Unlike you, other webmasters out there are taking all new and incoming web design trends so seriously. Bear in mind, that if your website is poorly designed and is not reaping any results then it’s time that you give these trends a try. By all means, your web-based brand’s front should be expressive and engaging. Luckily, this article delivers the best trends to serve just that.
To enumerate, when we talk about web design trends, it’s all about peeking into the future of the online world. Because of its close relationship with technology, the web world has become a showcase of new trends in animation. The retro themes are returning, illustration images are taking the main role, and user-triggered animations are upscaling to heights.
All in all, 2022 is forming up to be the ace of the spade in the transformation of websites. Thus, it is profoundly indispensable to be aware of the forthcoming web improvement patterns in 2022 and beyond. Today, the main shopping application all over the planet is Amazon as most of us know. There is a response! In light of an examination of the Amazon application.
Again, this is also coupled with the experience that our organization has in creating custom applications for online businesses. With that in mind, that’s why; before we even proceed to next year, it’s important that we take a look at the topmost web design trends of 2022 — some that will flow right into the years beyond as well. So, stick around till the end to learn more.
Why The Future In Design Really Matters
On one hand, web design trends are all about elements that allow us to look into the future. And, because of their relationship with technology, the digital realms can be a showcase for new innovations in animation, interaction, and overall immersion each and every year. This year promises so much focus there, as we’ll soon discover in the following list of the trail.
On the other hand, do you remember the great 80s and 90s thematic entries? Well, they are all making a great return, with a loud bang. Particularly, with typography taking a leading role. While, by the same token, a variety of live animation is ascending to new heights. Visual styles, meanwhile, run the gamut. From mind-bending high-tech to whimsically handcrafted.
Resource Reference: Web Techno Hub (WeTeHu) | Simplicity Experts & Efficiency Pros!
But, all in all, as I aforementioned, this year is shaping up to be a diverse and experimental entry in a variety of digital annals. Beware, according to the U.S. Bureau of Labor, the job market for Web Developers is expected to grow 15 percent by 2026. Chiefly, the web design trends for 2022 represent another step forward, yes. But on the internet, that’s really nothing new.
For one thing, the future moves quickly in our current age, and digital designers often pave the way. But, what makes these trends feel refreshing is their focus on creating joy. Personally, I’ve always been attracted to simplicity and craftsmanship. Vintage impressions and organic human touch are very interesting tools for me to continue in occasion design and dev.
The Major Upcoming Web Design Trends To Know
Notably, the website design and development technology world brings changes every single year — it makes it challenging for some businesses to survive in this digital era. Thereby, businesses need to keep pace with web design trends to stay competitive. And to make your position more potent in this competitive digital market, you require a robust web product.
At all costs, from now on (in 2022 to be precise) and beyond, a great web design company should draw lines on its creativity. And then, be able to prove its general efficiency. In particular, by assembling all the latest web design trends for the year 2022 and beyond. As well as by incorporating them into their overall web design and development strategies.
Similar Resource: Web Development Technology Trends | Both Old/New Plus Upcoming
Suffice it to say, that it may be critical to identify the most effective web development trends that can work for your internet-based business. Hence, to save you time and effort, I have accumulated a list of web design trends to expect in 2022 and beyond. Particularly, by assessing market requirements in various Information Technology (IT) fields.
Of course, you may find many of these trends on the internet, yes. But, they are likely to become considerably more prevalent in the years to come. Perse, web development is a good career. Whereby, Mondo’s Annual Tech & Digital Marketing Salary Guide found that “Web Design Developers” were some of the most in-demand job titles in tech — one of its top-paying jobs.
Whether they are bringing back a forgotten decade, delighting the user with interactions and animations, or offering up something handmade, the goal of this year’s web design trends is to elicit a momentary sense of wonder. Basically, no matter how unconventional their main roll plan approach is. So, with that in mind, below are a few key trends that you need to note:
#1: The Memphis Web Design Trends
One thing is for sure, Memphis takes first place in our topmost web design trends list for a reason. Obviously, because it’s one of the 1980s trends. Uniquely, it’s among these trends that are sometimes referred to as having a flashy style. Whilst, pairing several different patterns and shapes together.
