By all means, before making your choice in favor of one or another Theme, there are WordPress Template Features to look out for and detail all the characteristics. As well as the functionality and if it’s possible to work with it in a demo mode. In that case, follow our leads on how to get started with the right WordPress template before deciding on your website design layout.
From our point of view, the advice we’ll provide you in this article guideline will eventually help you choose the right WordPress template features to help you customize your UI layout design. More so, something that will meet all the mandatory requirements, and most importantly, you will be able to tweak it quickly and easily — it will bring you pleasure and profit.
Obviously, if you have ever played “Until Dawn,” you have to be familiar with the “butterfly effect” or something related to that, right? If not, you definitely had a life situation that repeatedly demanded a decisive choice. After all, which will lead to one or other consequences. Why are we telling you this, if you may ask?! Definitely, this is because we care about UI designs.
Meaning, that choosing the right theme from a collection of WordPress Themes for your future UI website layout design is a responsible decision. Whereby the attendance, popularity, profit, and further development of your web-based business will depend on it. That’s pretty hard to choose one proposal from thousands — the starting point is the Themes and Plugins.
The General WordPress Template Features For New Webmasters To Know
First, the main factor to consider in WordPress Template Features for most inexperienced users will be design and appearance. And that is in addition to beauty, therefore, it’s crucial to pay attention to the following details! So, before we proceed, it is essential to realize that; for you to get started rightly with a WordPress template, you must have a theme design plan in mind.
May it be from your previous experience on the best WordPress built-in website research sampling or not, are you ready? It is crucial to have a rough layout of how you’d like your end product (your business website, to be precise) to appear — just like the Web Tech Experts Website you have visited today, for that matter! A good website is like a beauty with makeup…
Notably, WordPress Template Features the key files that control how your website will be displayed to the user. These files draw information from your WordPress MySQL database and generate the HTML code which is sent to the web browser. Through its powerful Theme system, WordPress allows you to tweak various Templates as you like, all under one Theme.
Each of these Template files can be configured for use under specific situations. More information on creating Themes can be found at Theme Development with more useful guidelines and resourceful information. In custom website theme development, there are WordPress Template Features that define part of a web page generated by a WordPress theme.
The Key WordPress Template Features:
- A collection of theme-based templates
- The main website pages and landing pages
- Header, footer, sidebar, and content sections
- Archives, categories, and special-based pages
Moving on, there are WordPress Template Tags and other files that are very crucial in customing your website layout. As such, while stepping into template tags, it’s good that you look at the introduction to the use of template tags in template files for more guides. The core set of functions are used to draw information from the database and display it on the web.
For example, the Content of a Post is displayed with the Template Tag the_content(). By the same token, we can also consider the role of the header template. By definition, header.php (is a default template used in most WordPress themes). It defines the header area of web pages generated by WordPress. The file will typically be loaded on every page of your website.
Whilst, allowing changes to be made to a single file that will apply across the entire website. In other words, most WordPress themes have some default templates with CSS code to generate HTML output for particular website sections.
Consider the following templates:
- Main –
index.php. To display the main page of a website. - Header –
header.php. Displays the header section. - Sidebar –
sidebar.php. Generates HTML output for the sidebar section. - Footer –
footer.php. Displays the footer section. - Theme Functions –
functions.php. It contains code and functions to be used in a theme. - Single Post –
single.php. Displays the single post page. - Comments –
comments.php. Displays comments and comment form.
A WordPress template can be included in each other. For instance, single.php (it can have a header, footer, sidebar, and content template included in it). WordPress allows users to add as many as they would like. Some themes will have them for custom loops and sidebars as well.
Why A WordPress Template Tag Is A Significant Tool For PHP Functions
By definition, a template tag is a PHP function used to generate and display information dynamically. WordPress Themes contain different templates and theme developers use template tags to fetch and display dynamic data. In addition, WordPress has many built-in template tags that can be used in WordPress themes.
