Adding a “Call-able” Mobile Link on a Website using the HTML Phone Number code method is very simple. HTML links are hyperlinks. Technically, you can click on a link and jump to another document. And as I mentioned earlier, links are found on nearly all web pages. Whereby, they allow users to click their way from page to page.
In terms of workability, when you move the mouse over a link, the mouse arrow will turn into a little hand. The same case applies to a “Call-able” mobile link on a website. But, a link does not have to be text. And as such, it can be an image or any other HTML element!
Basically, the HTML <a> tag in almost all cases defines a hyperlink with the following syntax: <a href=”url“>link text</a>. The most important attribute of the <a> element is the href attribute, which indicates the link’s destination.
How An HTML Phone Number Works
As a thumb rule, many business websites show a phone number so their customers can contact them. When desktops were the most popular way to access the sites, users would make note of the phone number and call from a separate device. Of course, most users now access the website and make the phone call from the same device.
And as a result, this opens an opportunity to add a call link – creating an HTML phone number that’s clickable. Making a phone number clickable is easily done with HTML. HTML5 includes protocols such as tel: and mailto: that browsers can use.
It’s important to realize, that the majority of web browsers respond differently to these protocols. For instance, some will launch the phone app and add the number to the display while waiting for you to click the Call button.
Related Topic: How to Design a Business Website that Converts 50% Leads
While others will make the call, while others will ask if it’s okay first. And since it’s HTML, you can add the protocols anywhere on your website. Including the header, footer, sidebars, within the content of posts and pages, and widgets.
The main reason for this is that the popularity of smartphones to access websites is increasing every day. This popularity takes call links from being a simple convenience to a complete necessity. Adding clickable phone numbers can make the difference.
Particularly, between users calling your business or your competitors. Fortunately, it isn’t that difficult to create clickable links to add HTML phone numbers to your headers, footers, widgets, pages, and posts on your WordPress website.
Adding A “Call-Able” HTML Phone Number Link
On one hand, you can add the code as text to the location you want the link to appear:
<a href="tel:724-944-456">724-944-456</a> |
Href=tel: creates the call link. This tells the browser how to use the number.
In this case, the “tel: 724-944-456 “creates the HTML phone number. The number within the quotes is the number it will call. It’s important to realize, that the number within the >< tags is the visual portion and it can be anything you want it to be.
Including the phone number, a line of text such as “Click to Call” or “Call Now”, or any other call to action you want.
Related Topic: How to Earn Links Organically | SEOs Link-building Tactics
Therefore, it should be descriptive of what’s going to happen when they click. On the other hand, displaying a message instead of the number would look like this:
<a href="tel:724-944-456">CLICK TO CALL</a> |
By doing so, your visitors will see the text but when they click on it they see the dialing screen of their phones with your number ready for them to click the call button.
Adding The Number With Country Codes
Anyways, you can also include the country code (i.e. +254 — for Kenyan carriers code) in order to cater to your international callers too. But, it’s not that mandatory. Country Codes can be added by including a + along with your country’s code before the phone number. A good example might look like this:
<a href="tel:+254-7249-44456">254-7249-44456</a> |
Adding An Extension
Likewise, some phone numbers have an extension too. Whereby, you can add code that will create a brief pause before dialing the extension number. As an example, adding P in front of the extension will add a one-second pause. The code might look like this:
<a href="tel:254-7249-44456p254">CLICK TO CALL</a> |
To enumerate, this dials the number, and then, it waits one second, before dialing the implemented extension. Additionally, you can either have it wait for a dial tone by using w instead of p.
Adding The Microdata Details For Local SEO
Personally, one of my favorite conveniences of carrying around a smartphone is when I search for a local business. And then, the result in Google gives me a clickable phone number. Perse, I can click the number to make the call without having to write it down or try to memorize it. Not to mention, this feature is now a necessity.
Fortunately, you can add a clickable phone number to your website so Google can provide your phone number in local searches. That said, let’s consider the following illustration example below.
Eventually, all this is done with microdata. Microdata informs search engines that the numbers are phone numbers so they are shown as a clickable call link. You can create this by enriching the markup with a few tags for local searches.
For example, the code might look like this:
<div itemscope itemtype="https://schema.org/LocalBusiness"><h1 itemprop="name">WordPress Theme</h1>Phone: <span itemprop="telephone"><a href="tel:+123456890">234567890</a></span></div> |
Adding the Code to other Forms of Call To Action
Notably, with HTML5, you’re not limited to phone numbers. You can add other calls to action such as email, messaging, fax, etc. The HTML5 protocols include:
- tel:– place a phone call
- mailto:– open an email app
- callto:– open Skype
- sms:– send a text message
- fax:– send a fax
All of these protocols are used in the same way as we saw above. Let’s look at a few examples.
