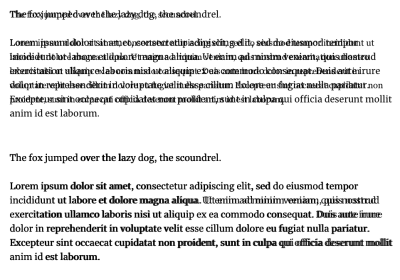
In that case, the screenshot below shows the difference between the initial render (with the fallback fonts), and the final render (with the web fonts):

The image above is a screenshot of the Smashing Magazine Article with fallback font and with full web fonts. (Large preview). Two screenshots of a Smashing Magazine article with different fonts.
The Difference In The Text Layout Between The Two WebFonts
Notably, the text is seen in different sizes. Thus, an extra sentence can fit in when the web fonts are used. While we never will be able to avoid the fallback font shifts altogether. Eventually, we can do better than in the screenshot above.
Now, when put side by side, the web fonts are considerably nicer and do fit with the Smashing Magazine brand. But we also see there is quite some difference in the text layout between the two fonts. The fonts are very different sizes, yes.
And, because of this, the screen content shifts around. In this age of Core Web Vitals and Cumulative Layout Shifts being (quite rightly!) recognized as detrimental to users, font-display: swap is a poor choice because of that. I’ve reverted back to font-display: block on sites I look after as I really do find the text shift quite jarring and annoying.
While it’s true that block won’t stop shifts (the font is still rendered in invisible text), it at least makes them less noticeable to the user. I’ve also optimized by front-loading by preloading fonts that I’ve made as small as possible by self-hosting subsetted fonts — so visitors often saw the fallback fonts for only a small period of time.
To me, the “block period” of swap was too short and I’d honestly prefer to wait a tiny bit longer to get the initial render correct.
Using font-display: optional To Solve FOIT & FOUT — At A Cost
The other option is to use font-display: optional. Basically, this option makes almost all web fonts quite optional. Or rather, to put it differently, if the font isn’t there by the time the page needs it, then it’s up to the browser to never swap it. With this option, we avoid both FOIT and FOUT by basically only using fonts that have already been downloaded.
If the web font isn’t available then, a fallback to the fallback font will occur. But, the next page navigation (or a reload of this page) will use the font. Keep in mind, that it should have finished downloading by then. However, what if the web font is unimportant to the site? Then, it might be a good idea to just remove it completely — which is even better for web performance!
First impressions count and to have that initial load without web fonts altogether seems a little bit too much. I also think — with absolutely no evidence to back this up by the way! — that it will give people the impression, perhaps subconsciously, that something is “off” about the website and may impact how people use the website.
The Most Common Drawback Of All WebFonts
So, all font options have their drawbacks, including the option to not use web fonts at all, or using system fonts (which is limiting — but perhaps not as limiting as many thinks!).
For instance, the Font Style Matcher app by Monica Dinculescu is often cited in front-loading articles and gives a fantastic glimpse of what should be possible here. It’s quite helpful because it allows you to overlay the same text in two different fonts. As well as to see how different they are. And, adjust the font settings to get them more closely aligned as shown below:
The above image — Font Style Matcher screenshots — shows two sets of text overlaid on each other. Specifically, the top has big differences, and the bottom has the text very similar. In other words, it’s a Font Style Matcher Screenshot with the default, same settings for two fonts (top) and with adjusted settings to give a better match (bottom). (Large preview)
How To Ensure Text Remains Visible During Webfont Load
Unfortunately, the issue with the font style matching is that we can’t have these CSS styles apply only to the fallback fonts, so we need to use JavaScript and the FontFace.load API to apply (or revert) these style differences when the web font loads.
The amount of code isn’t huge, but it still feels like a little bit more effort than it should be. Though there are other advantages and possibilities to using the JavaScript API for this as explained by Zach Leatherman in this fantastic talk from way back in 2019 — you can reduce reflows and handle data-server mode and prefers-reduced-motion though that.
You should take note, however, that both have since been exposed to CSS since that talk. It’s also trickier to handle cached fonts we already have, not to mention differences in various fallback styles. As an example, that’s why Smashing Magazine tries a number of fallbacks. Usually, to make the best use of the system fonts different users and operating systems are installed.
Consider the following line of code:
font-family: Mija,-apple-system,Arial,BlinkMacSystemFont,roboto slab,droid serif,segoe ui,Ubuntu,Cantarell,Georgia,serif;
Knowing which font is the right to use, can be quite demanding. Whilst, having separate adjustments for each and ensuring they are applied correctly can quickly become quite complex.
Hurray! A Better Fall Back Font In CSS Solution Is Coming!
So, that’s a brief catch-up on where things stand as of today. However, there is some smoke starting to appear on the horizon.
Excited for the CSS “size-adjust” descriptor for fonts: reduce layout shifts by matching up a fallback font and primary web font through a scale factor for glyphs (percentage).
See https://t.co/mdRW2BMg6A by @cramforce for a demo (Chrome Canary/FF Nightly with flags) pic.twitter.com/hEg1HfUJlT
— Addy Osmani (@addyosmani) May 22, 2021
As I mentioned earlier, the main issue with applying the fallback styling differences was adding, and then removing them. What if we could tell the browser that these differences are only for the fallback fonts?
