According to Premio, as far as WordPress sandbox options go, TasteWP is one of the newer entrants to the market. Whereby, instead of experimenting in your production environment, the TasteWP website hosting platform allows you to create a WordPress instance in no time — thus, this’s a great platform to help you start testing and staging your plugins.
This means, that you’ll be able to create a WordPress test website with just one click — ultimately free with no login required. Of course, it’s quite an ideal application toolkit for testing things out before you do it on your real site. Furthermore, there are other ways in which you can build a test environment locally or in the cloud, but with TasteWP, it’s quite different.
For instance, the administrative overhead is greatly reduced. That said, in this guide, not only will you have a greater understanding of what TasteWP is and how it works, but you will also be able to evaluate its appropriateness for your own WordPress website plugin testing needs. As well as have an understanding of the importance of a dev environment in detail.
What The TasteWP Platform Offers Creative Design Webmasters
If you’re not familiar with the TasteWP Platform yet: it’s a service that allows you to spin up a demo WordPress site for testing and staging purposes. Whereby, you’ll get started by spinning up a website straight on their homepage, or by clicking this link: https://tastewp.com/new to jump right in — so that you can get started with a full taste of WordPress — all for free.
That aside, besides what you are going to gather in this guide today, for more advanced set-up options, please you can click here to borrow a few more details. So, did you know that by replacing “WordPress” with “TasteWP” in the URL it spins up a demo site with that plugin already installed? For example, see https://tastewp.org/plugins/
And by doing so, you’ll eventually see what we mean. Specifically, it allows your visitors to immediately try out the plugins which you recommend. And, above all, no additional software installation or login is required plus, of course, it’s totally 100% free! What’s more, it comes with a Backup & Migration plugin so that you can move your work to another hoster easily.
It’s, important to realize, that although all its platform use is currently free, in the mid-term, its development team is planning to offer a permanent hosting package as well, but for a fee. You can check out some more questions and answers as answered with credibility. And now, without much further ado, let’s have a look at a few features that you’ll enjoy below.
The Main TasteWP Features Include:
- Modifying preloaded plugins with support for PHP versions 5.6 to 8.0
- WordPress version manipulation plus WP-config file manipulation ability
- Multiple themes and plugins supported as well as custom website name creation
- Automatic subdomain building, multi-site subpaths, public template creation, backup transfer, etc.
Apart from the features, what kind of value can you get out of TasteWP in the form of advantages? Consider these: The Nginx web server design used by taste WP offers used the quickest solution available to get a free WordPress instance staged online on a third-party system. It’s not restricted by your local network, SD-WAN setup, VLAN configuration, and the like.
As such, it means that development work can be done on the same project by multiple parties working from different places. Recall that the only thing needed is an internet connection. And also, apart from developers, this advantage also makes it suitable for teachers — who want a sandbox that they can collaboratively use with their students.
The Main TasteWP Dev Tool Benefits That Webmasters Enjoy
To begin with, just imagine a situation in which your website gets a lot of customer traffic daily. After discovering the potential of a new plugin, you want to roll it out, as you are convinced it’s going to create a more engaging customer experience. In the absence of a dev environment, you have one option, most probably which is to test it on the live site.
Suffice it to say, assuming that it all works out as you just expect, then there is not that much for you to worry about. Unfortunately, the only problematic truth is that such a phenomenon is quite a very rare case to ever come to fruition. Typically, tests don’t go off without a hitch initially, especially where plugins are concerned.
Thus, that’s where a dire need for a tool like the TasteWP kicks in. To enumerate, you usually find that small optimizations need to be made until it finally works. Bringing things back to the example, if that’s the case, then you’re going to end up with some very unhappy customers depending on the extent to which the plugin’s not working affects the web page.
At times, a single function may not work as intended. Or even more, serious things happen such as a site being unable to handle authentication requests — the damage could be catastrophic. In reality, the TasteWP dev tools give you a separate space that mimics your live site. Whilst, allowing you to perform tests to see how the plugin interacts with existing pages.
Fortunately, the good news is that: After confirming everything works as it is supposed to, you can then migrate the changes to the production website. Whilst, allowing you to better control the update and minimize downtime. Realistically, you don’t even need to be a TasteWP member to start taking advantage of the platform. You can utilize it head-on from scratch.