The Contact Us Page
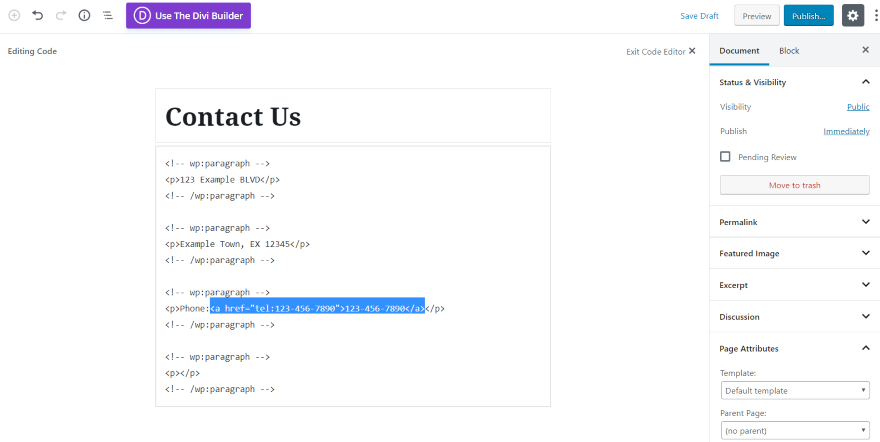
One of the best places to add a call link is within your contact info on your Contact Us page. Whether you’re using the Classic Editor or the new Gutenberg Editor, you’ll need to view the Text version of the page.
Perse, in the Classic Editor, you’ll need to click the Text tab. Whilst, in the Gutenberg Editor, click the three dots in the upper right and select Code Editor.
Thereafter, you can add the code in place of your phone number as shown below. And then, exit the Code Editor or Preview the page. Eventually, you’ll see that your phone number is now a clickable link.
Email Link Or URL Link
In this case, the HTML clickable code for email is mailto: The email address is added to the end, like this:
Just like the phone link, you can use the visual portion to add a message, such as: |
Just like the phone link, you can use the visual portion to add a message, such as:
|
|
Here’s an example from the Spa layout pack’s contact page. Whereby, I added a blurb module with an icon and the text Send an Email. Then, I selected the Text tab and added the email HTML. The text is now clickable and will open your email app.
Open URLs
In the same fashion, you can also add an HTML code for Open URLs in order to open any URL you want. This is good if you want to send readers to pages for newsletter signups, events, etc. In order to link to them, your HTML code will include the URL. For example:
<a href=" http://MySampleSite.com/SamplePage/"> See the sample page> |
As you can see, I’ve added another blurb with code to see the events page.
Header Or Footer
You can add the code to your header or footer using the theme editor. Always use a child theme or your PHP code will be overwritten when you update the theme. Not forgetting, this will require some CSS styling to look good (more on that later).

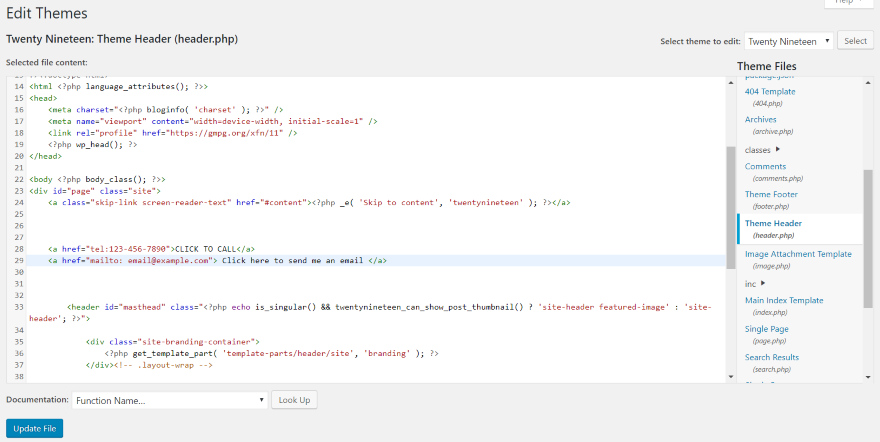
In your Dashboard, go to Appearance > Editor > Theme Header (or Theme Footer). And then, place the code within the <body> portion of the code. I looked for an ending tag </a>, clicked enter to add a few extra lines, and pasted it in my code.