WordPress plugins and themes can also define their own template tags and use them in different templates. Template tags are basically PHP functions, so any PHP function defined by a WordPress plugin or theme can be used as a template tag. To use a theme function as a template tag, the function should be defined in the theme’s functions.php file.
Template tags are PHP functions, so they can also be used inside other PHP functions and template tags. In the example below, we’ve defined a function that displays some text.
Example:
function donation_request() { $this_article = wp_title('',true); echo '<p>Hi, if you enjoyed reading '.$this_article.' please consider<a href="http://www.example.com/donate/">donating</a>.';}To use this function in a template, add this line of code:
<?php donation_request(); ?>
Multiple template tags can also be combined to accomplish a goal. Together with themes, a WordPress template requires support from plugins and other ad-on.
Customizing The Main WordPress Template Features By Hierarchy
As discussed, template files are modular, reusable files used to generate the pages on your WP website. Some template files (such as the header and footer template) are used on all of your site’s pages, while others are used only under specific conditions. For beginners, this article explains how WordPress determines which template file(s) to use on individual pages.
If you want to customize an existing WordPress theme, it will help you decide which template file needs to be edited. WordPress uses the query string to determine which template or set of templates should be used to display the page.
The query string is information that is contained in the link to each part of your website. Put simply, WordPress searches down through the template hierarchy until it finds a matching template file. To determine which template file to use,
WordPress;
- Matches every query string to a query type to decide which page is being requested (for example, a search page, a category page, etc);
- Selects the template in the order determined by the template hierarchy;
- Looks for template files with specific names in the current theme’s directory and uses the first matching template file as specified by the hierarchy.
With the exception of the basic index.php, you can choose whether to implement a particular template file or not.
Some WordPress Template Features Topmost Best Examples
If your blog is at and a visitor clicks on a link to a category page such as , WordPress looks for a template file in the current theme’s directory that matches the category’s ID to generate the correct page.
More specifically, WordPress follows this procedure:
- Firstly, it looks for a template file in the current theme’s directory that matches the category’s slug. If the category slug is “unicorns,” then WordPress looks for a template file named
category-unicorns.php. - Secondly, if
category-unicorns.phpis missing, and the category’s ID is 4; WordPress looks for a template file namedcategory-4.php. - Thirdly, if
category-4.phpis missing, WordPress will look for a generic category template file,category.php. - Fourthly, if
category.phpdoes not exist, WordPress will look for a generic archive template,archive.php. - Lastly, if
archive.phpis also missing, WordPress will fall back to the main theme template file,index.php.
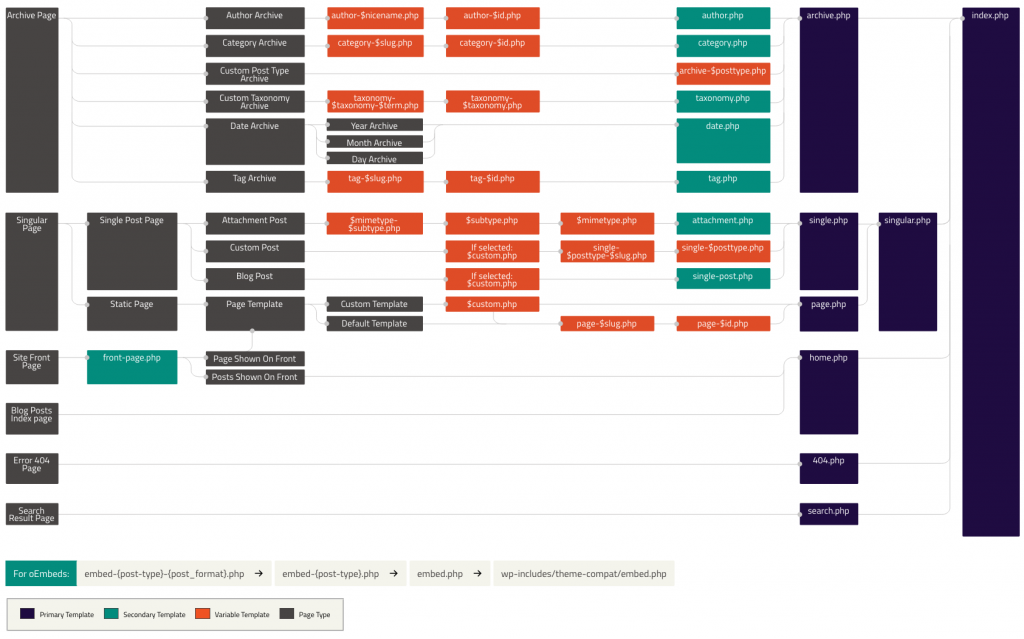
The following diagram shows which template files are called to generate a page based on the WordPress template hierarchy.
