The WordPress REST API provides an interface for applications to interact with your WordPress website by sending and receiving data as JSON (JavaScript Object Notation) objects. It is the foundation of the WordPress Block Editor for webmasters. It can enable your theme, plugin, or custom application to present new, powerful interfaces for managing and publishing your content.
It widens the range of applications that WordPress can be used for. While a content management system excels at running a complex website, an application platform can also be used to power web-based single-page applications or SPAs (if you’ve ever used Google Docs, you’ve used one of those). In these, the content is refreshed when the user takes action instead of loading new pages.
Usually, the WordPress REST API provides REST endpoints (URLs) representing the posts, pages, taxonomies, and other built-in WordPress website data types. Your app can send and receive JSON data to these endpoints to query, modify and create your website content. JSON is an open standard data format that is lightweight, human-readable and looks like Objects in JavaScript.
When you request content from or send content to the API, the response will also be returned in JSON. Because JSON is widely supported in many programming languages, developers can build WordPress applications in client-side JavaScript (like the block editor), mobile apps, or desktop or command line tools. So, how does the WordPress REST API empower content management?
Understanding What A WordPress REST API Offers Design Webmasters
WordPress already provides a rich set of tools and interfaces for building websites, and you should not feel pressured to use the WordPress REST API feature if your website is already working the way you expect. Equally important, you do not need to use the WordPress REST API to build custom website Themes or to integrate some add-on Plugins to help in powering up its functionality.
Technically, suppose you wish to write your theme, plugin, or external application as a client-side JavaScript application or a standalone program in a language other than PHP. In that case, your application will need a structured way to access content within your WordPress website. Any programming language that can make HTTP requests and interpret JSON can use the REST API.
In particular, the authentication helps them interact with WordPress, whether PHP, Node.js, Go, Java, Swift, Kotlin, or beyond. In other words, using the WordPress REST API, you can create a plugin to provide an entirely new admin experience for WordPress, build a brand new interactive front-end experience, or bring your WordPress content into entirely separate applications.
Generally speaking, two elements are usually involved here. On the one side, there is the Application Programming Interface (API) while, on the other hand, there is the REST element (which stands for “REpresentational State Transfer).” As you can see, these basic concepts for modeling and accessing your application’s data as interrelated objects and collections.
Resource Reference: How Application Programming Interface (API) Key Powers Cloud
An Application Programming Interface, or API, is: “An interface or communication protocol between a client and a server intended to simplify the building of client-side software.” If you aren’t familiar with APIs, that may not help much. To put it more simply, an API is a set of code that allows one system to interact (or “interface”) with another.
If you’ve ever added a Google Map to your WordPress website, you’ve used the Google Maps API, which allows you to Embed Google Maps for your WordPress website to interface with Google Maps. Still, a good API example is the WordPress REST API; this is an essential element—it’s an interface that developers can use to access WordPress from outside its installation platform.
These systems don’t need to be completely separate. WordPress already has multiple APIs for plugins, settings, and shortcodes. These can be used by plugin and theme developers to interact with WordPress core and make things happen (like creating shortcodes and adding settings screens to the WordPress admin). The difference with the REST API is that it allows systems outside your WordPress installation to interact with WordPress, which is where the REST part comes in.
Knowing The WordPress REST API Development Background Information
The REST API is a developer-oriented feature of WordPress. It provides data access to the content of your website. It implements the same authentication restrictions—the content on your website is generally publicly accessible through the REST API, while private content, password-protected content, internal users, custom post types, and metadata is only available with authentication.
Or rather, that’s if you expressly set it to be so. If you are not a developer, the most important thing to understand about the API is that it enables the block editor and modern plugin interfaces without compromising the security or privacy of your website. REST API was developed in response to changes in how websites and apps are conceived and a need to open up WordPress more widely.
The WordPress REST API was released as part of the core in version 4.7 in December 2016, but it was around as a plugin before then. It is designed to support various WordPress applications and transform WordPress from a Content Management System (CMS) to an application platform. It’s used extensively by WordPress.com, whose JavaScript-based interface uses the REST API.