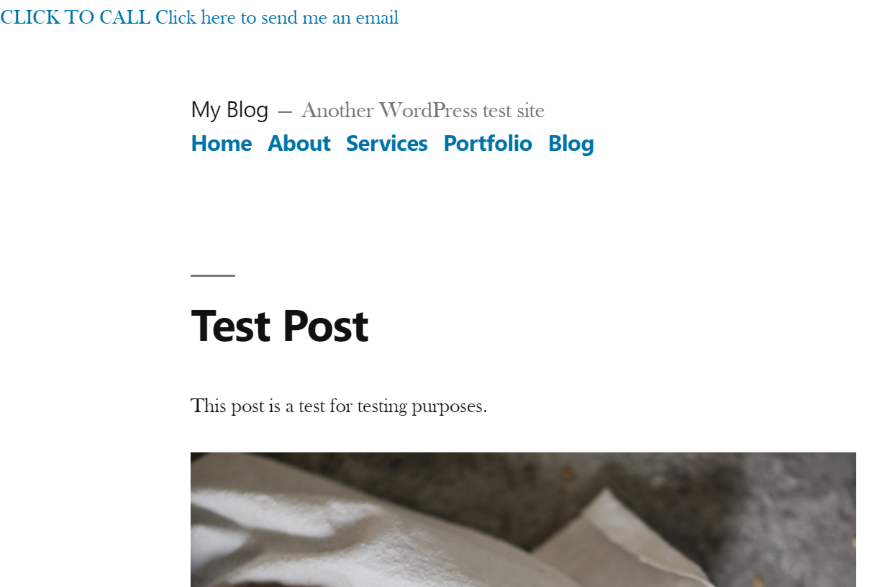
Here’s what it looks like when I placed the call link and email link within the header of the Twenty Twenty One Theme. It’s there and it works, but it’s not very pretty. This is fixable by adding color and margin space so they’ll stand apart from each other. Of course, this is done in CSS.
How To Style The HTML Phone Number Links
In order to style the HTML Phone Number Links, you’ll need to add code to the Additional CSS field in the Customizer. And as such, your code might look like this:
a[href^="tel:"] {color: brown;text-decoration: none;margin-right: 0.em;}a[href^="mailto:"] {color: orange;text-decoration: none;margin-right: 0.8em;} |
In the above illustration, it tells the CSS how to style the text for tel: and mailto: too. Equally important, it also changes the telephone number font to brown, and the email font to orange. It also adds a small margin to the right of each link.
The CSS works wherever the code is including within widgets, posts, etc. You can even use icons instead of text.
How To Disable HTML Phone Number On Desktop And Tablet
Basically, one problem with call links is they’re not useful for desktops or tablets. You can solve this with Divi by creating modules that are specific to each type of device, and then disabling them on the other devices.
As an example, from the illustration above, I’ve created two modules with the phone number. One includes an HTML phone number and the other doesn’t.
Forthwith, I’ve disabled the one with the clickable number on tablets and desktops. So that they’ll never see the link. Likewise, I’ve also disabled the module without the link for the phones too. In order for the phone users to only see the module with the link.
Adding The Code To The Theme Secondary Menu
Many Themes like Divi can include your phone number and email in the Secondary Menu above the header. The email button is already clickable by default, but the phone number isn’t. The phone number can be turned into a call link by using a similar HTML phone number that we’ve used in previous examples.
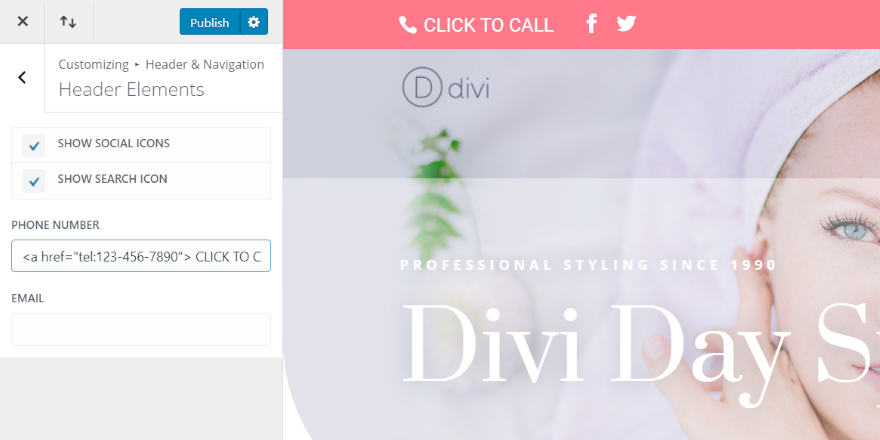
All you’ll need is to go to the Theme Customizer > Header & Navigation > Header Elements. This will give you a textbox where you can add your phone number. Fortunately, you’re not limited to just numbers.
