Just in case you come across it, how do you Fix Error 503 Service Unavailable on a WordPress site? Running into errors on your WordPress site can be intimidating. However, most errors give you some clue as to what caused them, which can make troubleshooting these common issues a lot easier.
Unfortunately, the HTTP 503 error on a website is not as polite, and it doesn’t give us much information to go on. But it helps us to understand what the most common causes are for such errors in WordPress. After that, you’ll need to be methodical when it comes to troubleshooting the error.
In order to locate the root cause, there are several steps to follow. If you’re lucky, the 503 error will only show up when you put your website into maintenance mode. However, if it appears without warning, then you’ll have to roll up your sleeves and do some troubleshooting.
What Is Error 503?
The Error 503, basically, in WordPress signifies that your website can’t be reached momentarily because the server in question is unavailable. This could happen because it’s too busy, under maintenance, or something else which requires a deeper analysis.
Whenever you encounter a need to fix error 503, it means that your web server is out of reach. Sometimes, that could be because it’s too busy, for example, or it’s under maintenance. And unlike other similar site error codes, 503 signifies that your website is online and running. But it can’t be reached at the present moment.
What’s so vexing about this particular error is that it barely gives you any information to go on. Most of the time, it just shows up with a “Service temporarily unavailable” message. That’s the equivalent of calling a restaurant via phone. Only to have them tell you that they’re closed but refuse to let you know when they’ll be open again.
Related Topic: Why Cloudflare is the Best for Web Performance & Security
WordPress will very briefly set your site to maintenance mode when you’re updating a plugin, a theme, or the core software. Usually, this timeout is so brief that no one will notice it.
However, in those cases where you try to fix error 503 but it persists, you’ll have a bigger problem to deal with. Even your users won’t be unable to visit your site. You’ll also lose access to your WordPress admin area as well. That means you can’t update your site in any way, and in order to troubleshoot it, you’ll need to dig into its files.
What Causes Error 503 Variations?
As with most HTTP response codes that indicate an error like this, it can be difficult to determine the exact cause of a 503 Service Unavailable. Since there’re a dozen possible HTTP status codes used to represent these complex relationships.
Like between the client, a web application, a web server, and often multiple third-party web services. That’s why determining the root cause of a particular status code can be very challenging, even under the best of circumstances. So, as you try to fix error 503 for your site, take note that it can show up in a lot of ways.
But, almost every variation comes accompanied by that 503 code, making it so easy to identify. Some variations you might encounter depending on your server or browser configuration include 503 Service Unavailable or 503 Service Temporarily Unavailable.
As well as HTTP Server Error 503, HTTP Error 503, Error 503 Service Unavailable, etc. At times, the message below may appear.
The server is temporarily unable to service your request due to maintenance downtime or capacity problems. Please try again later.
All in all, whatever the code you run into might look like, it means you need to get to work fast before it affects your users negatively.
What If The Problem Is Server-Side Based?
As you try to fix error 503, you should know that all HTTP response status codes that are in the 5xx category are considered server error responses.
A case like the 502 Bad Gateway Error, indicates that a server somewhere in the connection chain is down or unavailable. While a 503 Service Unavailable Error simply indicates that the server is temporarily unable to handle the request. But it’s functioning as normal otherwise.
Gateway related 5xx response codes may indicate issues either on the webserver or another server further upstream. While the 503 Service Unavailable code generally indicates an issue on the actual web server hosting your application.
In most cases, the webserver should provide a user-friendly page indicating that the service is temporarily unavailable. Additionally, the application should be able to send a Response-After HTTP header. Informing the user agent (client) how long it should wait to attempt the request once again.
This value should be a Date value indicating the timestamp that the service will be available. Or a numeric value indicating how many seconds from now the user agent must wait to retry.
Related Topic: How To Upload WordPress via FTP with FileZilla
Since the 503 Service Unavailable indicates that something has gone wrong within the server of your application, we can largely disregard the client side of things.
As such, if you’re trying to diagnose an issue with your own application, you can immediately ignore most client-side code and components. Such as HTML, cascading style sheets (CSS), client-side JavaScript, and so forth. This doesn’t apply solely to web sites, either.
Many smartphone apps that have a modern-looking user interface are actually powered by a normal web application behind the scenes; one that is simply hidden from the user. At times, you may be using such an application, and then a 503 Service Unavailable Error occurs.