Especially regarding the interface with the WordPress database. It’s also used by the WordPress Block Editor (Gutenberg), which became part of the core in 2019. Because it uses JavaScript (a client-side language) instead of PHP (a server-side language), it can make things happen in the user’s browser without constantly sending requests to the server.
The Implications For WordPress Users And Website Content Developers
As mentioned, putting REST and API together means that the WordPress REST API is a set of code designed to make it possible for other systems to interface with WordPress and that it’s built in a way that ensures these systems will understand each other. It means that a third-party website or a mobile app, for example, can access your WordPress Database and fetch data from it.
And that it can also add data to it. There are several implications and uses for this, though. By all means, REpresentational State Transfer (REST) provides standards that web systems can use to interface with each other. Without being RESTful, the two application systems couldn’t understand each other and send data back and forth.
An app must conform to these five principles:
- Uniform Interface. The URLs used to access resources in the system have to be constant, consistent, and accessible via a standard approach such as GET (more of which shortly).
- Client-Server. Client applications and server applications must be separate so that they can be developed independently of each other. If the server-side technology (i.e., WordPress) changes, the server-side application (an app, for example) must still be able to access it via the same simple method.
- Stateless. The server doesn’t change state when a new API request is made. It doesn’t store the requests that have been created.
- Cacheable. All resources must be cacheable to improve speed and conformance to web standards. Caching can be implemented on the server or client side.
- Layered System. A RESTful system lets you use multiple layers to access it, storing data in intermediate servers if it needs to. The server can’t tell if the final client is directly connected to it.
These constraints relate to web pages and applications and govern how an application can interface with the API. If you’re a user or a webmaster developer working with WordPress, the REST API has several implications.
For users, these include:
- Changes to the interface, including the Gutenberg editor.
- Or the changes and improvements to the WordPress mobile application.
- Self-hosted WordPress admin screens look more like WordPress.com screens over time.
For developers, there are broader implications and possibilities:
- One: The ability to create SPAs using the REST API, pulling data in from WordPress but looking very different from WordPress.
- Two: The ability to integrate WordPress with other front-end technologies and systems.
- Three: The ability to develop with WordPress if you’re a front-end developer who doesn’t write PHP.
- Four: There is an increasing need to expand their skills to include JavaScript for PHP developers.
- Five: Specific changes include building Gutenberg blocks instead of meta boxes on the page and post-editing screens.
Over time, the WordPress REST API will mean that more WordPress core will be written in JavaScript and not PHP. If you’re a WordPress developer, you will need to learn JavaScript. So, how do you access the WordPress REST API?
In this case, you’ll need to access your site via the command line to access the WP-REST API. With WordPress, this is called WP-CLI. You don’t do any of this through your admin screens or by directly accessing the code on your website.
Accessing WP-REST Via WP-CLI
WP-CLI is the WordPress Command Line Interface. It lets you access and work with WordPress via the Command Line Interface (CLI) on your computer. WP-CLI is pre-installed with all Kinsta hosting plans. To access the CLI, open Terminal on a Mac or Linux or Command Prompt in Windows. To access a remote website, you need to SSH to your server to access it via WP-CLI.
But can’t it connect via SSH? Learn how to fix the SSH “Connection Refused” Error). On that note, you need to use the correct directory structure from the command line to access a local site. It’s a good idea to experiment with the REST API on a local test site before trying it on a live site. You’ll need to access the REST API for your website like this specifically:
You can then add elements after this to access certain data types, which we’ll look at in more detail shortly. These elements are called endpoints.
Authentication
Once you’ve accessed your site, you may need authentication. Some endpoints are public and don’t require authentication, while others do. You’re not logging into your site admin here: the REST API does things a bit differently. To be able to authenticate your site via WP-CLI, you’ll need to install an authentication plugin.
Eventually, the Basic Auth plugin does the job for development installations and is straightforward. However, for live sites, you should use a more robust form of authentication, such as the JWT Authentication plugin, which uses JSON Web Token and is more secure. You can then use the command line to access data and include authentication.
