Here is a complete guide on how to make your web pages load incredibly fast with Hummingbird, the topmost best WordPress speed optimization plugin. Not to mention, even for advanced users and professional webmasters, optimizing your WordPress website for speed can seem quite a daunting task. Perse, one thousand and one…one thousand and two…
That’s all the time you’ve got to ensure that your pages load on a user’s browser before half your visitors lose interest and decide to leave your website. Eventually, though it can be a complex and challenging task, our professional webmasters try optimizing our WordPress web pages to load in under two seconds. Note: many factors contribute to your site’s speed.
Things like your web hosting, media file sizes, third-party scripts, the number of plugins, and the theme you’ve installed on your website. That’s why you should try and use a good web hosting service provider, already optimized WordPress themes, reduce the number of unnecessary plugins, minimize third-party scripts, optimize your media files, and the like.
But, we just wish this was a little bit more clear — like what time do web users really abandon a partially loaded page? Or rather, do they leave because the wheel is turning but there’s nothing but a blank screen? Of course, yes! Most of us hate slow websites as much as anyone else, but it’s good to try to be inclined to leave when it takes too long and all we see is white.
How Loading Time Affects Your Bottom Line
Essentially, page loading time is obviously an important part of any website’s user experience. And many times we’ll let it slide to accommodate better aesthetic design, new nifty functionality or to add more content to web pages. Unfortunately, website visitors tend to care more about speed than all the bells and whistles we want to add to our websites.
Additionally, page loading time is becoming a more important factor when it comes to search engine rankings. For instance, if an eCommerce website is making $100,000 per day, a 1-second page delay could potentially cost you $2.5 million in lost sales every year. Absolutely, there are tools that help one to focus on conversions and improving user experience.
Like the scroll depth, heatmaps, etc. We still think that not focusing on “page load time” and doing all the other stuff to impress the user makes no sense. Interactive graphics developed using JavaScript, JQuery, or Flash will be of no use if one can’t make the website load faster for the user. Hence, as a tool to monitor performance and correlate conversion rates is a big deal.
Watch a video tutorial with some quick facts and stats from Neil Patel for webmasters

Unfortunately, solutions from vendors like Gomez, Keynote, and the like, will only tell you how slow or fast your pages are. They don’t identify what’s making them slow or things you can do to make them faster. For that, you want to couple the insight from KISSMetrics, and Google analytics with a tool to find specific performance problems.
Take a look at free tools like YSlow, PageSpeed, and WebPageTest, as well as the free scanning service offered by my start-up Zoompf. Really helpful to find ways to improve your landing pages or pages with high drop-off rates. And then use a WordPress plugin such as Hummingbird or even the WP-Optimize Cache Plugin to power up your website performance.
Why You Should Use Hummingbird Plugin For Your Website
Hummingbird makes your website faster and optimizes site performance by adding new ways to boost PageSpeed Insights (PSI) Score with fine-tuned controls over file compression. Whilst, deferring CSS and JavaScript styles and scripts, minify for CSS and JS, Lazy Load integration, and world-class caching.
Hummingbird is brought to you by the WordPress speed specialists that created Smush image optimization, now active on more than +1 million websites. Get the complete speed boost with Hummingbird and Smush. In other words, as a WordPress performance plugin tool, Hummingbird scans your overall, website and provides one-click fixes.
To speed up WordPress in a flash. This means, that if Google PageSpeed Insights Tool is showing critical website performance results and making recommendations, Hummingbird can greatly help you to optimize it for speed.
Hummingbird will help you:
- Enable text compression – Use gzips to make your site fly
- Preconnect to required origins – Use Hummingbird to establish earlier connections
- Preload key requests – Prioritize resources based on the order
- Avoid enormous network payloads – Consider Lazy Load for comments or breaking up smaller posts
- Use efficient cache – The Hummingbird Cache suite offers an effective browser cache for caching any website
- Fix your JavaScript execution time – Deliver smaller JS payloads, preload JS, and defer JS
- Minify CSS – Strip unused code from your CSS
- Minify JavaScript – Speed up the time it takes to parse your JS files
- Eliminate render-blocking resources – Move critical CSS and JS inline and defer all non-critical JS/CSS
- Defer unused CSS – Defer the loading of CSS not used for above-the-fold content
- Lazy Load – this is for all those offscreen images (it also comes with free Smush integration features too)
Eventually, Hummingbird is getting smarter with each update. Today it’s become so good that it forced us to remove giant cache and optimization plugins – the likes of the WP Super Cache as well as the WP-Sweep Plugin in this case. Obviously, because it now includes all those features under one roof – but in a more impressive way.