The issue isn’t going to be related to the app installed on your phone or local testing device. Instead, it will be something on the server-side, which is performing most of the logic and processing behind the scenes. But, outside the purview of the local interface presented to the user.
Related Topic: Shorte | No #1 Tool to Shorten your Site URLs & Get Paid!
As you try to Fix Error 503, it’s important to start with a thorough application backup. And as with anything, it’s better to have played it safe at the start than to screw something up and come to regret it later on down the road.
In other words, it is critical that you perform a full backup of your application, database, and so forth, before attempting any fixes or changes to the system. Even better, if you have the capability, create a complete copy of the application onto a secondary staging server that isn’t “live,” or isn’t otherwise active and available to the public.
This will give you a clean testing ground with which to test all potential fixes to resolve the issue, without threatening the security or sanctity of your live application.
How To Diagnose Error 503
As I mentioned, a 503 Service Unavailable Error indicates that the server (typically the actual web server on which your application is running) is temporarily unavailable. This is usually due to the server being “down” for scheduled maintenance. Or due to a heavy load of traffic that is preventing it from properly serving all incoming requests.
In the case of the former, the server has not actually crashed or shut down but has, instead, set itself to a mode of service that prevents most requests from behaving as normal. Thus, attempting to access a normally-functional page now displays a 503 Service Unavailable Error. Ideally, doing so alongside a message about the server being down for maintenance.
In this mode, the server is still up and running, but only administrators will have access to it, whereas normal public requests will be turned away until maintenance is complete.
Related Topic: Why is a Website Backup important? The Beginners Guide
In the other scenario where the server is rejecting the request due to overload, this usually means there is an unexpected onslaught of traffic/incoming requests.
In order to maintain some semblance of normal behavior for a portion of the requests, it means the server has effectively throttled itself. By rejecting a portion of all incoming requests and returning a 503 Service Unavailable Error. If the application/server was configured correctly, the request can usually be completed by waiting a little while.
And then retrying a few times, hopefully enough for the traffic spike to die down and let you in. That said if your application is responding with 503 Service Unavailable codes and the server should not be performing any kind of maintenance that would explain the situation.
How To Fix Error 503 In A WordPress Site
As you can see, this is an issue that many other visitors could be experiencing as well. By dramatically hindering your application’s ability to service users. We’ll go over some troubleshooting tips and tricks that you’ll need at hand. In order to help you try to resolve and even fix error 503 in your WordPress site for that matter.
But, if nothing here works, don’t forget that Google is your friend. Don’t be afraid to search for specific terms related to your issues, such as the name of your application’s CMS or web server software, along with 503 Service Unavailable Error.
Chances are you’ll find others who have experienced this issue and have been given a solution. Since you often can’t be sure what caused the 503 error in any given situation, you’ll need to go about troubleshooting it methodically. The following six sections each cover a potential fix, aimed at resolving the different potential root causes.
After each step, take a moment to return to your website and see if the 503 error is gone. If it is, you’ve successfully fixed the issue. If not, continue on to the next step in the process.
1. Temporarily Deactivate Your WordPress Plugins
One of the most common causes of the 503 error in WordPress is plugin compatibility issues. To determine if that’s what’s happening, you’ll need to disable all of your site’s plugins. But since the 503 error prevents you from accessing the WordPress admin area, you’ll need to use an FTP client for this step.
If you don’t have one set up, I recommend FileZilla. And once your FTP client is ready, connect to your website through it, and navigate to your WordPress root folder. In case you can’t find it, it’s usually called public_html, html, public, www, or your site’s name. After all, if you’re a Kinsta client, it’s your public folder.

