There are many WordPress toolkits such as the Color Your Bar Plugin that you can use to assign any desired color of your choice for the target mobile device web browser audiences. And then, the changes will be visible when they visit your website on a mobile device. As such, you can easily set the mobile browser bar color from your admin panel.
More so, using an inbuilt color picker tool. Just like the other similar or related plugins, it supports Android, iOS, and Windows mobile — it’s a very lightweight tool as well. Changing the color of the browser address bar to that of the theme color of a website enriches the user experience. Thus, it might make their feel as they load the site more welcoming.
Another reason to do so; is that it might appear like a native application to the target user rather than just a normal website. Luckily, there’re so many ways to change the Theme Color of the Address Bar in Mobile Browsers — with or without using any plugins such as the Color Your Bar Plugin — as you’ll learn in detail below.
Why Change The URL Bar Highlight Color
Of course, have you noticed that many popular websites like BBC and Facebook use their own brand colors for the address bar in the mobile browser? Recently, one of our users asked us this question: If we could write about how to change the color of the address bar in the mobile browser to match their WordPress theme? And, there’s a reason for this.
On one side, most of the popular WordPress Themes are mobile responsive. This makes your site looks great on mobile devices. However, it still looks and feels like a website. Matching the color of the address bar to your WordPress site gives it a native app-like feel. This improves user experience, which ultimately boosts sales and conversions.
According to smallbusiness, the color used to highlight the text in the URL bar of a browser depends on the Appearance settings in the Windows operating system. This means, that once you have changed the color, it will affect all browsers installed on your PC. Keep in mind, too, that the highlight color will not be restricted only to text in the URL bar.
But, any text is highlighted in the browser as well, depending on which browser you are using. On the other side, you can add a custom browser theme that compliments your business color scheme. Whilst, changing the highlight color to match will create a more professional appearance.
How The Color Your Bar Plugin Works
Color Your Bar Plugin gives a simple way to change the color of the address bar of a browser such as Chrome and Samsung Internet for mobile devices. The color address bar works only on the mobile versions of both Google Chrome and Samsung Internet. So you need to check changes on your mobile device. If dark mode is enabled on the device then dark will show.
If dark mode is enabled on the device then the dark color will show — the color will work only in light/normal mode. iOS support full mode and some basic status bar styles. Now you can allow opening your website in full mode with status bar style on iOS. Suffice to say, using Color Your Bar is quite simple and easy. Just download the files to get started now.
And then, install the plugin (get the plugin here) and enable it and choose your required color and save. See, it’s as simple as that! The plugin should work with any WordPress theme and the installation and setup are really straightforward. In short, it gives you a simple way to change the web browser look. Particularly, the Chrome and Opera address bar color.
As well as the Samsung Internet for mobile devices. But, the color address bar works only on the mobile versions of Google Chrome and Samsung Internet. So, you need to check changes on your mobile device first.
Color Your Bar Plugin Installation Steps:
- First, Search for the Color Your Bar in the plugin menu on your WordPress website
- Otherwise, you can download the files directly (for pro webmasters) and then activate the plugin
- Secondly, go to the Color Your Bar Plugin location to check and activate it
- Choose your required color from the color picker
- Save it and you are good to go!
Overall, this free plugin will help you with setting the browser address bar background color to match your brand. Actually, the plugin is quite simple, after you download the plugin zip files, you can access its options under Settings — using the Color Your Bar Plugin Browser Bar in this case. Herein, just use the color picker to find the perfect color for your site.
Or eventually, just paste your already defined accent color into the color field and save changes. That’s pretty much it. And now, both you and your website visitors can now access your website on a mobile device browser and see the results right away. Suffice to say, the plugin doesn’t add anything to your WP — no hidden ads or anything!
How To Change The Address Bar Theme Color In Mobile Browsers Without A Plugin
Important to realize, that the theme color of the address bar in mobile browsers can also be changed using the “theme-color” meta tag. Changing the color of the browser address bar to that of the theme color of a website enriches the user experience. It might appear like a native app to the user rather than a website.