The Main Hummingbird Plugin Features
Optimizing the speed of your website has never been easier! Overall, with this plugin, you’ll get faster loading pages, higher search rankings in the Search Engine Result Pages (SERPs), and great PageSpeed Insights scores. You’ll be among the happier Hummingbird’s WordPress plugin speed optimization users for providing great User Experience (UX) to visitors.
“Hummingbird is so easy to use. I thought it wouldn’t change my speed much because I already made improvements. I ran the scan, it gave me recommendations, I pushed a button to apply them and it made my site even faster!” – Says Camilo, one of its users.
In most cases, if the website is showing only part of the page or post, we usually hit the refresh button or even wait a moment — because at times we are really not in that big of a hurry, right? On that note, as a webmaster or web-based business owner, it’s up to you to make sure that this does not happen on your website. Otherwise, use Hummingbird to deliver these features:
1. Full Scan And One-Click Fix
As we aforementioned, Hummingbird is a WordPress speed optimization plugin that webmasters can utilize free of charge. It will scan your site, find files that are slowing it down, and provide tips and fixes for making your site run at top speed.
Hummingbird even has one-click improvements like a full cache suite, one-click minify for styles and scripts, and deferring CSS and JS for quickly optimizing performance. What could be easier? Uniquely, it also allows for a quick way to Connect Redis Cloud with your website for object cache. To enumerate, Connect Redis Cloud is an in-memory data structure store.
Specifically, it is used as a distributed, in-memory key-value database, cache, and message broker, with optional durability. The best thing is that Redis supports different kinds of abstract data structures in this case. Such as strings, lists, maps, sets, sorted sets, HyperLogLogs, bitmaps, streams, and spatial indices.
2. A World-Class Caching Tool
With Hummingbird on your side, you’ll get a world-class caching suite, including full-page, browser, and Gravatar cache. So that you can easily and quickly make your website load even faster. More so, while using the Hummingbird’s complete set of cache tools — that give your visitors a faster browsing experience. Including full-page, browser, and Gravatar caching.
Compress, optimize (optimize), and fix PageSpeed performance with properly sized images, lazy load, next-gen WebP convert, image formatting, and more. You’ll also be able to save time with its unique configs. They allow you to save your preferred Hummingbird configuration settings and apply them to your other sites in a few clicks. You can create unlimited configs.
3. Overall Web Assets Optimization
Did you know that the more files you add to your website’s header, the slower it will load? With Hummingbird, you can easily customize the load position of your CSS, JavaScript (defer CSS and Javascript), Google Fonts, and other files to increase your page speed. Quickly reorder, compress, and reposition files with Hummingbird’s minification feature.
Reset any changes you make in one click, or use Asset Optimization Safe Mode to test changes before pushing live. As you know, Cloudflare is a Content Delivery Network (CDN) that sends traffic through its global network to automatically optimize the delivery of your site so your visitors can browse your site at top speeds.
With the new Automatic Platform Optimization (APO), Cloudflare can also cache dynamic content and third-party scripts so the entire website is served from the cache. Plus the Cloudflare APO will also cache dynamic content and third-party scripts so the entire website is served from the cache. This eliminates round trips between your server and the user’s browser.
Whilst, drastically improving TTFB and other site performance metrics. In simple terms, Hummingbird can be used to control your Cloudflare browser cache and Automatic Platform Optimizations (APO) settings for the better good! Simply add your Cloudflare API key and configure away your settings to enjoy all the benefits the integration has to offer.
4. Transfer Data At Top Speed With GZIP + Configs
Hummingbird has GZIP powers to make sharing your site more efficient. While, keeping in mind, that sending zipped files is faster and can save you money on hosting. And don’t worry about setup, send Hummingbird instructions with the click of a button and she’ll handle the rest. What’s more, it’s fully compatible with Smush Image Optimization Plugin as well.
Meaning, that you can complement Hummingbird’s WordPress speed optimization features with its award-winning sister plugin Smush image optimization. Smush compresses your images, giving your website less work – and thus a faster load time. Hummingbird + Smush integrate perfectly together and are the perfect match to speed up WordPress.