Furthermore, you can also add HTML. I’ve added the HTML from the previous examples. Not only that, but you can also increase the phone number’s font size to make it easier to see for the images.
Divi Theme Secondary Menu Clickable Link Customization
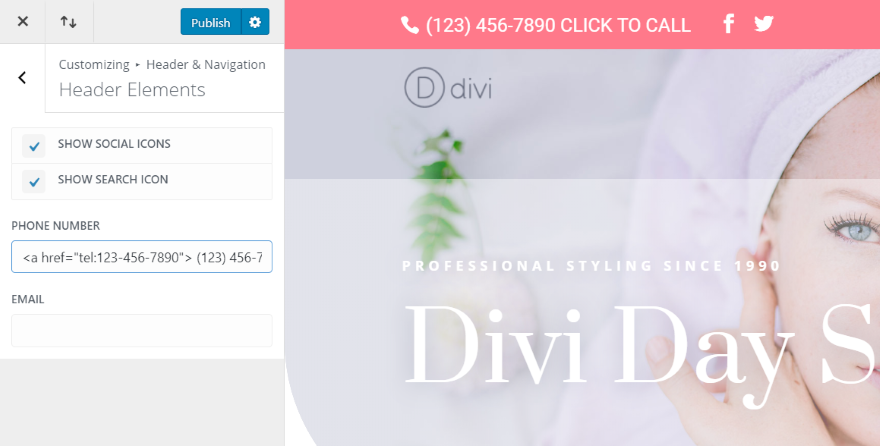
You can make it obvious that it’s clickable by adding a message to the visual portion of the link. Again, you could also replace the number with the message. Or even add the message to the end of the number.
In this case, it could look like this:
<a href="tel:123-456-7890">123-456-7890 CLICK TO CALL</a> |
However, the example above just shows the text. But, in the example below, you can as well add the phone number along with the text.
How To Test The HTML Phone Number On Mobile
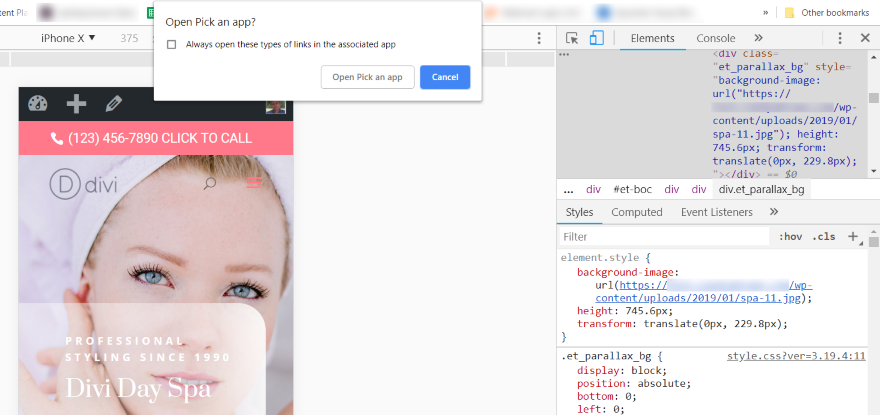
By all means, I recommend testing the links with mobile devices first to make sure it works as expected. If you don’t have access to a smartphone you can use the convenient Google Chrome Developer Tools.
To do so, right-click on your homepage and select Inspect. At the top left corner of your screen, you’ll see a list of devices. Select the one to see how your website looks on that screen.
Clicking the HTML phone number link should open a dialog box asking you to choose an app. If you see this, it means that the link works correctly.
Generally, this is a good indication that the link is doing something. Even though I still recommend trying it on an actual smartphone.
How To Add “Call-able” Links With Plugins
As can be seen, a “Call-able” Link is a good little customization to add to your website. Especially, if you’re a business whose customers may be using a mobile device to look you up. You know when you search for a local business and the result in Google gives you a clickable phone number?
More Results: Callable Phone Number HTML Code Examples
Typically, when you click on it your phone dials the number without you having to write it down or remember it and type it in yourself. With that in mind, you can also add a call link to your header with a plugin.
The key features are:
- styling,
- adding multiple calls to action, and
- the ability to be turned on or off based on the device of the visitor.
In reality, they’re also easy to set up and use. And then again, they are a great choice if you don’t want to handle code. That said, below are a few of the best options to consider.