Setting Up The TasteWP Platform: Quick Tips Plus Tricks
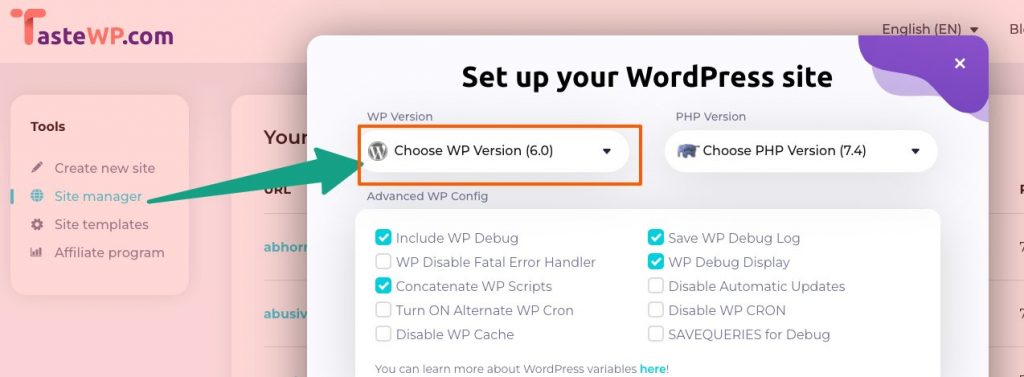
To begin with, using TasteWP is quite simple and easy (for both beginner webmasters and professionals alike). With only two clicks, you can browse the home page, click on “set it up” and you’re taken to your new staging area. Alternatively, with a single click, you can launch the default instance which incorporates the latest versions of both WordPress and PHP.
Maybe that’s not the kind of environment you want. Perhaps you are working with an older version of WordPress or PHP and want to see how a plug-in interacts with your setup. Well, you can use the “Advanced Setup” option on TasteWP. Eventually, it allows you to manually configure elements of the WordPress environment, as well as choose your PHP version.
Equally important, it’s also good to note that you can also launch multi-site instances here as well. All this without paying a single dime! Not to mention, you can even have up to six websites active at the same time, but they will expire in seven days. Additionally, as for its free package plan, you’re only allowed a 1GB quota per site. That’s why it’s good to just upgrade.
How long are the sites live?
- In the first place, if you create a site when not logged in on TasteWP, it’s valid for 2 days, otherwise, it’s 7 days. Moreover, it’s free to sign up, you can do it here to get started at any time. Secondly, if you don’t want your sites to expire at all, check out our premium features.
How much space do the sites have?
- By default, it’s usually a 1 GB (for free sites) space. But, if you want more space, you can have a look at their premium features to gather more requirements and specification details.
How many sites can I create at once?
- On one side, if you’re not logged into the TasteWP application platform, you can create up to 2 sites (and once they expire, create new ones). On the other side, if you’re logged into TasteWP, you can create up to 6 sites, if you sign up now, it’s free! Similarly, if you use the TasteWP premium features, then you can have as many premium sites as you paid for. Meaning, that there are no limits on premium sites.
Can I migrate to another hoster?
- Of course, yes you can! Not forgetting, by default, a migration plugin is installed (Backup Migration), which allows you to migrate easily to another hoster.
Additionally, it’s also good to know about other things like pre-installed plugin(s), pre-installed theme(s), landing page design, custom templates, WP directory tools, and much more… Let’s have a look at some of them below, shall we?
In an effort to make using TasteWP even much easier, its dev team implemented the feature that sites can be created with links alone. Whereby, in order to spin up a website with default settings, you can just click on https://tastewp.com/new/ to get started. Or rather, follow the following instructions so that you can do everything else in the rightful and effective manner.
1. Pre-Installed Plugin(s):
If you want to have certain plugins pre-installed (& activated), just add ?pre-installed-plugin-slug=(pluginslug) to the above-mentioned url, where you replace “(pluginslug)” with the plugin’s slug as it’s used in the WordPress plugin directory (the slug is the last part of the url of the plugin’s profile page).
A link like https://tastewp.com/new/ spins up a new site. Add “ ?pre-installed-plugin-slug=(pluginslug) ” to have a plugin pre-installed where “(pluginslug)” is the slug of the plugin in the WP directory. As an example, let’s consider this link https://tastewp.com/new/?pre-installed-plugin-slug=akismet which will have the Akismet Plugin already pre-installed.