5. Performance Score Testing And Suggestions
See how well your website currently performs and what can be improved. Your overall performance score is calculated from the metrics below, where the pie chart represents the weight of each metric in your overall score. The field data is a historical report about how a particular URL has performed and represents anonymized performance data.
In particular, from real website users in the real world and on a variety of devices plus other network conditions. They use Chrome User Experience Report to generate insights about the real users’ experience with your webpage over the last 30 days.
The Hummingbird WordPress Plugin Installation Steps
Just like any other WordPress plugin that you install on your website, to get started, all you’ll need is a few steps to install this plugin. Note that: If you’re a WPMU DEV member, you can install Hummingbird from The Hub, which is their central management console. Just select your website, click on the Performance tab, and click the Install button.
Otherwise, if you are not, you can simply follow the simple steps below to get started. Not forgetting, your overall WordPress website speed optimization begins right in Hummingbird’s dashboard. That’s why you should install it.
Step #1: Use WP Dashboard
- Login into your WordPress admin account
- Navigate to the ‘Add New’ in the plugins dashboard
- Search for the term ‘Hummingbird’
- Click on the Install Now button option
- Activate the plugin on the Plugin dashboard
Step #2: Use The Installer Files
- You can download the latest free plugin version here first
- And then, navigate to the ‘Add New’ in the plugins dashboard
- Navigate to the ‘Upload’ area
- Select the zip file (from step 1.) from your computer
- Click on the Install Now button
- Activate the plugin in the Plugin dashboard
Step #3: Use The FTP Method
- Just like in the above step, you can download the latest free plugin version here first
- Unzip the zip file, which will extract the wp-optimize directory to your computer
- Upload the Hummingbird directory to the /wp-content/plugins/ directory in your web space
- Activate the plugin in the Plugin dashboard
That’s it! You are good to hover around the plugin dashboard to manually update some settings. In most cases, we recommend that if you are not a pro webmaster that you leave the default Hummingbird settings to take care of things. And, all this will be available during the installation and activation process — just select the most important options.
Once you have installed the Hummingbird Plugin, you can use The Hub to monitor how Hummingbird is performing on your website for desktop and mobile users without having to log into the website.
Establishing The Baseline: Google PageSpeed Insights
Grades aren’t everything and they don’t determine success in the real world, but they can give you valuable insight into what you need to improve. Google PageSpeed Insights is no different. When you run a test, you get a sneak peek into what the mighty search engine values. You should try to deliver the goods and make the right improvements.
Such as utilizing lazy loading and next-gen formats, where you could massively improve your user experience and SEO at the same time. Google uses the open-source tool Lighthouse to test the quality of webpages based on how they actually perform in the real world. This isn’t just theory. This is real life, as in how your site performs on a mid-tier device.
As well as its overall performance on a shoddy mobile network, realness — so you can see how it’s a pretty valuable test. In Google PageSpeed Insights, there are three tiers. Anything below 50 is bad news bears. Scores from 50-90 are considered average. While anything above 90 is considered fast, so that’s the territory we want to conquer.
Suffice it to say, there is this whole post on how to get a 100 in Google PageSpeed Insights that will best interest you. But, the overall score isn’t the only important metric. At all costs, there are certain Core Web Vitals key metrics that paint a richer picture of what your visitors’ experience is like on your website.
Consider these core web vital metrics:
- First Contentful Paint – First Contentful Paint marks the time at which the first text or image is painted
- Speed Index – The Speed Index shows how quickly the contents of a page are visibly populated
- Time to Interactive – The Time to Interactive is the amount of time it takes for the page to become fully interactive
- First Meaningful Paint – First Meaningful Paint measures when the primary content of a page is visible
- First CPU Idle – First CPU Idle marks the first time at which the page’s main thread is quiet enough to handle input
- Estimated Input Latency – Estimated Input Latency is an estimate of how long your app takes to respond to user input
Always remember, when you play a game of thrones with your website you win or you only slightly improve performance. And, who wants that? When optimizing your website with a caching plugin, you want to be the very best.
How To Identify Critical Resources Using Lighthouse
Amidst all the hustle, the Chrome User Experience Report offers you a way to learn how to eliminate render-blocking resources on your website. By all means, the Lighthouse Opportunities section of your report lists all URLs blocking the first painting of your page. The goal is to reduce the impact of these render-blocking URLs by inlining critical resources.