This style is highly rejected by the minimalist because of its busy nature. Not to mention, it’s rejection was also partially due to its supposedly high taste in art critics. Suffice it to say, making design simultaneously more colorful, approachable and adventurous than it had been.
But, because of its busy nature, it grabs attention from afar which works well in web design. In this case, some examples include Cartoon Network and Neptune Sushi. To put it simply, for many webmasters, Memphis is quite fun. Considering elements such as the splash of color and vibrancy in a monochromatic tone.
#2: Typographic Hero Image Designs
In 2022, there’s no wrong way to do typography in whichever manner that pleases the eye. Realistically, big bold fonts — even serifs — are everywhere — and, at the same time, they all look quite great and fantastic. When playing with these new web design trends, think about how the typefaces will respond (everything looks different on a mobile screen) before anything else.
As well as how to maximize impact in terms of the best User Experience (UX) for your overall website visitors. As an example, colorful minimalism goes hand-in-hand with one of 2022’s most prominent web design trends as such. But, color! Well, bold, bright, saturated colors help your brand stand out from the soft neutrals that many companies have chosen over the years.
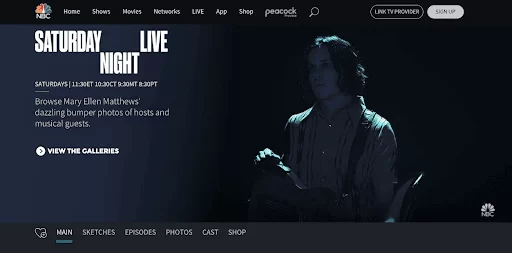
As for this case, Ladyprenuer and Apple are some great examples. Hero images are still dominating, they instantly grab the user’s attention due to their above-the-fold, full-screen beauty. One another aspect of the big header, other than hero images, is the typography. Typography can complement hero images, making them better when the two sit well together correctly.
#3: Retro Revolution & Vintage-Inspired Themes
As the beginning of online designs increasingly becomes a distant memory, the up-and-coming web designers of today are taking inspiration from retro-style themes. That said, there are many examples of vintage and retro-inspired themes. Chiefly, these are vintage and retro revolution themes that strike the right balance in vintage and retro web design.
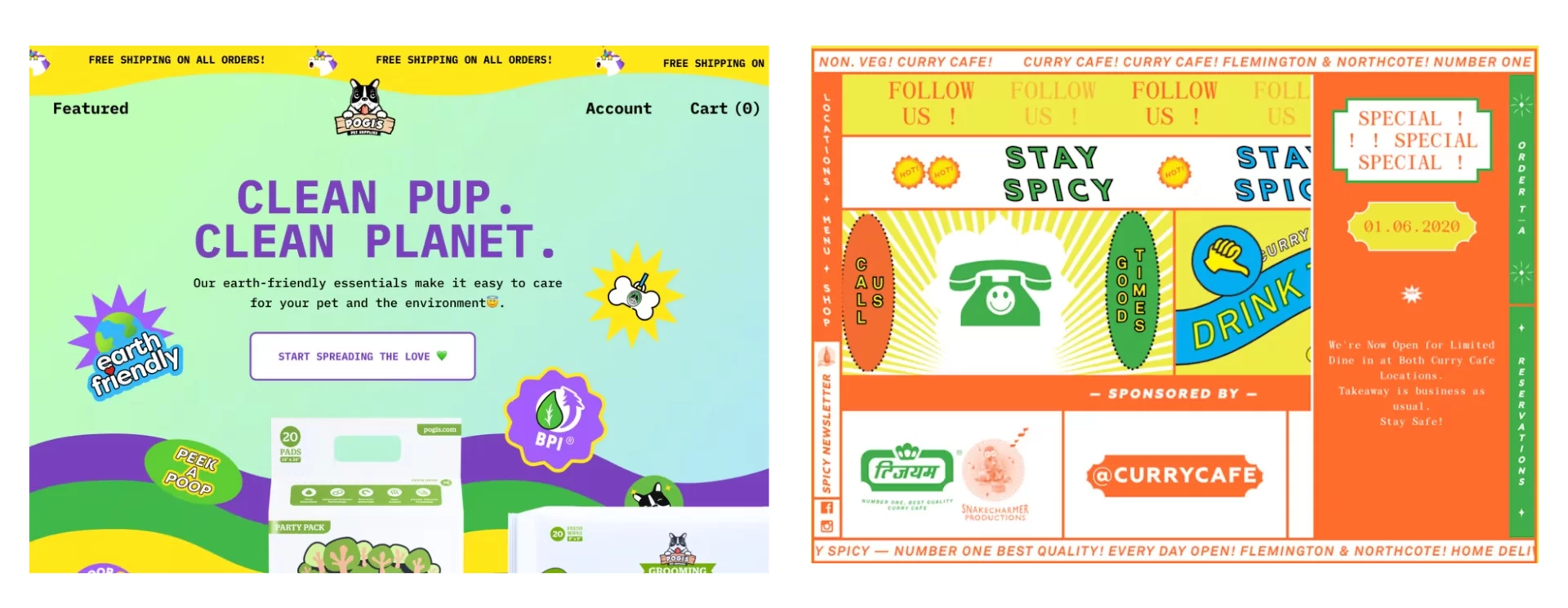