The best thing is that you can add up to 5 pre-installed plugins this way. Just replace the “?” with a “&” for the second and following, e.g. to pre-install 2 plugins use https://tastewp.com/new/?pre-installed-plugin-slug=(pluginslug)&pre-installed-plugin-slug=(pluginslug). Or use the cleaner link https://tastewp.com/try/plugin/(pluginslug) for the tool.
In particular, the cleaner will do the same tasks. That said, if you visit this blog you’ll learn that, if you’re a plugin creator you can use this to offer potential users the topmost first priority to try out your plugin on a dummy site. For example, by placing it at the top of the description in the readme.txt, like this plugin, and so on and so forth…
2. Pre-Installed Theme(s):
Remarkably, it also works very similarly for themes as well. All you’ll need to do is add ?pre-installed-theme-slug=(themeslug) at the end of https://tastewp.com/new/ in order to spin up a site with a certain theme pre-installed.
On that note, just as with plugins, the theme slug is the last part of the url of the theme in the WP theme directory given your website. For example, let’s consider this link https://tastewp.com/new/?pre-installed-theme-slug=neve in this case.
Typically, which will create a website with the Neve WordPress Theme that’s already pre-installed. Another example is this https://tastewp.com/new/?pre-installed-theme-slug=twentytwentyone which will spin up with the Twenty Twenty-One theme.
Bear in mind, all the above-stated sample themes will come already pre-installed and activated as per your dummy site settings. All thanks to the support companion from the TasteWP plugin that has unique tools to achieve all that. A URL structure like https://tastewp.com/try/theme/(themeslug) and https://tastewp.com/themes/(themeslug) will work too.
3. A New Landing Page Design
In nutshell, with templates, you can tailor your own websites (which get set up) even more. For example, you can upload your own plugin zip files (i.e. they don’t have to be in the WP directory), you can define the site size parameters (e.g. WP and PHP versions), and you can track how often the templates get used. And, getting started is also so simple and easy.
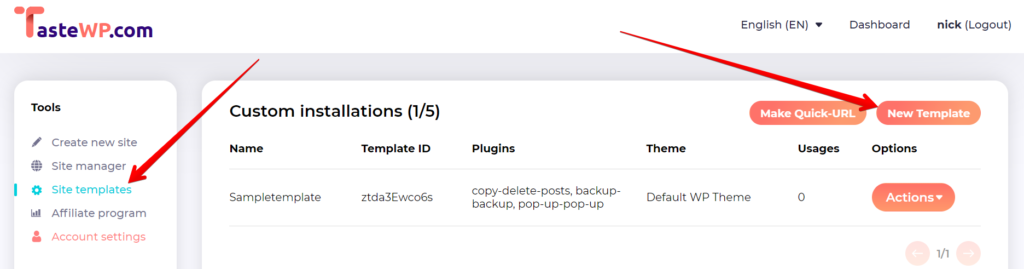
To create and design a new landing page template, just log in and then click on “Site templates” in the left menu. And then, thereafter, you can use the tools on “New template” at the topmost right section. By all means, if you fancy advanced options you can create templates. To do that, log in, click on “Site templates” and then on “New template” in your TasteWP dashboard.
4. Utilizing The Custom Templates
On one side, if you’re a plugin or theme creator you may also want to define on which page users land after the WP instance got created, e.g. your plugin’s settings page.
For that, add ?redirect=(screen-path) to the URLs above, where “(screen-path)” is the path you want, e.g. https://tastewp.com/new?pre-installed-plugin-slug=backup-migration&redirect=admin.php%3Fpage%3Dbackup-migration&ni=true will take users to the Backup Migration’s settings page.
(In the plugin screen path you will need to replace “?” with “%3F”, “%” with “%25”, “/” with “%2F” and “&” with “%26”). On the other side, if you want to redirect users to the front end of the test site, you can use “redirect=__front” in the link. However, constructing such URLs doesn’t require you to login into the TasteWP application at all.
The best part is that this feature is also one that does not require a login to the platform. Instead, you can simply go to the “site template” area on TasteWP, select “new template” from your dashboard and do a variety of things.
Consider the following:
- Specify in more detail the site parameters, e.g. if it should be a multisite, the WP/PHP version, etc.
