By using a Google Map Iframe, you can easily Embed Google Maps to your Website to showcase your location to your web users. It’s a free tool and you don’t need a Google API to start using it either. Meaning, that it works without the use of an API. All you’ll need to do is just copy the code after clicking the “Get the HTML Code” button and paste it to your site.
Google Maps is the most popular online mapping service with interactive zooming and panning, directions, location details, satellite views, and 360-degree street-level panoramas. It has a smooth-moving, easy-to-use interface that is regularly updated with new features. Part of why maps have become so ubiquitous is their way to embed a map.
Mapmaking is an ancient human endeavor, and it’s something that those working on Google Maps are honored to continue to pursue. With Google Maps, you can easily embed a map within your own website. And, one thing is for sure, they look polished and add an air of tech-savviness and professionalism to your site. That said, let’s learn more below.
Why Embed Google Maps To A Website?
Basically, embedding a Google Map into a personal website or blog is a simple way to help visitors navigate an area or easily find directions to a location. Google Maps has a “Share or embed map” feature with the map’s HTML code. So that they can insert it into their website’s code.
With Google Maps, you can embed a map view image or even a street view image. As well as a specific direction for a route. For this reason, Google Maps has built a reputation as one of the best mapping apps today. Whereby, it’s easy to use, has features like satellite view, and includes many options for customizing directions.
Pro Tip: According to Zachariah of Medir Instruments, a Google Map is also easy to use with WordPress. And, in that case, save 20% on the Divi Theme with a Divi Discount or the Elegant Themes Divi Discount too. They can also be used for more general overviews of a neighborhood or area.
Even more, with My Maps, you can create, save, and edit maps using just your Google account. You can include a Google Map on your site that includes a pin dropped at the address of a location with the use of our Google Map Generator tool.
This is useful for your own business, but can also be used by bloggers, reviewers, and other websites that discuss specific establishments. In nutshell, the Embed Google Maps feature offers your visitors a lot of other benefits as well.
The Other Key Benefits For You To Embedding Google Maps Include:
- It helps customers get directions: By adding a map on your site, it saves customers the steps of opening maps in another window and copying over the address. They can simply click on your map address and get directions.
- Make it easy to find business contact information: The data that comes up with a business overview includes an address, phone number, website, and other data that Google knows.
- Show brand review details: As well as other information about your products, website business, or online digital company. This makes it easy for customers to access your information right when they need it.
- Use it to highlight nearby points of interest: For example, useful points like parking areas, theaters, restaurants, or parks. It allows your site visitors to actually see where each point is, making it clearer to understand and easier to plan.
- Include a street view picture of a location: Or rather, with wimip.net since Google Maps have street-level views of nearly every location on all. But, the most important being the minor roads. Thus, the Street View images can be included to help people see what a location will look like if they arrive.
- Keep visitors on your site: Whatever they want to know about a location, they can find it on the map while remaining on your site instead of leaving for the Google site.
There’s even more to what Google Maps can help you with:
- Google My Business: Stand out to people searching on Google, and connect with customers for free
- Street View: Explore world landmarks, discover natural wonders, and step inside places with Street View
- Google Earth: Explore worldwide satellite imagery, 3D buildings, and terrain for hundreds of cities
- Local Guides: Become a Local Guide to help people everywhere find the places worth seeing and worth doing
Always remember, you should get a picture of the current continent or country where you are and a search bar. And also, type in a city or even a specific landmark in the search bar at the top. Likewise, you can click on the “Add Directions” icon (it’s a small box with a curving arrow on it) to go on.
Step #1: Embed Google Maps To A Website Using HTML Codes
- Type Maps.Google.com into your web browser or use your Google account
- Go to the directions, map view, or street view image that you want to embed
- Click on the “Menu” tab in the top left corner. The icon is three horizontal lines
- Click on “Share or embed map” as you wish to form your creation guide section
- Copy the HTML code in the box, and paste it into the HTML section of your website
By doing so, the pop-up box will automatically highlight the “Send a link” tab — it enables users to email the map, or to share it on Facebook or Twitter. To get the map’s HTML code, select the “Embed a Map” tab. You can choose the size of the map (small, medium, large, or custom size) by clicking on the drop-down menu next to the HTML code.
But, note that live traffic information and other data may not be available in embedded maps. All in all, by embedding a map or using any Google Maps Platform, you are agreeing to Google’s Privacy & Security as well as terms of service.