To change the theme color in mobile browsers, the theme-color meta tag is used. However, note that this meta tag is currently supported only in Chrome and Opera in Android systems. The settings code is as follows:
<meta name="theme-color" content="#673AB6" >
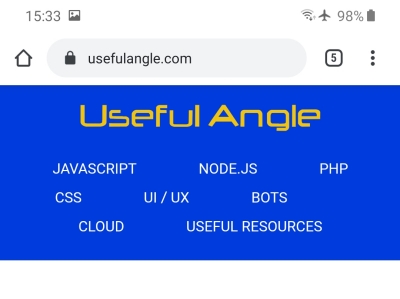
Any valid CSS color can be provided in the content attribute to change the theme color of the browser. As an example, have a look at the screenshot image below to see what a website without the theme-color meta tag applied looks like:

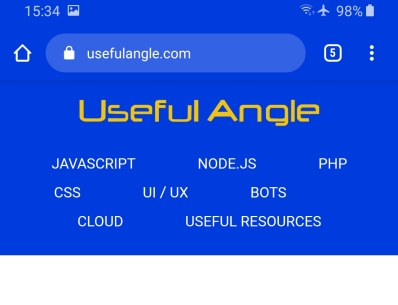
And now, have a look at the screenshot image below for the same website (usefulangle.com) in Android Chrome after the meta tag is added. To enumerate, as you can, they have matched the theme color with the header’s background color:

How To Implement A Theme-Color Meta Tag For Desktop Browsers
As for desktop browsers, it is only possible to change the browser color theme for desktop Chrome using the theme-color meta tag — only when the website is a desktop Progressive Web Application (PWA). This is something you can add to your HTML file. But first, you’ll need to know the current support for theme-color meta tag at Can I Use.
Meta tag to define a suggested color that browsers should use to customize the display of the page or of the surrounding user interface. The meta tag overrides any theme color set in the web app manifest. Vivaldi browser (Chromium-based) supports this feature in both mobile and desktop versions. It’s also supported in the (now discontinued) Firefox OS as well.
A few things to keep in mind:
- Desktop Chrome only uses the color on installed
progressive web apps. - Desktop Chrome 39-72 claimed to have support but did not actually use the color anywhere. Chrome for Android did use the color in the toolbar.
- Chrome for Android does not use the color on devices with native
dark-modeenabled before Chrome 92 unless it’s an installedprogressive web appor atrusted web activity.
As a result, using BrowserStack, you can test this and other site features for compatibility across 2K+ real browsers and devices.
How To Match The Address Bar Theme Color In WordPress For Mobile Browsers
Simply add this code to your theme or child theme‘s header.php file just before the closing </head> tag. In most cases, most webmasters use this line as an HTML meta tag — commonly used by Google Chrome on Android to change the color of the address bar in the mobile browser. The content field has the hex code for the color you want to use as a theme color.
<meta name="theme-color" content="#8A3AB9" />
Not sure how to get the hex color code? You can get the HEX value of color using any image editing software like Adobe Photoshop, Gimp, Paint, etc. Or rather, just paste an HTML color code to your current web browser — such as #8A3AB9 in our case — to get more results.
Likewise, you can also pick a color using the Online HTML Color Picker Tool to achieve the same results. Moreover, if you want to pick a color from a web page, then you can use a browser extension like ColorZilla too. An advanced Eyedropper, ColorPicker, Color Analyzer, and other colorful goodies — for your Chrome and Firefox.
A Free ColorZilla Download means that you have an awesome, free Windows software, being part of the category Browsers with subcategory Add-ons and has been created by Iosart.
The Best Color Your Bar Plugin Alternative Plugin Toolkits
Firstly, the Colorize Browser Mobile Bar Plugin is a great alternative for Color Your Bar Plugin to consider. For one thing, it will allow you to easily set the color for the browser address bar on mobile devices and phones to match your website’s ascent color and branding. You can assign any desired color of your choice and the changes will be visible to all.
In particular, whenever you or your website visitor visit your website on a mobile device. And, just like the Color Your Bar Plugin, it allows you to Set the Mobile browser bar color from your admin panel. It also comes with an inbuilt Color Picker Tool as well. In particular, with limitless support for Android, iOS, and Windows mobile. After all, it’s also a very lightweight plugin.
Other Alternatives Include:
- CBB Address Bar Color Plugin
- Browser Address Bar Color Plugin
- Colorize Browser Bar WordPress Plugin
- Address Bar Colorizer WordPress Plugin
- Color Scale Bar WordPress Plugin Version 1.3
Technically, the Admin Bar Color WordPress Plugin Version 3.8 brought a lot of visual changes, one being the ability to choose from eight color schemes for the Dashboard. However, on the front end, the toolbar is always shown with its default color, not matching your color choice. Simply, it allows the use of a favorite color scheme on the front-end admin bar.
The Contextual Adminbar Color WordPress Plugin is also another great tool that works smoothly with the Admin Color Scheme Plugins in addition to Color Your Bar Plugin. The plugin should work with any WordPress theme with a straightforward setup.
Free Plugins Customize WordPress Admin Color Schemes
Can you believe that there are already more than ten plugins available for customizing WordPress admin color schemes and layout? This feature has been popular among plugin developers since the new admin design was added in the 3.8 release. We’ve selected ten plugins that offer a wide variety of ways to customize and control admin color schemes.