The example below uses curl to test the connection to WordPress. It will output a list of draft posts.
curl -X GET --user username:password -i http://yoursite.com/wp-json/wp/v2/posts?status=draftDraft posts aren’t public information, so you need authentication. But you don’t require authentication if you’re looking for public data. So to retrieve a list of posts that have been published, you could use the following:
curl -X GET http://yoursite.com/wp-json/wp/v2/postsThis would fetch all published posts because those are public. You can look at the Getting Started With The API Guide for more helpful information. For a comprehensive overview of the resources and routes available by default, review the API Reference Section to gather more details.
The Most Common WordPress REST API Commands You Should Know About
Before starting, we recommend you familiarize yourself with the key technical concepts behind how the REST API functions. Ensure you learn more about interacting with API resources and query for specific data in the Using The REST API section. Be sure you’re comfortable with the default routes and methods’ default workings, and discover how to add new data to the API.
Or know how to enhance and manipulate existing response objects in the Extending The REST API section. Once you’ve accessed your website and learn how to use authentication (and indeed whether you need to), you’ll need to use one of a range of commands to interact with your website.
Some commands you’ll need to use are:
GETRetrieves a resource such as a post or some other data.POSTAdds a resource to the server, such as a post, attachment, or another resource.PUTIt can be used to edit or update a resource already on the server.DELETERemoves a resource from the server. Use it with care!
Let’s take a look at each of these in turn.
GET
The GET It is probably the most commonly used command: it retrieves data. On that note, the example below (which you use once you’ve successfully accessed your website) will fetch a list of all published pages on your website:
GET http://yoursite.com/wp-json/wp/v2/posts/?status=publishedWe haven’t included the full path to your website in the line above, as you’ve already accessed that using WP-CLI. Having retrieved that data, you can use it to inform your next step. You might delete one of those posts, edit it, or update it. Still, you could output posts to your web app. Let’s say you wanted to fetch the latest post. You’d use this:
GET http://yoursite.com/wp-json/wp/v2/posts/?per_page=1There are several arguments you can use when working with your website posts. See the WordPress REST API Handbook for more.
POST
You can use POST to add new data or resources to your website. So, for example, if you wanted to create a post, you would start by using the POST command:
POST This would make a new empty draft post. You can then update the blog post using the PUT power to edit it. With a POST Command, you can add other resources besides posts, including attachments and different post types. To add a page to your site, you might use something like this:
POST http://yoursite.com/wp-json/wp/v2/posts/pagesThis would create an empty page in just the same way as you would make an open post.
PUT
The PUT command lets you edit an existing resource, including blog posts. Let’s say you have several draft posts on your site. You want to check them and update one to make it published. You could start by fetching a list of all the draft posts:
POST http://yoursite.com/wp-json/wp/v2/posts/?status="draft"Uniquely, the system will give you a list of all current draft posts. You can change the status of one of them using its ID:
PUT http://yoursite.com/wp-json/wp/v2/posts/567This accesses that post and allows you to edit it. You can then change its current post status using the status argument:
{"status" = "publish"}Or you could add content to the blog post and publish it:
{"status" = "publish"
"content" = "content here"}The server will return a 200 - OK post status, telling you the PUT request has successfully edited the post.
DELETE
The DELETE The command does what you would expect: it deletes a resource. By default, if you use it to delete a post, it will be put in the trash instead of permanently deleting it. So if you wanted to move the post you just created into the garbage;
You would use this:
DELETE http://yoursite.com/wp-json/wp/v2/posts/567However, if you wanted to bypass the trash and delete it permanently, you would use the force Argument:
DELETE http://yoursite.com/wp-json/wp/v2/posts/567?force=trueThis permanently deletes the post with no option to undo it, so it should be used cautiously.
How The All-In-One SEO Plugin Uses The WordPress REST API Functionality
It’s essential to realize an SEO Plugin such as the All-in-One SEO uses the WordPress REST API to communicate with the WordPress application. This is a common way for plugins to connect to and share with WordPress. However, some plugins may block access to the REST API. Sometimes, this can include security plugins and CDN services blocking all REST API communication.