While the template hierarchy is easier to understand as a diagram, the following sections describe how WordPress calls template files for several query types. But you can also have a look at the WordPress Template Hierarchy Guide for more details.
Home Page Display
By default, WordPress sets your site’s home page to display your latest blog posts. This page is called the blog posts index. You can also set your blog posts to indicate on a separate static page. The template file home.php is used to render the blog posts index, whether it is being used as the front page or on a separate static page. If home.php does not exist, WordPress will use;
home.phpindex.php
It’s important to realize that if front-page.php exists, it will override the home.php template file for your website.
Front Page Display
The front-page.php template file is used to render your site’s front page, whether the front page displays the blog posts index (mentioned above) or a static page. The front page template takes precedence over the blog posts index (home.php) template. If the front-page.php file does not exist, WordPress will either use the home.php or page.php files depending on the setup in Settings → Reading. If neither of those files exist, it will use the index.php file.
front-page.php– Used for both “your latest posts” or “a static page” as set in the front page displays section of Settings → Reading.home.php– If WordPress cannot findfront-page.phpand “your latest posts” is set in the front page displays section, it will look forhome.php. Additionally, WordPress will look for this file when the posts page is set in the front page displays section.page.php– When “front page” is set in the front page displays section.index.php– When “your latest posts” is set in the front page displays section buthome.phpdoes not exist or when front page is set butpage.phpdoes not exist.
There are a lot of rules to what path WordPress takes. Using the chart above is the best way to determine what it displays.
Single Page Display
In most cases, the single-page display is the basic template file used to render a static website page (page post-type). Note that, unlike other post-types, page it is special to WordPress and uses the following template paths:
custom template file– The page template assigned to the page. Seeget_page_templates().page-{slug}.php– If the page slug isrecent-news, WordPress will look to usepage-recent-news.php.page-{id}.php– If the page ID is 6, WordPress will look to usepage-6.php.page.phpsingular.phpindex.php
Single Post Display
To help drive your blog page, the single post template file is used to render a single post. WordPress uses the following path:
single-{post-type}-{slug}.php– (Since 4.4) First, WordPress looks for a template for the specific post. For example, if post type isproductand the post slug isdmc-12, WordPress would look forsingle-product-dmc-12.php.single-{post-type}.php– If the post type isproduct, WordPress would look forsingle-product.php.single.php– WordPress then falls back tosingle.php.singular.php– Then it falls back tosingular.php.index.php– Finally, as mentioned above, WordPress ultimately falls back toindex.php.
Template Hierarchy Filter
The WordPress template system lets you filter the hierarchy so you can insert and change things at specific points of the hierarchy. The filter (located in the get_query_template() function) uses this filter name: "{$type}_template" where $type is the template type. There is a complete list of all available filters in the template hierarchy section for this.
Consider the following:
embed_template404_templatesearch_templatefrontpage_templatehome_templateprivacypolicy_templatetaxonomy_templateattachment_templatesingle_templatepage_templatesingular_templatecategory_templatetag_templateauthor_templatedate_templatearchive_templateindex_template
For example, let’s take the default author hierarchy.
The filter would be:
author-{nicename}.phpauthor-{id}.phpauthor.php
To add author-{role}.php before author.php, we can manipulate the actual hierarchy using the ‘author_template’ template type. This allows a request for /author/username where the username has the role of editor to display using author-editor.php if present in the directory of the current theme. But there is still so much on templates hierarchy to learn about.