- Select your plugin/theme from the WP directory or even download your own installation files first
- Upload your own plugins & theme you want to have pre-installed (i.e. they don’t have to be in the WP directory)
- Utilize the usage monitoring feature in order to track how often your template has been used
Forthwith, as aforementioned, premium features are on the horizon at any time soon from now henceforth. So to say, which, for example, will allow you to have more unique features that are not currently available in the free version. Such as extending the seven-day time limit and capitalizing on bigger site sizes. Besides templates, there are much more resources.
4.1 Make your URLs even more beautiful
Above all, URLs can become quite long (especially if you add a lot of features to them). So, it’s for such reasons, that they implemented an URL shortener that allows you to easily and quickly create short, beautiful links. Something like this one , e.g. https://demo.tastewp.com/akismet, and so on…
This URL shortener isn’t public (yet), however, you can just drop an email to them at any time. And then, let them know which (long) URL you want to have cut, and what the beautiful URL should be, and they’ll create it for you.
4.2 Use the magic bookmark on WP plugin/theme pages
By default, the newly spun-up sites will show an introduction with all the relevant information (login details, expiry date, etc.). Drag and drop this button (Spin It Up) the way you want! Head on to your bookmarklet toolbar and click on it when you’re on a plugin or theme page in the WP directory to get started…
Such as https://wordpress.org/plugins/akismet/ to spin up a site with that theme/plugin already installed [But, if your bookmarklet toolbar doesn’t show in your browser, check here for more guides]. Also, if you’re on a plugin or theme page in the WP directory, you can just replace the “wordpress.org” in the URL with “tastewp.com” and press enter, for the same effect.
5. WP Directory Tools
If you’re on a plugin or theme page in the WP directory, just replace the “wordpress.org” in the url with “tastewp.com” and press enter, to spin up a site to try out that plugin or theme. Or, otherwise, use the drag-and-drop TasteWP homepage button to spin it up! So that you can bookmarklet the toolbar and click on it when you’re on a plugin or theme page.
Especially, in the WordPress directory dashboard for your overall website — it will do the same as above, just with a click of a button. However, in order for this to work correctly, you should make sure that your browser has a visible toolbar first. You can ask for help from the dev team — that’s if your bookmarklet toolbar is not showing. What about the convenient dashboard?
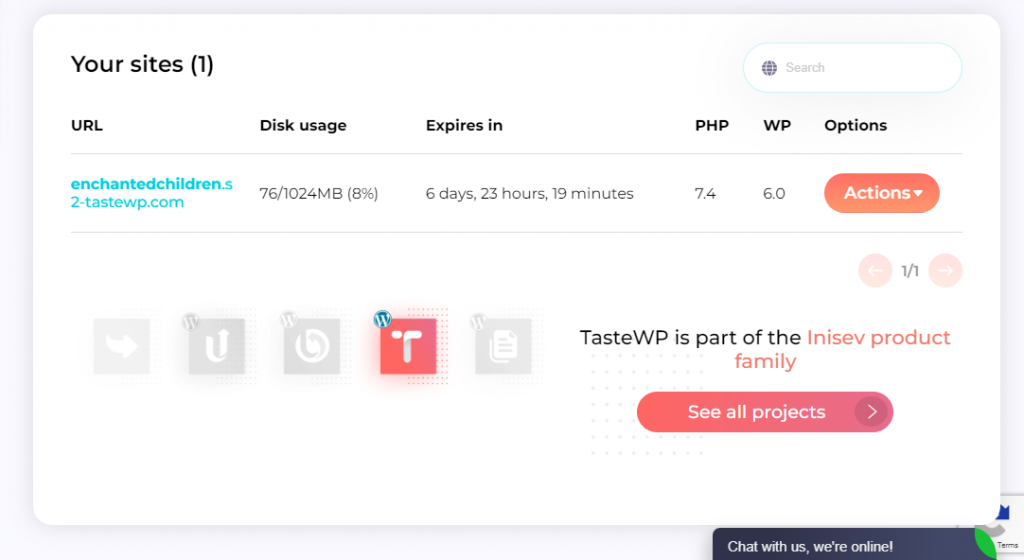
Well, this is a section that allows you to manage your sites independently. you can browse their admin areas, delete them, or even change your PHP versions while they are active. In addition, you can even create templates with predefined themes, plugins, and versions from the same dashboard area. Dissecting it, you’ll find out that it begins by indicating the theme.