Step #2: Embed Google Maps To A Website Using Iframe Codes
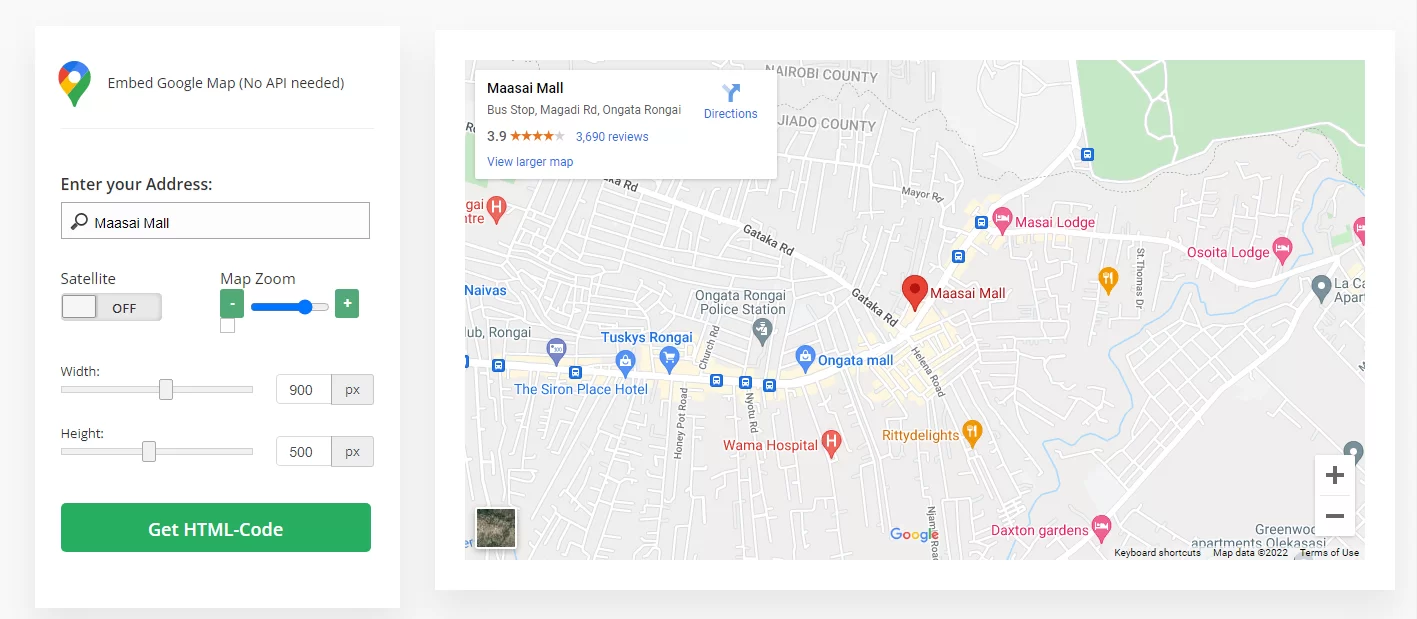
Embedding a Google Map with embedgooglemap.net is also another great and super easy method to use. All you’ll need is just put in an address, select a few details of how you want your map to appear, and get the code. Then, just paste that into your website where you want the map to appear. Important to realize, this is a free-to-use project.
Your Iframe Code will look something like the one below — for Web Tech Experts office directions. And, as you can see, you can easily adjust your Google Map Settings before you even embed it on your website. More so, in terms of Satellite — I recommend you leave it off — Map Zoom, Width (900), or Height (500) in our case, etc.
Just go ahead and try it yourself — Embed Google Maps (No API needed)! Once you are done, the next thing is to just get the HTML code for your website. And then, you can paste it to the best location that best suits your target audience. In short, to embed Google Maps on your website, just enter your company name in the search field on the left.
NB: Below is the code that will make the iframe map code fully responsive on your website:
<style>iframe {width:100%;height:100%;}</style>Furthermore, the embedgooglemap tool instantly shows the correct map on the right side. And now, you can start adjusting your settings and generate the code yourself. Ultimately, you can also get Google Maps for either Google Play or App Store if need be too — making your work even easier.
Other Relevant Topics:
- Why Google Reviews Matter | How to Get More + Feedback
- Local SEO | How To Optimize Your Business Query Results
- Site Taxonomy SEO | Categories, Tags & Archives Audit Tips
- Google Docs | A Web Writers Free Online Documents Tool
- How Google Discover Works | A Step-by-step User Guide
That’s it! All the simple steps to Embed Google Maps on your website. But, if you’ll need more help, you can always Consult Us and let us know how we can sort you out. Suffice it to say, you can also Donate in order to support what we do and even motivate our creative content writers as well. Feel free to share this guide with other weblog readers too.










I discovered your blog site on google and check a few of your early posts. Continue to keep up the very good operate. I just additional up your RSS feed to my MSN News Reader. Seeking forward to reading more from you later on!…
Thanks a lot! You are always welcome.
Great items from you, man. I’ve keep in mind your stuff prior to and you are just too magnificent. I actually like what you’ve acquired right here, certainly like what you’re saying and the way in which by which you assert it. You are making it entertaining and you continue to care for to stay it smart. I can not wait to read much more from you. That is really a tremendous site.
You are always welcome!
Good info. Lucky me I reach on your website by accident, I bookmarked it.
You are always welcome!
You are my inspiration , I own few web logs and often run out from to brand.
Thanks for your thoughtful input.
You are always welcome!
Comments are closed.