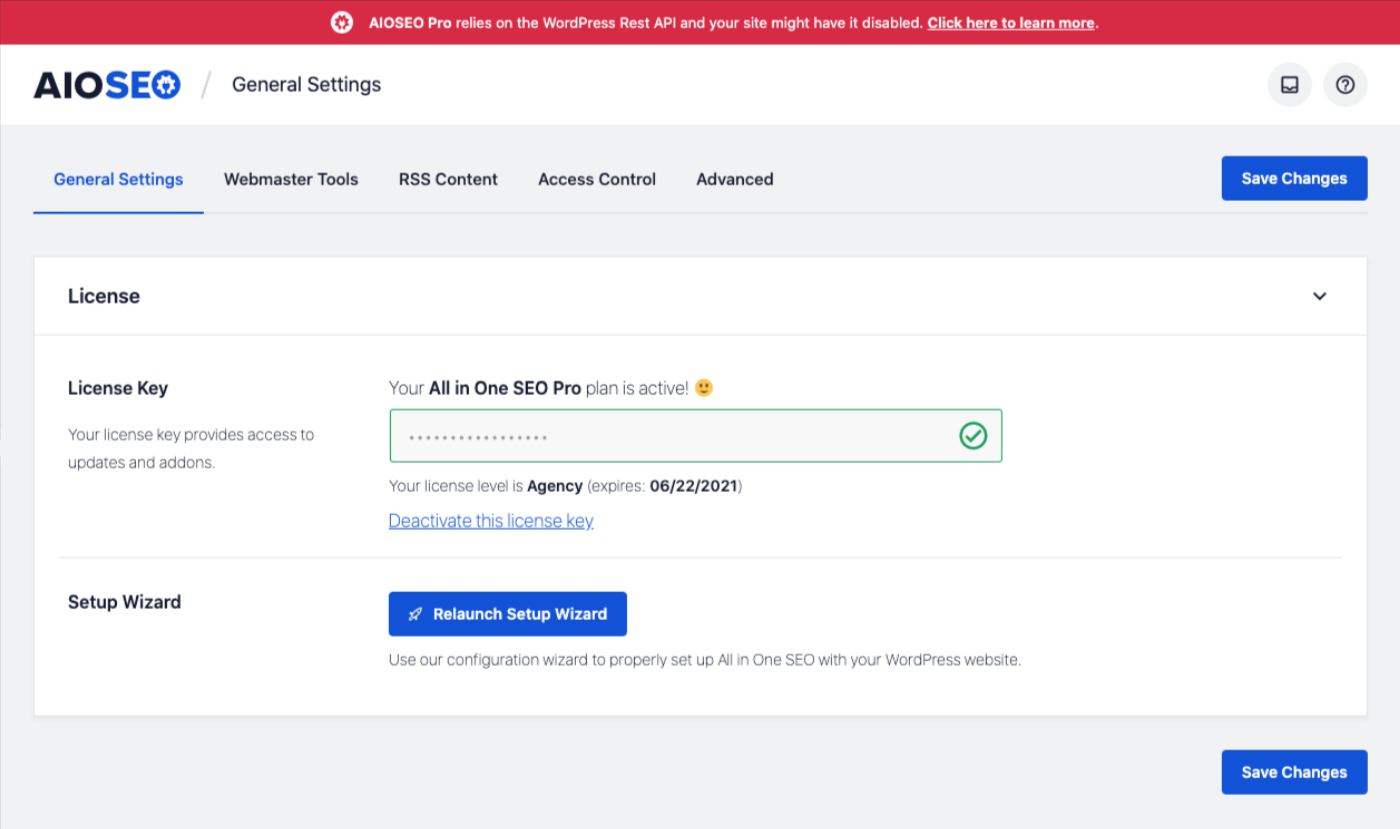
Or even allow communication for logged-in users. The All In One SEO (AIOSEO) Pack Plugin only communicates when you make changes to the plugin settings, which requires that you’re logged in to your site and in the WordPress admin area. If access to REST API is blocked, you will see a red warning at the top of the screen, as shown below.
If you see this notice, try deactivating each plugin one at a time until the message goes away. This should indicate which plugin is blocking access to the REST API. However, if the problem still happens after deactivating all plugins, switch to the default Twenty Twenty theme and see if the notice disappears.
Why And How To Disable The WordPress REST API For Your Website
In this case, if you don’t want applications to be able to access data from your website using the WordPress REST API, you can disable it. Remember that public data could be accessible by anyone, not just you. To do this, you can install the Disable WP REST API plugin. As a result, this WordPress Plugin disables the WordPress REST API for anyone who isn’t logged in to your website.