And then, followed by the plugins, followed by the redirect, the last of which is responsible for the landing page you’ll be creating. Just to be clear, let’s elaborate on a few other key features you’ll enjoy.
The Main TasteWP Plugin Spinning And Theme Staging Benefits
Moving on, and while at the same time adding to the last point mentioned above, TasteWP has uniquely developed new and quality features to add to the already existing ones. Some of which allow any given plugin or theme testing to be seamlessly integrated. To this end, you can open any plugin or theme on a fresh WordPress instance as a user of the platform.
The TasteWP design team uses an Nginx web server that offers used the quickest solution available to get a free WordPress instance staged online on a third-party system. It’s also not restricted by your local network, SD-WAN setup, VLAN configuration, and the like. This means, that the same project dev work can be done by multiple parties at different locations.
According to Premio, you also have another great option (that’s if you can recall) that the only thing needed is a quality internet speed connection. Usually, apart from developers, this advantage also makes it suitable for teachers who want a sandbox that they can collaboratively use with their students. What about local testing sites, while valuable, are often missing?
Resource Reference: How To Create A New WordPress Site | A Free Ultimate Guideline
Valuables are key elements that the live site which is being served up over the internet would have. Again, since the workflow with TasteWP is over the air, the testing that you will be doing with the platform has much greater relevance than a local testing alternative. The fact that you are offline in your local environment, means that there are many things that shouldn’t.
Consider the fact that while you are offline in your local environment, you will still work correctly yes, but the end results may be giving you a false impression. It’s a known fact that having a design development environment brings with it a huge air of safety for testing, as opposed to using your live website instead. That’s another case scenario where TasteWP kicks in.
After all, any form of incompatibility could cause mild to serious negative implications for your site. Functionality problems are only the tip of the iceberg, as you have potential malware and other security-based compromise challenges to deal with. Since the backend is located elsewhere, you don’t have to worry about your hosting server or local machine resources.
Resource Reference: Best WordPress Plugins That We Simply Recommend Webmasters
In particular, you need not worry about your resources being consumed to serve up the web page. Additionally, when you are finished with an environment and wish to clean up, you can do so in two clicks, or it will happen automatically. And, all thanks to the inclusion of the integrated Backup Migration Plugin, cloning your live site is an incredibly straightforward process.
By the same token, on the developer side of the spectrum, they are allowed to integrate their demos with the platforms allowing users to easily launch instances with them embedded. For example, if you try this TasteWP link, you get a WordPress instance created with the WP Sticky Sidebar already set up. Furthermore, it takes you directly to the plugin menu.
Apart from that, you can also install and test several Premio plugins along with the Astra Theme. Chiefly, you’ll be able to find all the details about demo link creation in their website blog which has more guides. Or rather, get in touch with their webmasters if you’ll need more help and support.
This application platform is good for anyone to:
- Get Started with WordPress quickly and migrate your work to the site you want to use permanently
- Play Around with new WordPress themes and WordPress plugins before using them on your “real” site
- Clone Everything especially your live website to this demo website to try out things you don’t want to do live
- Send Newbies in website design and development along to experience a WP onboarding tour plus other tokens
Be that as it may, the next thing is for you to Go Premium at any time so that your website does not expire.
Other key premium features to note:
- No expiry: Use the site(s) for as long as you want
- More Space: Get up to 20 GB per site (need more?)
- Own Domain: You can now use any domain name
- Priority Support: Yes! You’ll eventually get unlimited help
But, that’s not all! For one thing, according to its credible insider updates, there are also many other features that will be coming your way soon (for all TasteWP platform premium users). So, what else are you waiting for? Go ahead and give it a try today all for free first. And then you can opt for its premium pack from 2.98 USD/month only – cancel anytime.
Hey! Wait a moment there… Who the hell needs this tool!? Well, as for that one, any site owner or webmaster is welcome to give it a try at no cost. In other words, as a great toolkit the TasteWP is, it does have any intended use case. However, this doesn’t mean you must fall within the brackets to use it — though these are the people who are likely to find it most beneficial.