The Basic Practices For Working With The WordPress Template Features
One of the most crucial selling points of WordPress is the idea of themes and plugins. A single theme adds great value to the design and functionality of the website. However, some websites have different designs on different pages. Be that as it may, there are some of the Best WordPress Plugins that most of our webmasters simply Use and Recommend to their fellows.
Unfortunately, several WordPress themes restrict users from altering layouts and functionality for a different page in the hierarchy. WordPress custom page template allows users to integrate custom requirements. Such as right/left sidebar on a particular page, an additional call-to-action functionality, or maybe a unique header for a particular landing page.
It’s important to realize that since WordPress 4.7 release, any dynamic part of a template name that includes non-ASCII characters in its name, actually, supports both the unencoded and the encoded form, in that order. You can choose which to use. Not to mention, that the same behavior applies to post slugs, term names, and author nicenames.
The main pitfalls of free themes:
- Of course, the main differences between the free theme and the premium template are the meager functionality and compatibility issues with other WP products. Also, the theme should support the most popular plugins – WooCommerce, Visual Composer, and WPML – the same condition applies to premium templates.
- You can face the unscrupulous work of tech support and the occasional release of updates from the developers of free themes. Usually, free themes have thousands of installations, so your site may not be as individual as you planned.
Contact the theme or plugin developers with the most common theme issues you face, and if need be, look for information in the product description or on the forums. Having said that, you can get started by learning how to create a custom page template in WordPress from start to finish. Notwithstanding, below are the other essential WordPress Template tips to know.
1. Understand your theme features
In general, the WordPress template is supported on a hierarchy. Meaning, if a theme doesn’t have single.php for some reason, then WordPress will automatically fall back to a more general template like index.php. Apart from these templates, each WordPress theme must have a style definition file named style.css.
If you change the template, you may encounter problems displaying the content and operation of the site as a whole. Your work, invested in the project will be in vain. Check with theme developers first. Are there any plugins used for page layout, and shortcodes? Are there any plugins for sliders, tables, and tabs, or is all the functionality built into the theme?
Send the request to the development department, ask questions, analyze the answers, and mark the waiting time for the reply. Still, if there is an open-source code on GitHub and you understand it, check yourself.
2. Cheating by demo content
Theme with demo content often looks much more attractive than with the one that you uploaded? Ask to provide examples of ready-made sites of other users and several options for filling the content. Most often, all the features are found in the product description. So you can check the convenience and quality of the proposed product from the inside.
Mentally, visualize your content within the template and determine whether you fit this structure and elements. Put yourself in the place of the user who sees your site for the first time. Is it convenient for him to receive information? Will he like the visual design of the pages?
3. Theme support from developers
Make sure that this theme is supported by the developers and updates are released regularly. Bugs are fixed, new versions are compatible with WordPress and other products. Visit the forum, be convinced that technical support managers respond to users and solve their problems. An example of the support forum for clients is found on ThemeForest Marketplace for users.
More so with a collection of webmaster guidelines and innovative design materials. And, whether you are a beginner or a pro, it’s a great starting point. Ask what tool was used to implement and support the settings panel, or if it’s on its own. The developers of the most popular themes on request to technical support provide admin access to the WP dashboard on the demo site.
4. Go for thematic layout design themes
Many themes are created with a very narrow specialization: for doctors, lawyers, real estate agents, schools, fitness halls and so on. Yes, such templates have their own peculiarity. But, don’t immediately discard a good option, if your activity doesn’t resonate with the title of the theme.
Perhaps this functionality and structure of the site are ideal for your content, it is only necessary to include imagination and creativity. Of course, you should not trust the reviews on 100%, but we also do not recommend ignoring them. Try to objectively examine them in detail. But don’t let this be the decisive factor in your choice.
5. UI developments and improvements capability
As mentioned, it’s always essential to pay attention to the Author’s Rating on the author’s page. You can view all the reviews on the desired product on the theme page in the Reviews Section to gather more credible information. In the description of each theme, you can find a list of features. We advise you to study it carefully and not miss a single item.