In general, if done well, both retro-revolution and vintage-inspired web design trends can be a perfect look for any millennial website. It’s a mixture of old and new — it feels more well-crafted (more balanced). Perse, as shown in the image below (courtesy: 9designs) some of them include the ‘Clean Pup. Clean Planet’ and the ‘Stay Spicy‘ thematic as shown.  Moving forward, the advent of the World Wide Web (WWW) is increasingly becoming a distant memory. Meaning, that the up-and-coming web designers of today are taking inspiration from those early Wild West days. The so-called Web 1.0 of the 90s was characterized by bright background colors, visible table layouts, and robotic typefaces like Courier.
Moving forward, the advent of the World Wide Web (WWW) is increasingly becoming a distant memory. Meaning, that the up-and-coming web designers of today are taking inspiration from those early Wild West days. The so-called Web 1.0 of the 90s was characterized by bright background colors, visible table layouts, and robotic typefaces like Courier.
Bear in mind, that all of this was implemented with tragic and often hilarious results, though the best thing is that the web designers of 2022 are reviving this trend. In particular, with the added benefit of nearly 30 years of collective design experience to be precise. Be that as it may, it makes both the Retro Revolution & Vintage-Inspired Themes a great start for you too.
#4: Dark Mode Web Design Trends
The internet is full of nocturnal animals. Though, staring at brightly lit screens day or night ought to put some strain on their eyes. And, as a result, making it difficult to focus on the monitor for an extended period. There are great examples here like:
|
The MasterClass Website
|
To ease the strain on the eyes, the dark mode has been proven as one of the most effective and significant upsurges in design, and many well-known companies around the world. Such as Facebook, Instagram, Apple, Google, and Whatsapp. They’ve implemented the night mode in their interface. Most web design experts like to create a sense of magic or some illusions.
With an illusion that there’s a very slim line between darkness and light. They’ll let the content flow in a neatly arranged format, but with an invisible switch with a touch of a button — the icing on the cake is the floating freeform in the digital online space. The reality, of course, is that websites are built on a strict grid and held together with code.
All bound together with unlimited, free will, and interchangeable options. As of today and onwards, almost all web designers are looking to get a little more real with layouts. So that they can meet all their user demands with layouts that reveal their foundation through a difference in simple borders and frames. Thus, dark mode is a trend that is here to stay way beyond 2022.