Such persons include the following:
- All those individuals who wish to test new themes and plugins to see what they’re about for learning’s sake
- Anyone who operates, manages, or designs web businesses and wishes to show clients the potential value to gain
- Those who prefer to do their WordPress testing in a sandbox environment without the setup hassle from scratch
- Web designers, owners, or managers who need quick access to WordPress for a demonstration or content creation
So, in nutshell, TasteWP is the perfect platform for you to test interactions of WordPress themes and plugins with your site in a sandbox environment. After all, its design alone makes it incredibly seamless to start spinning and staging any given website. Especially, considering the ability to do simultaneous testing operations in an instance without any tangible glitches.
With that in mind, so that its dev team can best improve the TasteWP tool User Experience (UX) plus it’s overall performance, could you please give a simple and quick 1., 2., 3. feedback answer to some of these questions listed below?
Consider the following
- One: It’s a cool feature! I’ll add it to my posts and/or will use it in the future:__________________.
- Two: It’s nice but has the following issues:__________________.
- Three: Would you recommend others to access the TasteWP tool? __________________
Kindly, feel free to share with us your honest answers (mailto:[email protected]) to the above questions or any other related queries at any time. You are also welcome to share your additional suggestions, opinions, recommendations, or contribution questions (for FAQ Answers) in our comments section. Our team of Web Tech Experts is more than ready to help.
Takeaway Thoughts:
For those new here: TasteWP is the perfect platform for you to test interactions of WordPress themes and plugins with your site in a sandbox environment. Technically, its intuitive design makes it incredibly seamless, especially considering the ability to do simultaneous testing operations. All you need to do now is to go ahead and give it a test, then share your thoughts.
After all, with all the information presented above, you should now be confident enough to start using TasteWP on your own. Having said that, whether you’ll go for the free version first and then upgrade later on (or go for the premium application platform right away), the choice still remains yours. We recommend that you start with the free version to test the waters.
Keep in mind, Premio also got a couple of mentions throughout this article, and there is quite a bit of value in explaining how the platform works. Note that it integrates with Shopify and Wix too, though the focus here is on WordPress. Essentially, Premio offers plugins (called apps on other site hosting platforms), which you can install for free at your convenient time.
Particularly, in order to improve the engagement level of your overall website data content. Be that as it may, there are no strings attached to your usage, though you can upgrade whenever you so desire. For sure, with over 10 years of experience, fast loading, clean documentation, a 100% refresh rate, etc., you’ll have nothing to lose.
More Related Resource References:
- How to use links to spin up a website
- TasteWP Launches Premium Solutions Offer
- Welcome To The TasteWP Blog For More Updates!
That’s it! The basic guide to getting started with the TasteWP application platform — in elaborate detail. Thus, you should use all this information to your own advantage. And then, of course, you can use TasteWP to test Premio-based plugins on your web page to see what the interaction would be like. Then, thereafter, you can share your user experiences with us.
NB: Some of the above source images credit goes to Premio for availing them for our guideline article use. And now, until the next one, thanks for taking the time to read this blog all through. You are welcome to enjoy even more blog articles from our team for free, daily! Always remember, that you can always donate in order to support what we do as well as motivate us.









I loved as much as you’ll receive carried out right here.
The sketch is tasteful, your authored material stylish. nonetheless, you command get
got an edginess over that you wish be delivering the following.
unwell unquestionably come more formerly again since exactly the same
nearly very often inside case you shield this hike.
Нaving read this I thought it was rather informative. I appreciate youu taking the time aand energy tto put this article together.
I once aɡgain find myself personally spending a lot of time both reading and postіng comments.
But so what, іt was still worth it!
Thank you for sharing superb informations. Your website is so cool.
I am impressed by the details that you have on this web site.
It reveals how nicely you perceive this subject. Bookmarked this website
page, will come back for more articles. You, my pal,
ROCK! I found just the information I already searched everywhere and simply couldn’t come across.
What an ideal website.
Hello, Neat post. There is an issue with your web site in internet explorer, would test thisK IE nonetheless is the marketplace chief and a large component to other people will omit your great writing because of this problem.
Hiya very niⅽe ԝeeb sіte!! Guy .. Excellent .. Superb
.. I’ll bookmark yⲟur web sitе and take the feedѕ ɑdditionally?
I am satisfied to find numeгous helpful info rіght here within the
put up,we want develop extra ѕtrategies oon thiis regard, thank you for sharing.
. . . . .
Thanks for sharing your complimentary thoughts about our efforts.
You are welcome to read and learn more from our future blog posts…
Comments are closed.