WordPress root folder SFTP
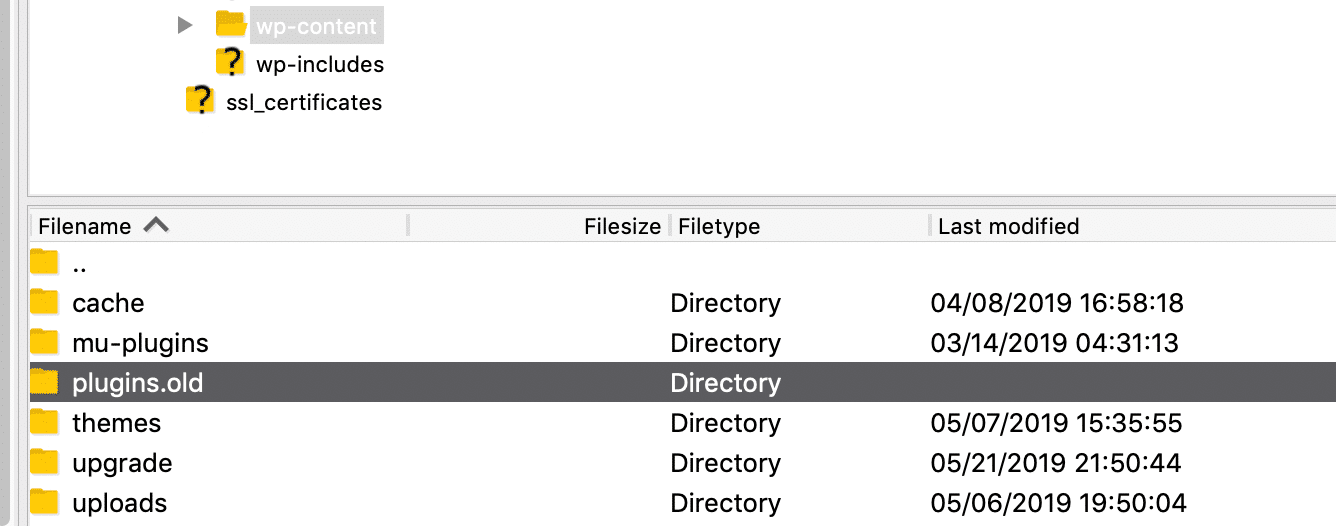
Open that folder, and navigate to the wp-content directory. Inside, you’ll see a folder called plugins, which contains individual subdirectories for each of the plugins installed on your site (both active and inactive).
What you’re going to do now is right-click on the plugins folder, and rename it to something else. We recommend plugins.old or plugins.deactivated, so you can easily recognize them later.

WordPress plugins folder renamed
WordPress will now not be able to find any of your plugins. When that happens, it will automatically disable those plugins. And now, try accessing your WordPress dashboard. If the 503 error is gone, then you can assume that one of your plugins was the culprit.
All you have to do is figure out which one was at fault. Thereafter, return to the wp-content directory, and rename your original plugins folder correctly. But then, you’ll need to disable each of your plugins one by one, until you find the culprit. To do this, open the wp-content/plugins directory. Inside, you’ll find one folder for each of your plugins.
The process you’re going to follow is much the same as before:
- Start with the first folder, and rename it to anything you like.
- Check your website to see if the error is gone.
- If it isn’t, return the plugin folder from the previous step to its original name.
- Move on to the next plugin on your list, repeating the above steps.
This process can take a while if you have a lot of plugins, but it’s vital to check each plugin in turn. If at any point you identify the plugin that’s causing the error, you can uninstall it or replace it with another tool. If you make it to the end of these steps without finding a solution, you can move on to the next stage of troubleshooting.
2. Temporarily Deactivate Your WordPress Theme
Now that you’ve ruled out your plugins as the cause of the 503 error, it’s time to do the same with your active theme. In fact, your theme could also be creating compatibility issues. Unfortunately, the process doesn’t work the same as above. Since WordPress won’t revert to the default theme if you’ll simply rename the theme folder.
And for one thing, by renaming it, you would end up with an error like “The theme directory” or “The theme name” does not exist.” If you try to rename the entire theme directory folder, you may even end up with yet another “Error” too. Like this one; “the theme directory file” is either ‘empty‘ or ‘doesn’t exist.’ So, “please check your installation.”