In addition, WordPress ships with almost eight different color schemes. The Admin Color Schemes plugin adds eight additional, professionally designed options for you to choose from. Many of these plugins have very similar names, so it might be easy to get them confused. However, if you look closely you’ll find each does something slightly different.
Consider the following:
- the Admin Color Schemes
- Grey Admin Color Schemes
- Admin Color Schemer
- WP Admin Classic Colors
- WP Admin Classic
- Color Schemes Roulette
- Default Admin Color Scheme
- Quick Admin Color Scheme Picker
- HS Custom Admin Theme
- the Admin Bar Color, etc.
In reality, to elaborate, the Admin Bar Color is a simple plugin that applies your active admin color scheme to the front-end WordPress admin bar. This provides a more unified experience when switching between the front and the backend. That said, you can learn more about 10 Free Plugins To Customize WordPress Admin Color Schemes in detail.
Typically, though it is an individually configurable aspect of WordPress, there are times when you’ll need the Force Admin Color Scheme Plugin to come to your rescue. That’s if you are considering forcing a single admin color scheme — upon all site users.
This can be warranted such as to:
- Force a site brand-appropriate color scheme
- Crush the expression of individuality under your iron fist
- Provide a unique backend color scheme for multiple sites used by the same set of users to reinforce the site differences
- Clearly denote backend differences between a production and staging/test instance of a website
- With the same plugins active and often the same data present, it can be easy to get mixed up about what site you’re on
Additionally, the Force Admin Color Scheme Plugin (download the free setup files) removes all the “Admin Color Scheme” profile settings. Particularly, from users who don’t have the capability to set the admin color scheme globally. Why? Since being able to set its value gives them the false impression that it may actually apply.
This plugin is further customizable through one filter. Typically, code making use of filters should ideally be put into a mu-plugin or site-specific plugin — which is beyond the scope of this readme to explain. The ‘c2c_force_admin_color_scheme’ filter allows you to set or override the forced admin color scheme.
Get Started: Admin Bar Color WordPress Plugin - Download Free WP Plugins
Generally, $color (string) is the name of the admin color scheme. If an empty string is returned, then the plugin will behave as if no forced admin color scheme has been defined. More so, as shown in the example of an argument code hook below:
/**
* Sets a forced admin color scheme based on user. Admins get one color scheme, whereas everyone else gets another.
*
* @param string $color The current forced admin color scheme. An empty string indicates no forced admin color scheme.
* @return string
*/
function my_c2c_force_admin_color_scheme( $color ) {
return current_user_can( 'manage_options' ) ? 'sunrise' : 'coffee';
}
add_filter( 'c2c_force_admin_color_scheme', 'my_c2c_force_admin_color_scheme' );The use of the constant (“) takes priority over the filtered value, but the filtered value takes priority over the value set via the admin. But, why isn’t everyone seeing the same admin color scheme after activating this plugin? Well, have you followed all of the installation instructions? You must configure the forced admin color scheme first.
In this case, by setting the color scheme for yourself while also checking the “Force this admin color scheme?” checkbox. On the same note, to resume letting users pick their own color schemes, you can uncheck the “Force this admin color scheme.” When updating an administrative profile (assuming the plugin’s provided constant and/or filter aren’t being used).
Or simply by deactivating the plugin. You can also force different admin color schemes based on the user. But, only through custom coding by making use of the c2c_force_admin_color_scheme filter. By the same token, you may also want to see the CSS Hero Review for more knowledge — it’s also one of the easiest ways to customize your WordPress theme.
More Related Web Resource Topics:
- RecordCast | The No #1 Screen Recorder & Video Editor
- FotoJet | The No #1 Free All-In-One Graphics Design Tool
- How To Do Google Reverse Image Search On A Mobile Phone
- Admin Bar Color WordPress Plugin - Download Free WP Plugins
- DesignCap | The Best Rated Free Graphic Design Software
- DesignEvo | Create & Customize Logo Designs For Free
Finally, if you have an idea of how to make the aforementioned plugins even better or you need some specific feature that could also benefit the rest of the plugin users, feel free to Contact Us in order to reach out to us. You are also welcome to donate in order to support what we do as well as motivate our creative content writers for their good work.
That’s it! Everything to know about the Color Your Bar Plugin and how it works plus other alternatives and Free Plugins Customize WordPress Admin Color Schemes in detail. So, did we miss any of your favorites? Which plugins do you find to be the most useful for customizing admin color schemes? Please let us know in our comments section below this blog guideline.
But, if you’ll need more help, you can always Consult Us and let us know how we can sort you out. Our team of Web Tech Experts Taskforce is more than willing and ready to come in whatever the reason is. Furthermore, if you liked this article, then please Subscribe To Our YouTube Channel for video tutorials. Or even find us on Twitter and Facebook for more conversations.