Such as follows;
- adaptive design,
- usability,
- SEO-friendly,
- cross-browsing,
- a convenient navigation system,
- tabs for information display,
- interactive shopping cart,
- click-ability of the slider and buttons, etc.
This is excellent if developers of your theme provide custom development services. After all, sooner or later you will need to change the website not only with theme options. Developers are guided in their own products better than anyone else. They will need less time in understanding and editing the code, which will save your money and time considerably.
Summary Notes:
Deciding Between Free vs. Premium Templates, Themes, or Plugins for your website business is one of the best things about WordPress. On the one hand, you can customize your WordPress website template layout or even your theme layout the way you like. On the other hand, adding a few simple plugins to your website can completely transform its functionality.
Always remember that there are particular marketplaces where themes and plugins are available. Of course, we recommend choosing the most popular trading platform – ThemeForest.net, to get the best selection options for great website themes and plugins with a collection of WordPress Template Features that you can easily tweak as you create a custom website.
In addition to quality assurance (moderation before addition), the platform has valuable functions. Like the ratings, reviews, customer’s account, search option with price criteria, category, keywords, etc. And many other features that simplify the selection process.
Other More Related Resource References:
- Multi-Devices Responsive Website Mockup For Free
- Get Started | Create A Free WordPress Website And Blog
- WordPress SEO | Full Guide To Optimize Your Website Content
- WordPress Child Themes Role In Website Functionality Design
- Creating A Custom Website Page Template In WordPress
Finally, we hope the above-revised profile guide was informative enough for beginner designers and newcomer webmasters, especially when it comes to looking for the key WordPress Template Features for creating a great website while using Themes and Plugins to customize the layout. But, if you need more support, please Consult Us to get more help from our team.
Moreover, we’ll be more than glad to offer our input and unlimited service solutions support, particularly towards building your next level AMP Ready & SEO Responsive website for all computing devices (mobile and desktop).
Frequently Asked Questions Answered
1. What is the central role of WordPress Themes?
To enumerate, WordPress Themes are interchangeable designs within the website that dictate the look and feel of the site’s front end—for instance, the part of the website that visitors see and interact with. Your theme (the front of the house) sets the website’s tone. Visitors see and interact with the content you’ve created in the back of the house.
Comparatively, WordPress is like a restaurant. Even if you’ve never worked in the food industry, you likely already know that restaurants and cafes have two parts to their business. Such as follows; The Front of the house and the Back of the house. Though these are separate areas within the business, you can’t have one without the other.
In a restaurant, the back of the house is where all the yummy stuff gets made. People who eat at the restaurant don’t see this part. But, if it didn’t exist, there would be no way for them to receive their food. And then again, the front of the house, on the other hand, is where customers experience and appreciate the restaurant (in this case, the WordPress Themes).
2. What is the crucial function of WordPress Plugins?
Just like most applications do for your smartphone, so do the plugins. Often beginner users ask us for these and more related questions. Such as what WordPress plugins are and how they work. According to our professional team, with the knowledge of WordPress Plugins, the most lucrative deal for your website and blog theme design can collectively begin.
WordPress Plugins are software containing a group of functions that can be added to a WordPress website. In addition, they can extend functionality or add new features to your WordPress websites. In other words, WordPress plugins are apps that allow you to add new features and functionality to your WordPress website.
Many third parties offer plugins through their designated websites, some of which are paid packages. However, Website Designers and Developers who wish to develop plugins must first learn the WordPress hook system. And which consists of over 300 hooks divided into two categories. Including action hooks and filter hooks.
Get Free Updates
Notice: All content on this website including text, graphics, images, and other material is intended for general information only. Thus, this content does not apply to any specific context or condition. It is not a substitute for any licensed professional work. Be that as it may, please feel free to collaborate with us through blog posting or link placement partnership to showcase brand, business, or product.






Awesome! Its in fact remarkable piece of writing, I have got much clear idea on the
topic of from this post.