#5: User-Triggered Animations
All the things on your website can be animated, from buttons to images, and everything in between. Whether it be images set in motion or parallax scrolling, a gist of animations will add a killer touch to your site. Typically, when you imagine animation, you think of independent entities, happening on their own no matter what users did.
This animation effect, however, utilizes animation set in motion by some type of user input or action. On the same note, we also have got the moving types in our bucket list of web design trends — that are taking shape now and beyond. And, as most designers have always known, typography can do more than convey information — it can move the viewer.
At the beginning of 2022, web designers started taking this idea even further with literal moving type. And as I’ve just mentioned, animation elements are, of course, nothing new to web design. Clearly, some animations are usually reserved for illustrated graphics, UI elements, and page transitions. For that reason, moving text can come as fresh and unexpected.
More so, even when the animations are simple — as circular rotations and side-scrolling “news tickers” are. Fortunately, these small touches allow the typography to take center stage. Suffice it to say, without overwhelming the reader with gimmicky animated gags. You can think of the likes of enjoylunacoffee, spielzeit, chungiyoo, vancouverartbookfair, and many others…
#6: Abstract Illustrations Web Design
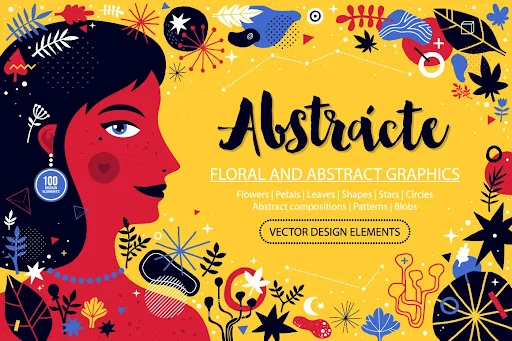
With artistic shapes, eye-catching colors, and flowing lines, abstract illustrations are one of the hottest trends in web design. Let’s have a look at some meaningful and eye-pleasing web design trends and a few illustrative examples in this category — that deliver the brand’s message in the form of graphics.
Remarkably, its inspiration was taken from multiple art designing movements and graffitis, this graphical product can capture attention. And, at the same time, deliver a message and express emotions in fascinating ways. We all live in a digital world. And, it’s cool to see some fun ways of taking advantage of this in the world of typefaces to create living breathing content.
 |
 |
Those who do not utilize abstract illustrations will, otherwise, go for a very similar and common trend known as Neo-Brutalism. This is yet another trendy web design methodology that comes from the classic roots of Brutalism. By definition, an architectural movement of the 50s–70s that emphasized raw, exposed materials like concrete.
Brutalism has been gaining traction in web design since its digital reemergence in 2014, as documented on the brutalistwebsites.com official website. It makes use of barebones unstyled html, plain backgrounds, asymmetrical layouts, etc. Or rather, with a simple touch of default computer fonts, and untreated photos — all that characterize digital brutalism in effect.
#7: Scroll-Triggered Webpages
Like any trend, scroll-triggered animation might have seen its ups and downs; and in 2022, it’s back with full force. Since it allows the site owners to turn a static interface into a dynamic one. More so, without putting a hole in their wallets or using too much space on their websites. Scroll-triggered animations are good tools when you need to set hidden focal points.
In addition, they can also lead your users from one checkpoint to another. The technique is advantageous and has been real-time tested. Precisely, this is among the most common type of engagement a user makes with a page. Thus, scrolling is a constant opportunity for animated interactive feedback. For those who are keen online, they are quite in many forms.
Some include the likes of uncannyvalley, kikk, totedesign, stonestyle, dgstudio, drinkcann, and much more… On the same note, these animations get ever more detailed and psychedelic and many designers are including a prominent foreground element for the visitor to keep their eye on. Such as the black crystal on Stone & Style’s site.