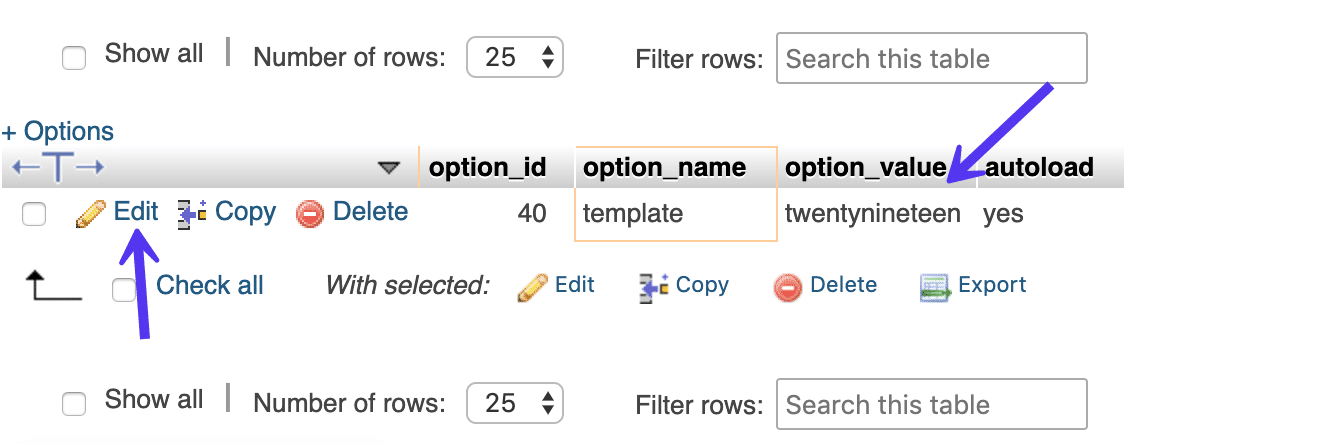
phpMyAdmin wp_options table
Therefore, you need to access your WordPress database by logging into phpMyAdmin. If you’re a Kinsta or cPanel client, this can be found within the “Info” section of the dashboard. Click into the “wp_options” table, then click on the “Search” tab. You will want to search under the “option_name” for the template.
Under the “option_value” column you will see the current name of your theme. Change this to one of the default themes, such as “twentynineteen.”

wp_options template name
Check your website again to see if this has fixed the error. If it did, it simply means it’s a problem with your WordPress theme and you might want to try reinstalling it or reverting to your most recent backup.
3. Temporarily Disable Your Content Delivery Network (CDN)
Sometimes, the 503 error will show up not because of a problem on your website, but because of your Content Delivery Network (CDN). If you’re using a CDN like Cloudflare, a quick way to figure out if that’s the case is to temporarily disable it.
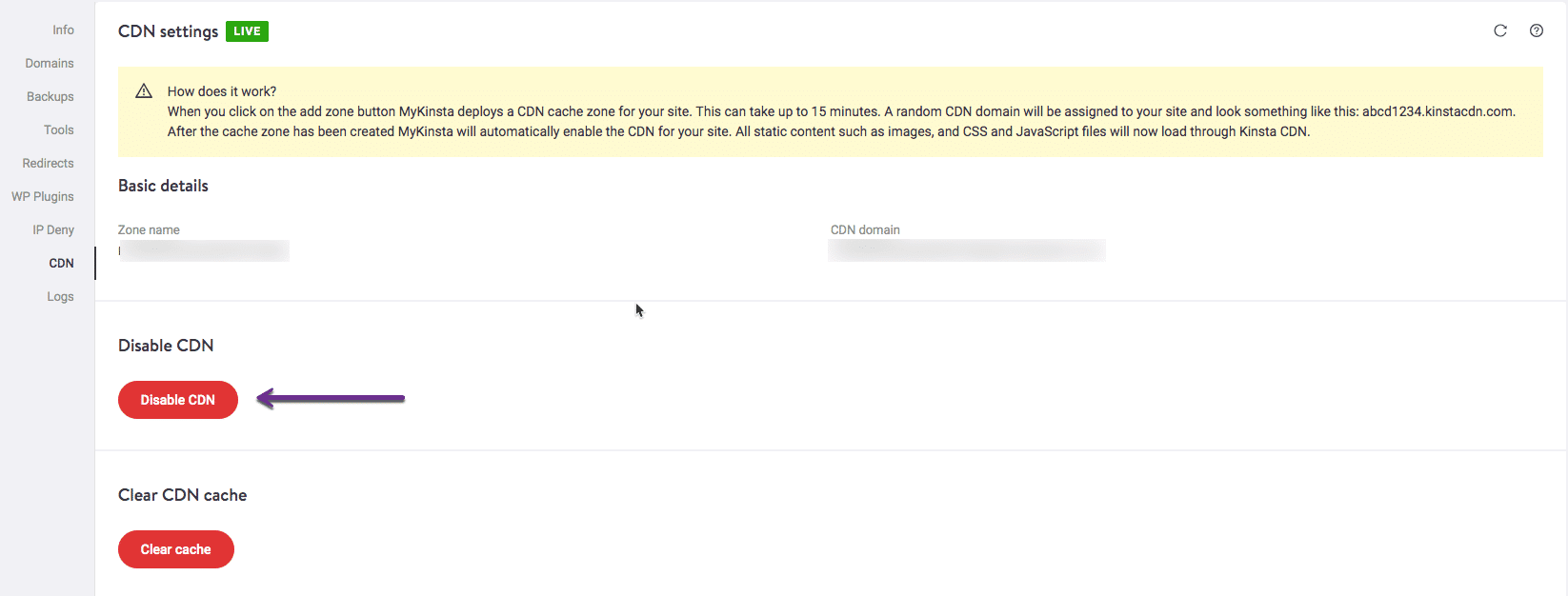
Every CDN should include some feature that enables you to pause its services. If you’re on Kinsta, you can disable your Kinsta CDN by navigating to CDN → “Disable CDN” inside your MyKinsta dashboard:
MyKinsta CDN enable/disable option
The process you need to follow may be different depending on which CDN you’re using. Cloudflare has also been known to cause 503 errors sometimes. If you can’t find the option to pause yours, check out your service’s knowledge base, which will usually contain detailed instructions.