Alternatively, add code to your theme’s functions file or write your WordPress website plugin. Writing a plugin is better, as this isn’t theme-specific functionality. Add just two lines to your plugin to disable the REST API, as shown below.
You can add the following lines of code:
add_filter( 'json_enabled', '__return_false' );
add_filter( 'json_jsonp_enabled', '__return_false' );
This will altogether disable the WordPress REST API for your website. It’s important to realize that this may have knock-on effects for your admin screens, so ensure everything works OK once you’ve added it. The WordPress REST API won’t always be the right approach to developing a website or app. Before using it for development, you should note a few considerations below.
A. Content Compatibility
If your app is used on devices that don’t run JavaScript or by users likely to have it turned off, it won’t run if you use the WordPress REST API. A WordPress website coded in PHP will output HTML so that it won’t suffer from this problem. Devices that don’t use JavaScript are getting rarer, but if you are developing specifically for those, the REST API won’t work. Similarly, if your users are likely to turn JavaScript off, working with the REST API will cause problems. Some users turn off JavaScript in their browsers for accessibility or security reasons.
B. Website Accessibility
Most websites or application platforms developed using JavaScript aren’t always as accessible as those output in HTML. This is mainly because JavaScript is used to deliver dynamic content, which may not play nicely with screen readers and cause problems for people with visual impairments or photosensitive epilepsy. Using the REST API to access your WordPress site and output data in a form that is designed to be accessible means you can overcome these problems. Still, it is worth checking your site for accessibility while developing it.
C. Search Optimization
Single Page Applications, which refresh frequently, can sometimes cause or decline SEO rankings in your website content. This is because content not delivered when the page is search engines may not index the first output. Usually, Google and other alternative search engines are catching up with the fact that many websites are now SPA-powered and are indexing them appropriately. But it does pay to do a thorough content SEO audit of any website you develop using the WordPress REST API.
In Conclusion;
It’s crystal clear that the WordPress REST API presents some exciting possibilities for the future of website design and application development. The WordPress.com admin screens are built entirely using the REST API to provide a SPA that users interact with to manage their site. This makes for dynamic communication between the WordPress interface and the website server.
It also results in a user-friendly interface that WordPress.org will likely mimic in time. Also, in the WordPress admin screens, but this time in self-hosted WordPress, the Gutenberg block editor uses the REST API to communicate with your database and create blocks. However, your website post types must enable the REST API to work with the WordPress Gutenberg Editor.
This means that if you’re registering a custom post type and using Gutenberg, you’ll need to add a particular line to enable the block editor for that post type: "show_in_rest" = true;, to be precise. In other words, the WordPress REST API is a fantastic toolkit that presents exciting challenges and attractive opportunities for WordPress users, creative webmasters, and developers.
It’s the future of WordPress and is likely to radically change the way we develop with WordPress and the way we use it. It’s always important to remember that the WordPress REST API won’t always be the right approach to developing a website or application platform. Be that as it may, what is your take on this guideline? Please share your thoughts with our team and other readers.
Other More Related Resource References:
- The WordPress REST API Helpful Resources For Beginners
- How To Fix Cloudflare’s Error 1020: Access Denied Message
- Content Delivery Network (CDN) Benefits That You Should Know
- Why Cloudflare? The #1 Best Tool For Web Performance & Security
- Hotlink Protection | How To Prevent Website From Hotlinking
- PageSpeed Insights (PSI) Tool For Better Web Experience Evaluation
- Website Security | Top #6 Steps To Secure Your Web Business
Finally, you are also welcome to share your additional inputs, suggestions, recommendations, opinions, or even contribution questions for our Free FAQs & Answers in our comments. Thanks for taking the time to read this guide. Please don’t forget that you can also Donate to support our work and to motivate our creative content experts for their excellent work. You are welcome!
Get Free Updates
Notice: All content on this website including text, graphics, images, and other material is intended for general information only. Thus, this content does not apply to any specific context or condition. It is not a substitute for any licensed professional work. Be that as it may, please feel free to collaborate with us through blog posting or link placement partnership to showcase brand, business, or product.