In this way, an immersive animation entices visitors to journey toward the bottom of the page. Additionally, the foreground mark keeps them from getting lost on the way there. Ultimately, from 2022 and beyond, scrolling experiences are getting yet bigger, and even better than ever. In fact, they are usually known, famously, for taking visitors on imaginative journeys.
#8: Visible Borders Design Trends
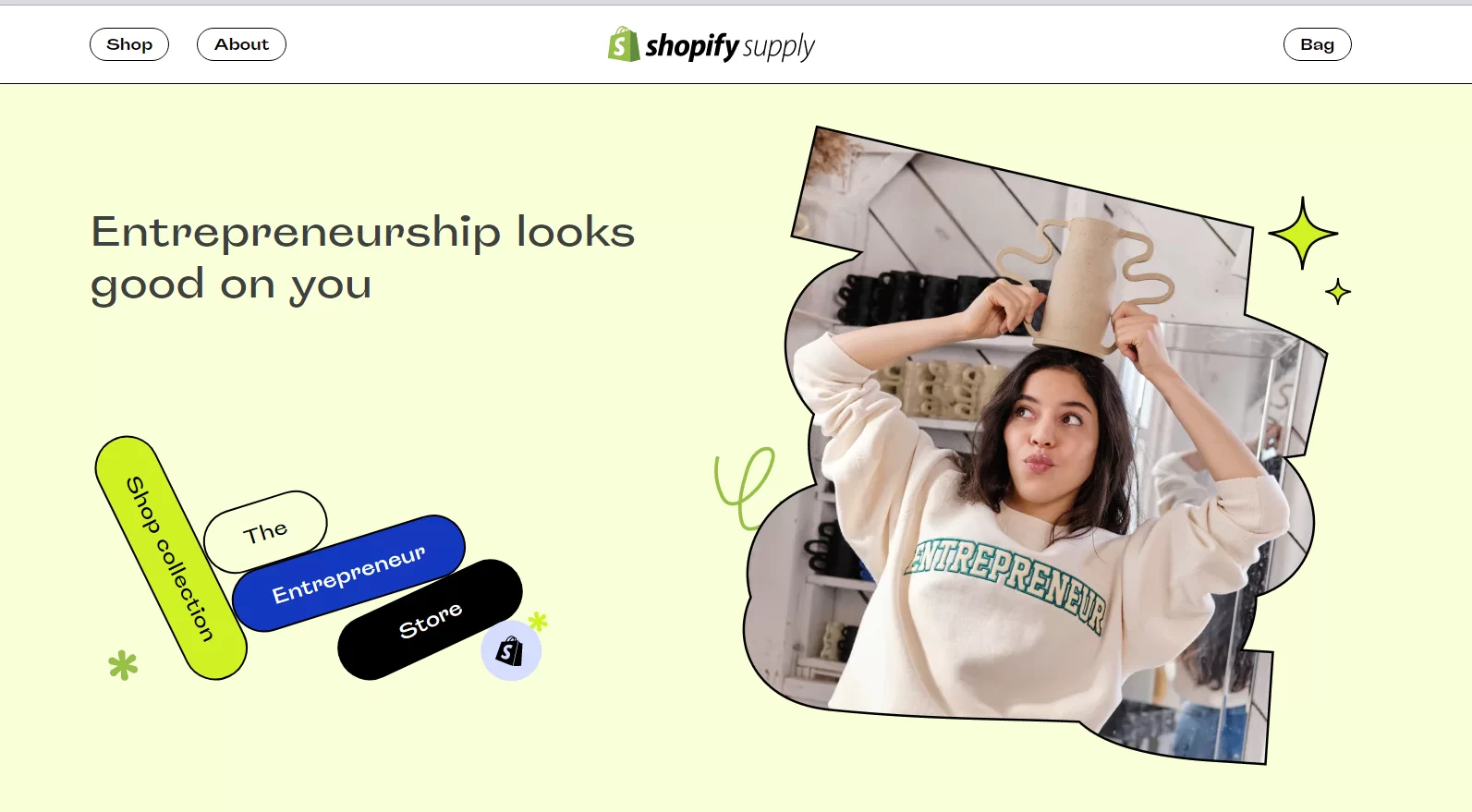
While some websites are heavy on the flow, others are adapting the grid style quite well with the visible borders around the sections and menus. This look delivers a feel of vintage and retro sense while staying in touch with up-to-date trends in web design. One great example is the Shopify Supply website thematic style — which falls into this category so seamlessly.