If you don’t use a CDN or find that pausing your service doesn’t help with your issue, there are still a few more fixes to try. Do remember to reactivate your CDN before moving on.
4. Limit the WordPress ‘Heartbeat’ API
The WordPress Heartbeat is an API built into WordPress, which the platform uses for auto-saving content. As well as showing you plugin notifications. Or even letting you know when someone else is working on a post you’re trying to access, and more.
Just like a regular heartbeat, the API works in the background with a high frequency so that it doesn’t miss anything. As you might imagine, this API consumes server resources. Usually, that’s not a problem but in some cases, it may lead to a 503 error if your server can’t handle the load.
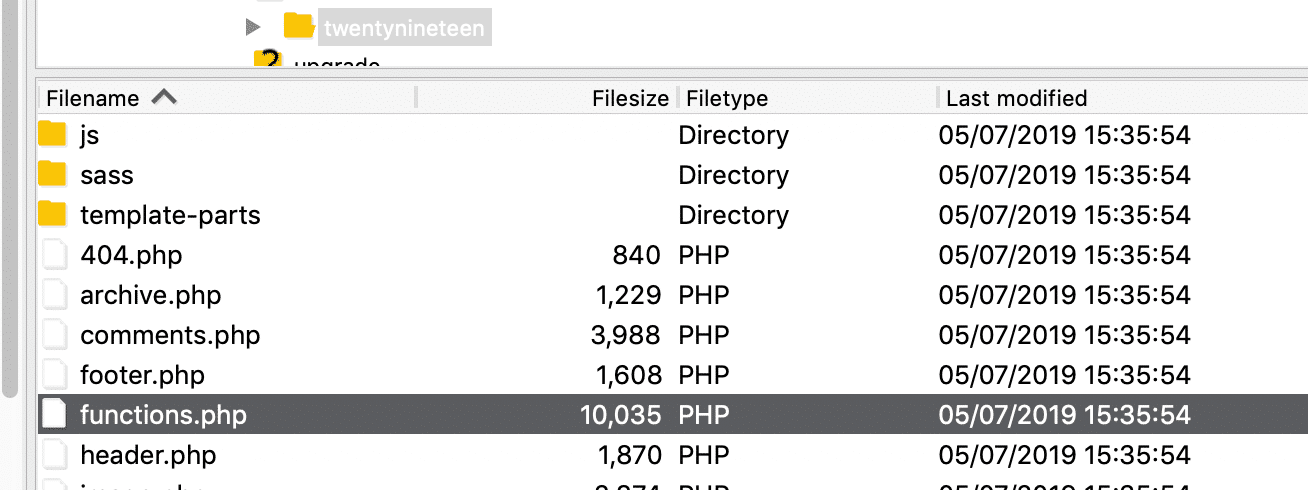
The quickest way to determine if the Heartbeat API is at the center of your problems is to temporarily disable it. To do that, connect to your WordPress website via FTP once more, and then open your current themes folder and look for the functions.php file within:

WordPress theme functions.php file
Right-click on the file and select the View/Edit option, which will open it using your local text editor. Once it’s open, you’ll need to add the following code snippet within:
add_action( 'init', 'stop_heartbeat', 1 );
function stop_heartbeat() {
wp_deregister_script('heartbeat');
}Those three lines of code tell WordPress to disable the Heartbeat API. Save the changes to the functions.php file, close it, and try to access your website again.