1. Call Now Button Plugin
Clearly, the Call Now Button Plugin adds a click-to-call button to the bottom of the screen for your mobile visitors. It doesn’t show on other devices. You can also add text if you want.
The button is a phone icon so it’s easy to understand what it’s for. All you have to do is enable the button and enter your phone number. You can change the default behavior in the advanced settings (get started).
2. Sticky Side Buttons Plugin
The Sticky Side Buttons Plugin lets you add buttons that stick to the side of your website and remain on screen when the user scrolls. You can add a clickable phone number, email address, social media icons, and store locations.
In addition, you can also set them on the right or left. As well as choose animation and rollover styles, customize the colors, and choose where they’ll show too (get started).
3. Speed Contact Bar Plugin
Just like the other two, the Speed Contact Bar Plugin adds a contact bar that includes clickable links for a phone number too. As well as a fax number, a headline, address, email, social networks, and custom URLs.
With this web tool, you can set the bar to the top or bottom and adjust the size, color, color of the text and links, and how the bar reacts. You can also adjust the size. you can add more content using filter hooks (get started).
4. Mobile Contact Bar Plugin
Another great web tool to consider is the Mobile Contact Bar Plugin. This plugin adds links to your website when viewed on mobile devices. You can choose which links are shown from 13 options including phone, email, Skype, custom URLs, and social networks.
It has FontAwesome integration for the icons. You can style the links and choose the size, border, opacity, etc. Set the menu at the top or bottom of the screen. The menu remains on the screen when the user scrolls. It also includes a scroll to the top and a WooCommerce cart with item counter buttons (get started).
5. jQuery Telephone Script Plugins
In nutshell, there’s a whole list of Free jQuery Telephone Plugins to use among the ones above. Notably, all web users love convenience. They want to be able to do things with a single click of a button.
Their ability to contact you also follows this rule. The process of making phone numbers clickable is rather simple! Considering there are many Free jQuery Telephone Plugins to use.
The Key jQuery Script Plugins:
- International Telephone Input With Flags and Dial Codes
- Encode/decode Email Addresses And Phone Numbers - spamGuard
- Lightweight jQuery Input Mask Plugin For Phone Numbers
- Country Calling Code Picker With Flags - jQuery ccpicker.js
- User-friendly Telephone & Pincode Input Plugin - Input Lettering
- Protect Phone Number On Your Website - jQuery hide-phone-num
- International Phone Number Input Plugin with jQuery - mobilePhoneNumber
- Easy jQuery International Telephone Input Plugin - IntlInputPhone
- jQuery Plugin To Auto Set Country Calling Codes - phonecode
In short, if you want to make yourself as accessible as possible, making a clickable HTML phone number link will surely bring you closer to that goal. It makes it easier for your viewers to reach you and improves the overall user experience.
In addition, it makes your web pages more dynamic, and therefore more professional.
Takeaway Notes:
With the rise of mobile web surfing the benefits of calling directly from a web page have become more realistic. Making a call-able link is easy with the use of HTML. HTML provides browsers with protocols such as tel which are used to add clickable phone numbers.
Every browser responds differently to these protocols. Some launch the phone app with the number on the display, waiting for you to call while others directly make the call. Basically, a landing page is designed with a single focused objective – known as a Call to Action (in short CTA).
This simplicity is what makes landing pages the best option for increasing conversion rates. Particularly, of your Google AdWords campaigns and lowering your cost of acquiring a lead or sale.
Related Topic: Why a Website Testimonial Page is Important | Free Guide!
At the same time, the topic of conversion optimization often revolves around CTAs. With recommendations for improving conversions pointing to various variations. Like in shape, size, color, placement on the page, copy, etc.
You can read and learn more about the Benefits of a Call to Action in detail. Unfortunately, the current state of telephone links is not that perfect, yet! But, it gets the job done! After all, you can easily learn to create, and do some pretty cool things with them.
But, if you’ll need more support, you can Contact Us and let us know how we can help you. You can also share your additional opinions, thoughts, contributions, suggestions, or even questions in our comments section below.
NB: All bloggers can now join our Guests Posting Program for free. While marketers can Email Us Directly so as to Advertise their key Brand/Business/Products on our Blog Site Page from $150 for Web Videos, $70 for Banner Ads, $60 for Permanent Posts, $30 for Dofollow Links, and much more... But, all in all — whatever the reason — you can Contact Us for more help.
Whew! If you've enjoyed our Weblog Content, you can Subscribe to our Daily Newsletters by mail — never miss a thing!