As well as deferring non-critical resources, and removing anything unused. So, which URLs get flagged as render-blocking resources? Well, Lighthouse flags two types of render-blocking URLs: The scripts and the stylesheets.
One: A <script> tag that:
- Is in the
<head>of the document. - Does not have a
deferattribute. - Does not have an
asyncattribute.
Two: A <link rel="stylesheet"> tag that:
- Does not have a
disabledattribute. When this attribute is present, the browser does not download the stylesheet. - Does not have a
mediaattribute that matches the user’s device specifically.media="all"is considered render-blocking.
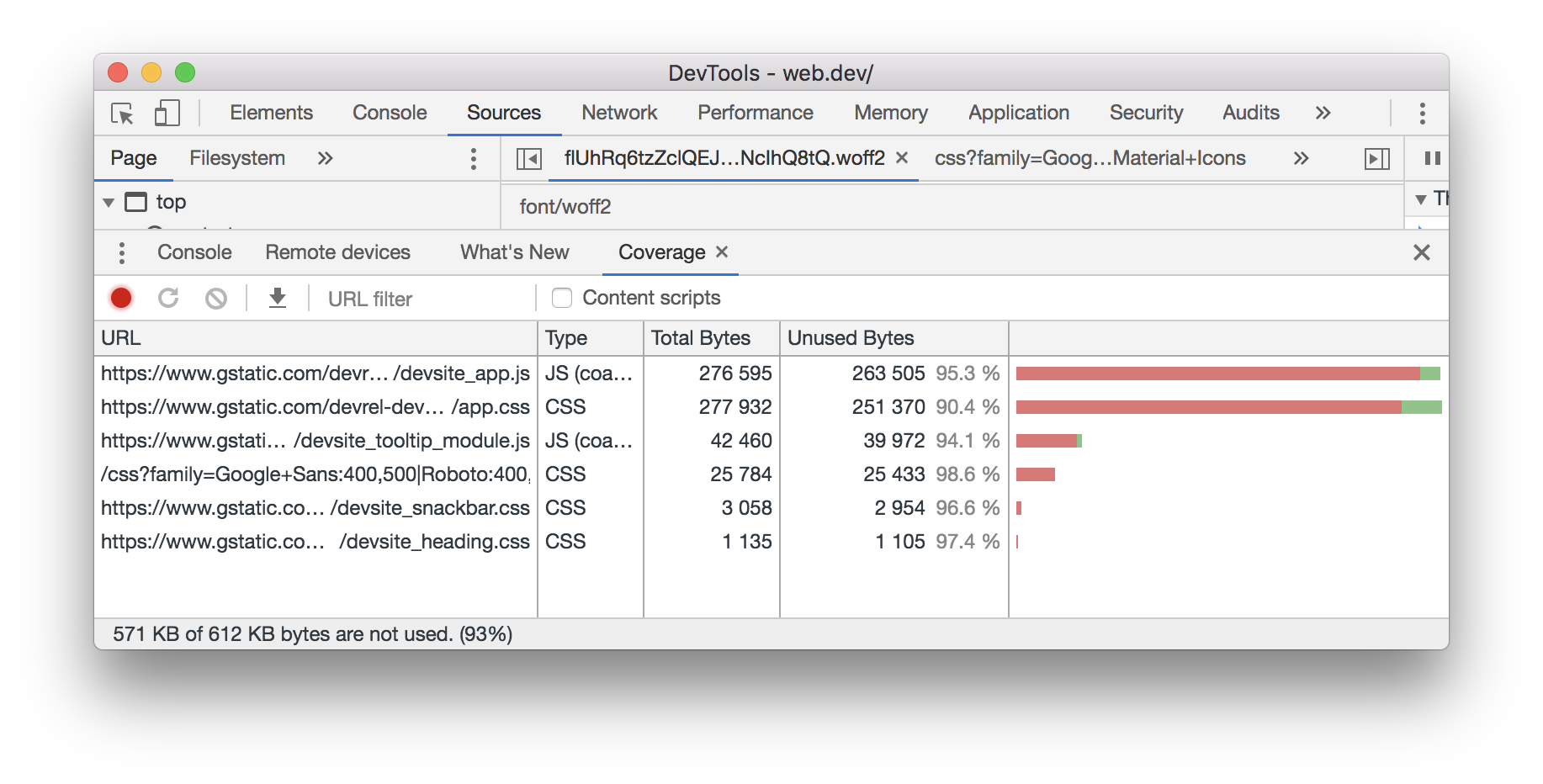
Technically, the first step towards reducing the impact of render-blocking resources is to identify what’s critical and what’s not. Use the Coverage tab in Chrome DevTools to identify non-critical CSS and JS. When you load or run a page, the tab tells you how much code was used, versus how much was loaded:
You can reduce the size of your pages by only shipping the code and styles that you need. Click on a URL to inspect that file in the Sources panel. Styles in CSS files and code in JavaScript files are marked in two colors.