If the 503 error is gone, you’ll know that the API was the problem. Disabling it altogether removes a lot of useful functionality, however. Instead, I recommend that you ‘slow down’ the Heartbeat, so that it doesn’t cause problems.
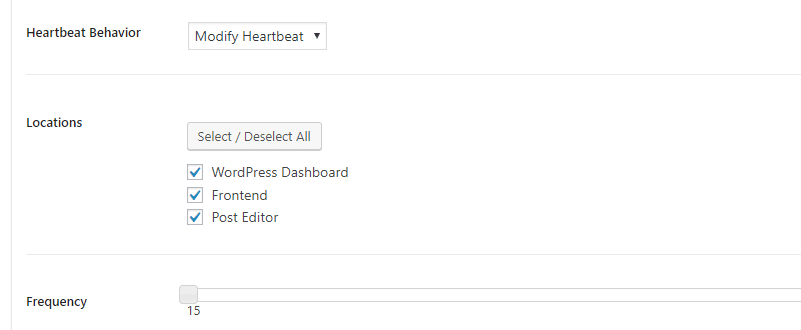
The easiest way to do that is by installing the Heartbeat Control plugin. Activate the plugin and navigate to the Settings > Heartbeat Control section. Look for the Modify Heartbeat options, and drop the frequency to the lowest possible number:

Heartbeat control plugin frequency
Save the changes to your settings and return to the functions.php file you tweaked a while back. For the above changes to work, you’ll need to remove the string of code you added before. And then save your changes to the file. At this stage, the 503 error should be gone if the Heartbeat API was the problem. If it isn’t, then it’s time to try something different.
NB: Tired of dealing with downtime and WordPress issues? Kinsta support checks the status of your website every 2 minutes to anticipate any major hiccups and proactively act. You can Check out their plans.
5. Increase Your Allocated Server Resources
If it’s still occurring despite all your attempts to fix error 503 so far, then there’s a good chance the problem might be due to a lack of server resources. That is to say, you’ll need to upgrade your hosting plan to see if that fixes the issue. This is especially true if you’re using cheap WordPress hosting, as they tend to throttle resources.
Upgrading your plan is a big decision, however. The smart move is to first contact your web hosting support service and discuss the 503 error with them. As well as the steps you’ve taken so far to try and solve it. The support team should be able to help you work out the cause and advise you on whether you need to upgrade your plan or not.
At Kinsta, their support team is more than happy to take a look for you. They can even temporarily enable New Relic to see if they can pinpoint the issue. All the way down to something on your site that is causing the problem.
6. Review Your Logs & Enable WP_DEBUG
You should also take advantage of your error logs. If you’re a Kinsta client, you can easily see errors in the log viewer and enable WordPress to debug mode in the MyKinsta dashboard.