That’s exactly what a new set of font descriptors being proposed as part of the CSS Fonts Module Level 5 does. These are applied to the @font-face declarations where the individual font is defined.
Simon Hearne has written about this proposed update to the font-face descriptors specification which includes four new descriptors: ascent-override, descent-override, line-gap-override and advance-override (since dropped). You can play with the F-mods playground that Simon has created to load your custom and fallback fonts, then play with the overrides to get a perfect match.
Get Started: BuiltWith | Find Out What Websites Are Built With For Free!
As Simon writes, the combination of these four descriptors allowed us to override the layout of the fallback font at large. Especially, in order to match the Fall Back Font In CSS. But, they only really modify vertical spacing and positioning. So, for character and letter-spacing, we’ll need to provide additional CSS.
In reality, things seem to be changing yet again. Most recently, advance-override was dropped in favor of the upcoming size-adjust descriptor tool. After all, which allows us to reduce layout shifts. More so, by matching up a fallback font and primary web font through a scale factor for glyphs (percentage).
How Does It Really Work?
Let’s say you have the following CSS:
What Should You Next?
Then what you would do is create a @font-face for the Arial fallback font and apply adjustor descriptors to it. You’ll get the following CSS snippet then:
What Does This Even Mean?
This means that when the Lato-fallback is used initially (as Arial is a local font and can be used straight away without any additional download) then the size-adjust and ascent-override settings allow you to get this closer to the Lato font. It is an extra @font-face declaration to write, but certainly a lot easier than the hoops we had to jump through before!
Overall, there are four main @font-face descriptors included in this spec: size-adjust, ascent-override, descent-override, and line-gap-override with a few others still being considered for subscript, superscript, and other use cases.
Malte Ubl created a very useful tool to automatically calculate these settings given two fonts and a browser that supports these new settings (more on this in a moment!). As Malte points out, computers are good at that sort of thing! Ideally, we could also expose these settings for common fonts to web developers.
For example, maybe give these hints in font collections like Google Fonts, right? As a result, that would certainly help increase adoption. And now, different operating systems may have slightly different font settings. Bearing in mind, that getting these exactly right is basically an impossible task, but that’s not the aim.
The aim is to close the gap so using font-display: swap is no longer such a jarring experience, but we don’t need to go to the extremes of optional or no web fonts.
When Can We Start Using This?
Three of these settings Fall Back Font In CSS have already been shipped in Chrome since version 87, though the key size-adjust descriptor is not yet available in any stable browser. However, Chrome Canary has it, as does Firefox behind a flag so this is not some abstract, far away concept, but something that could land very soon.
At the moment, the spec has all sorts of disclaimers and warnings that it’s not ready for real-time yet, but it certainly feels like it’s getting there. As always, there’s a balance between us, designers and developers. Whilst, testing it and giving feedback, and discouraging its use of it. So, the implementation doesn’t get stuck because too many people end up using an earlier draft.
Entirely, Chrome has stated its intent to make size-adjustthat’s available in Chrome 92. More so, due for release on July 20th presumably indicating it’s almost there. So, not quite ready yet, but looks like it’s coming in the very near future. In the meantime, have a play with the demo in Chrome Canary and see if it can go a bit closer to addressing your font loading woes and the CLS impact they cause.
How To Enable Your Server Text Compression With Brotli
By definition, Brotli is a data format specification for data streams compressed with a specific combination of the general-purpose. It’s just like the LZ77 lossless compression algorithm, Huffman coding, and 2nd order context modeling. However, Brotli is compatible with most modern browsers. But, you may want to consider it for a Fall Back Font In CSS.
For your information, Google employees, Jyrki Alakuijala and Zoltán Szabadka initially developed Brotli. Especially, to decrease the size of transmissions of WOFF2 web fonts. And in that context, Brotli was a continuation of the development of zopfli. To enumerate, zopfli is a zlib-compatible implementation of the standard gzip and deflate specifications.
Basically, Brotli allows a denser packing than gzip and deflates. Simply, because of several algorithmic and format level improvements. As well as the use of context models for literals and copy distances; describing copy distances through past distances. But, Brotli compression is slower than Gzip, so gzip may be a better option for the compression of non-cacheable content.
Related Sources:
- Approximate Conversion from Points to Pixels (and Ems and %)
- Slider Revolution | How To Create Responsive Site Headers
- Why Website Pages Taxonomy Structure Matters In UX Design
- What Is WebP Image? Plus Tools For A Website To Load Fast
- How To Design A Business Website That Converts 50% Leads
In addition, Brotli employs the use of a move-to-front queue in entropy code selection. And also, the joint-entropy coding of literal and copy lengths (learn why Brotli is important in detail).
That’s it! All you need to know about the role of Fall Back Font In CSS. Do you think there is something missing? Or would like us to offer you more assistance? Well, you can always Consult Us and let us know how we can sort you. You can also share your additional thoughts, suggestions, contributions, or even questions in our comments section.