Consider the following:
- Green (critical): Styles that are required for first paint; code that’s critical to the page’s core functionality.
- Red (non-critical): Styles that apply to content not immediately visible; code not being used in the page’s core functionality.
Once you’ve identified critical code, move that code from the render-blocking URL to an inline script tag in your HTML page. When the page loads, it will have what it needs to handle the page’s core functionality.
If there’s code in a render-blocking URL that’s not critical, you can keep it in the URL, and then mark the URL with async or defer attributes (see also Adding Interactivity with JavaScript). On that note, any code that isn’t being used at all should be removed (see Remove unused code).
How To Eliminate Render-Blocking Stylesheets
Similar to inlining code in a <script> tag, inline critical styles are required for the first paint inside a <style> block at the head of the HTML page. Then load the rest of the styles asynchronously using the preload link (see Defer Unused CSS). Consider the Critical Tool for automating the process of extracting and inlining “Above the Fold” CSS.
Another approach to eliminating render-blocking styles is to split up those styles into different files, organized by a media query. Then add a media attribute to each stylesheet link. When loading a page, the browser only blocks the first paint to retrieve the stylesheets that match the user’s device (see Render-Blocking CSS).
Lastly, you’ll want to minify your CSS to remove any extra whitespace or characters (see Minify CSS). This ensures that you’re sending the smallest possible bundle to your users.
Other more useful resource references:
- Source code for Eliminate render-blocking resources audit
- Reduce JavaScript payloads with code splitting
- Remove unused code codelab
- JavaScript Start-up Optimization
Fortunately, there are a number of WordPress plugins that can help you inline critical assets or defer less important resources if you are just getting started. That’s before you can consider the Hummingbird plugin.
Be that as it may, you can also make use of tools such as AMP Optimizer to server-side render AMP layouts for the same thing. Or rather, consider using a module to inline critical CSS and JavaScript, or potentially load assets asynchronously via JavaScript such as the Advanced CSS/JS Aggregation module for your Drupal website.
How To Utilize The Hummingbird Plugin (Basic Settings)
Realistically, in terms of Page Caching, Hummingbird stores static HTML copies of your pages and posts to decrease page load time. Whereby, they will activate the default and basic settings and you can then fine-tune them to suit your specific needs.
The basic plugin settings are as follows:
- Cache on mobile devices: By default, page caching is enabled for mobile devices. If you don’t want to use mobile caching, simply disable this setting.
- Clear cache on comment post: The page cache will be cleared after each comment is made on a post.
- Cache HTTP headers: By default, Hummingbird won’t cache HTTP headers. Enable this feature to include them.
- Show clear cache button in admin bar: Add a shortcut to Hummingbird settings in the top WordPress Admin bar. Clicking the Clear Cache button in the WordPress Admin Bar will clear all active cache types.
There are a few additional tweaks you can make to further reduce your page load times.
Consider the following additional settings:
- Remove query strings from my assets: Some of your resource URLs can end with something like “?x=y”, these are the query strings of the URL. Some servers, CDNs (like Cloudflare), or even caching systems don’t like query strings, and removing them can help to increase speed.
- Remove the default Emoji JS & CSS files: WordPress adds Javascript and CSS files to convert common symbols like “:)” to visual emojis. Meaning, that if you don’t need emojis this will remove two unnecessary assets.
So, in a nutshell, the advanced plugin tools allow for Asset Optimization (Speedy Optimization), Page Caching:— cache on mobile devices, clear cache on comments posts, cache HTTP headers, show a clear cache button in the admin bar, etc. As well as tools to remove query strings from your assets, remove the default Emoji JS & CSS files, and the like.