The most popular type of visible border is thin gridlines that are the least unhelpful to the eyes. The thicker lines give a sense of throwback while delicate lines give a shout-out to the current trend without overpowering the entire web design. Similarly, another memorable mention is Handmade Graphics which are also worth your attention.
Keep in mind, as we’ve seen in some of these trends so far, technology has paved the way for some incredible feats in web design. But, the reliance on digital tools can make it so easy to miss out on that sense of personality you get with imperfect, handmade artwork. That’s why, from now onwards, we expect an increase in DIY graphics to foster relatable interfaces.
#9: Large-Scale Animated Engaging Interactions
Last but not least, we’ve got engaging interactive web design trends with some large-scale animated features. To enumerate, over the years, we’ve seen some websites that are ramping up animation showcases all too well. More so, in order to technologically reach even more inventive heights. Remember, in the past, these have largely played a role in hero sections.
As well as page transitions to be specific. This means, that we expect to see more website designers beginning this year onwards rise up. Most of whom will start turning into large-scale animated interactions. Furthermore, these engaging interaction features delve just beyond scrolling — which can be relatively passive. While encouraging more meaningful page engagement.
Overall, this includes engagement interaction elements such as tapping, clicking, swiping, dragging, you name it… Markedly, the main idea behind this aspect is to bring forth a bit of mystery — such as the tiny black cube (see LeQB Architects site) that follows your cursor on it. Or even the (see Chiara Luzzana site) conspicuously missing navigation — just out of the obvious.
On Chiara’s site, the visitor is invited to use a specific form of interaction to learn how the page works. Seamlessly, this creates novel experiences that leave the website visitors feeling more like investigators. Whilst, actively poking and prodding the page to uncover its secrets. In other words, it’s a simple, yet effective design trend enriched with modern visual hover effects.
Conclusion:
The reality is that; there are so many web design trends and web development technology trends that are upcoming in 2022 and beyond that you need to know as a new webmaster. Even the likes of TRooInbound and our very own Web Tech Experts Taskforce are profoundly keen — they’re fully informed regarding the most recent news on various web design trends.
Not forgetting, a mobile app developer from Mistersaad has singled out the key advances that can guarantee you construct a shopping application like Amazon, or stunningly better. In this way, the sensible inquiry is how to make a shopping application like Amazon that will draw in clients and make them return in the future. So, before you move, you can hit the link for more.
After all, this is something that you too can easily master, right? Of course, yes! All you’ll need to do is incorporate the above guidelines into your web design and web development plan. But, most importantly, make sure that you know what other competitive content design webmasters are doing out there as well. Eventually, you can always Contact Us to get more help.
Other More Related Resources:
- How Web Design Agency Outsourcing Benefits Business
- Full Stack Web Developer | #5 Topmost Essential Skills For Starters
- Website Development | The 7 Principles Of A User-friendly Website
- User Interface (UI) Design | Best Practices For Futuristic Web Apps
- Convert A Website Into An App With Or Without Software
That’s it! A few items on the best web design trends that you can consider and mind from now and beyond this year. What’s your take on this? Do you think that there is something else that we can share with the rest of the readers? Well, you’re free to share your additional thoughts, suggestions, opinions, or even contribution questions (for FAQ Answers) down below.
NB: The Author of this blog article (Komal Sharma) is a Digital Marketing Executive at Trooinbound. Technically, Trooinbound is a versatile website development company, best known for crafting marketing materials globally. They’re experts in developing blogs, email, and landing page templates. Alongside this, they also provide other migration and PSD conversion services.