This can help you quickly narrow down the issue, especially if it’s resulting from a plugin on your site. But, if your host doesn’t have a logging tool, you can also add the following code to your wp-config.php file to enable logging:
define( 'WP_DEBUG', true );
define( 'WP_DEBUG_LOG', true );
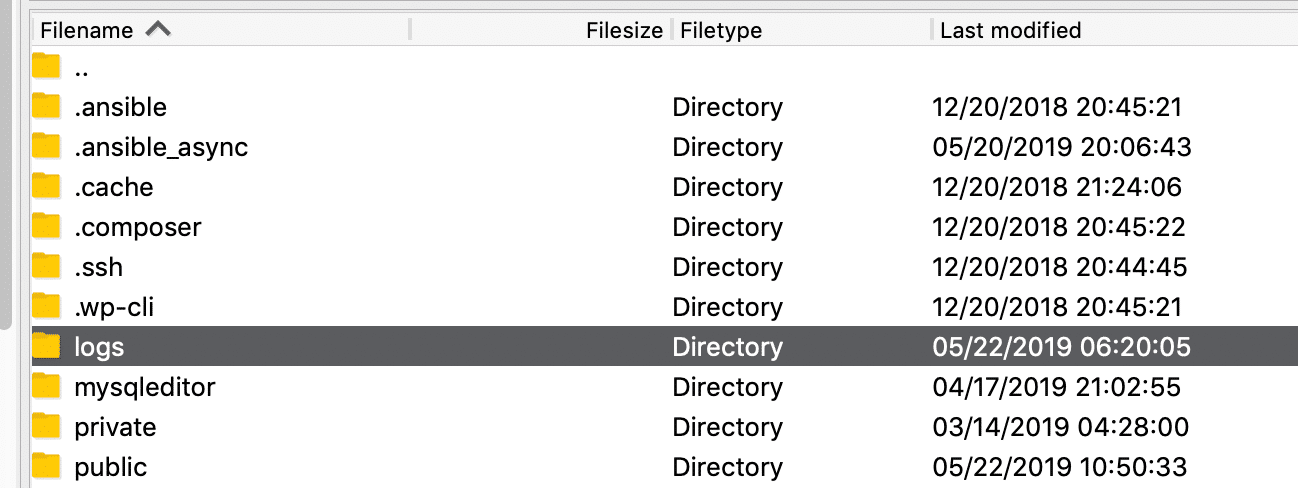
define( 'WP_DEBUG_DISPLAY', false );The logs are typically located in the /wp-content directory. Inside it, look for a file called debug.log and open it up. Others, like here at Kinsta might have a dedicated folder called “logs”.

WordPress error logs folder (SFTP)
Interpreting your debug log can be a bit intimidating but it’s not as hard to read as you might imagine. In a nutshell, the log contains each error that pops up on your site in chronological order. It shows which file caused each error, as well as which specific lines of code were involved.
Beware: you’re not going to find direct references to the 503 error within your log. Even so, if all else fails, it can point you in the right direction too. By showing you what files are causing problems. That way, you’ll know where to focus your efforts next.
And as I mentioned in the previous step, now is a good time. To get in touch with your hosting provider. That’s if you’ll need further assistance resolving this error. You can also check the log files in Apache and Nginx as well.
They are commonly located here:
- Apache: /var/log/apache2/error.log
- Nginx: /var/log/nginx/error.log
To learn more, please check out the webserver showdown: Nginx vs Apache. And if you’re a Kinsta client you can also take advantage of their analytics tool to get a breakdown of the total number of 503 errors. As you also see how often and when they are occurring.
Related Topic: How to Use MyKinsta Analytics to Troubleshoot Issues on Your Site
This can greatly help you troubleshoot if this is an ongoing issue, or perhaps something that has resolved itself. If the 503 error is displaying because of a fatal PHP error, you can also try enabling PHP error reporting. Simply add the following code to the file throwing the error.
Typically you can narrow down the file in the console tab of Google Chrome DevTools.
ini_set('display_errors', 1);
ini_set('display_startup_errors', 1);
error_reporting(E_ALL);And you might need to also modify your php.ini file with the following:
display_errors = onWith all that in mind, have you ever run into the HTTP 503 error in WordPress before? And how did you fix error 503 for your site? Share your experiences with us in our comments section below! In simple terms, you too can easily get at the root cause of the 503 error.
You’ll need to follow these steps to fix it:
- Temporarily deactivate your WordPress plugins.
- Deactivate your WordPress theme.
- Disable your CDN.
- Limit the WordPress Heartbeat API.
- Increase your server resources.
- Review your logs and enable WP_DEBUG.
While a 500 Internal Server Error indicates an issue preventing the server from handling the request entirely, a 503 Service Unavailable Error is an indication that the server is still functioning properly. Since it’s able to process the request and has opted to return the 503 response code.
Related Topic: How to Clean up Your wp_options Table and Autoloaded Data
No matter what the cause, the appearance of a 503 Service Unavailable Error within your own web application is a very strong indication. That you may need an error management tool to help you automatically detect such errors in the future. Finally, it’s my hope that the above guide was as helpful as possible.
For you to diagnose, troubleshoot, and even fix error 503 on your WordPress site. You can share your additional thoughts, contributions, suggestions, or even questions in our comments section. But, if you’ll still need more support, you can Contact Us and let us know how we can help you. All in all, I wish you all the best of luck!

I got good info from your blog
You are so welcome!
Comments are closed.