Be that as it may, it’s good to note that Hummingbird’s Asset Optimization engine can combine and minify the files your website outputs when a user visits your website. The fewer requests your visitors have to make to your server, the better. Below is a simple illustration image of what you’ll see during the initial installation and setup process of this plugin:
Technically, its dashboard provides a snapshot of your site’s current optimization status. It consists of an Overview section and Quick Access panels for all of the plugin’s modules. The best thing is that: All the above is free and will speed up WordPress for you. If you need the very fastest WordPress website, you should get a WPMU DEV Membership at any time soon.
1. Score Metrics
See how well your website currently performs and what can be improved. Your overall performance score is calculated from the metrics tab, where the pie chart represents the weight of each metric in your overall score.
2. Historic Field Data
The field data is a historical report about how a particular URL has performed and represents anonymized performance data from users in the real world on a variety of devices and network conditions. They use Chrome User Experience Report to generate insights about the real users’ experience with your webpage over the last 30 days.
3. Opportunities Tab
Each suggestion in this section is an opportunity to improve your page load speed and estimates how much faster the page will load if the improvement is implemented. Although they do not directly affect your Performance Score, improving the audits here can help as a starting point for overall performance score gains.
For example, the late discovery of critical resources hidden in CSS or JS files can delay the first render, the rendering of text, or the loading of critical parts of a page. In that case, you can use <link rel=preload> to tell the browser to fetch critical resources earlier.
4. Diagnostics Tab
This section provides additional information about how your page adheres to best practices of web development. These improvements may not directly impact your performance score, yes. However, they can help you as a starting point for overall performance score gains.
5. Passed Audits
This section lists the audits with a score of 90 or more. There are still opportunities to improve the overall performance score by aiming for a score of 100 for all the passed audits.
A Note From Hummingbird!
Hey! This is Hummingbird, your trusted solution to speed up WordPress. I’m part of the WPMU DEV team, a superhero suite of WordPress plugins, services, and support. Definitely, there are some other free plugins to consider.
Our other plugins are as follows:
- Smush – Image Compression and Optimization
- Forminator – Form, Quiz, Poll, and Survey Builder
- Hustle – Pop-ups, Slide-ins, and Email Opt-ins
And if you need ALL our Pro plugins and 24/7 WordPress support, get a WPMU DEV membership! You can try it for free here: wpmudev.com and then share your overall user experience with us thereafter.
Note that our premium membership deal gives you access to Hummingbird Pro – which features automated scanning, uptime monitoring, enhanced minify compression (with 2x the regular optimization), CDN-hosted minification – alongside Smush Pro image optimization, all our premium WordPress plugins, and 24/7 WordPress support.
See Other Related Plugins:
- W3 Total Cache Plugin
- WP-Optimize Cache Plugin
- LiteSpeed Cache Plugin
- WP Super Cache Plugin
- Autoptimize WP Plugin
- ShortPixel Critical CSS
- Site Kit By Google
- WP-Sweep Plugin
- WP Rocket Plugin
- WP Fastest Cache
Takeaway Thoughts:
Every millisecond counts: your visitors expect an ever-faster website, with a page load time of under two seconds expected – and the norm. If visitors don’t get that on your site, they will leave. If you’re running a business website or eCommerce store, that means if your website does not load quickly, you will lose sales. Luckily, Hummingbird is here to help you!
It’s a one-of-a-kind site performance optimization plugin that can make your site run at superspeed, for free! You’ll get the WordPress performance optimization suite, which includes minification and GZIP for small page sizes, full caching for faster loading, integration with Cloudflare’s APO/browser cache, and its sister-plugin Smush image optimization as well.
Other Useful Resource References:
- How To Optimize WordPress For Speed With Hummingbird
- How To Optimize Elementor for Free Using Smush and Hummingbird
- How To Optimize WPBakery Sites Using Smush And Hummingbird
- Speed Up and Optimize Avada for Free Using Smush and Hummingbird
- Optimize Divi for Free Using Smush and Hummingbird
In other words, Hummingbird is built with ease of use in mind – that way, it makes your WordPress website much faster, plus it’s also fast and easy to set up even for beginner webmasters. You can scan your whole website with a click and even implement recommended changes in a seamless way. Whilst, getting a fast website in mere minutes in return.