Smart Slider 3 is the most powerful and intuitive WordPress website slide-building plugin for exemplary webmasters, which was never possible before. It is fully responsive, SEO optimized, and works with any WordPress theme. Create beautiful sliders and tell stories without any code. Notwithstanding, nowadays, almost every successful website features a slider on the top of its homepage.
Sliders, often known as carousel slides or picture sliders, may be found virtually anywhere on the Internet, especially on creative news and business websites. On that note, you may have probably used at least one website slider during the time you spent in the web design process. The effectiveness of designing and integrating sliders on websites has been hotly contested for quite some time.
It’s important to remember that you may also find countless justifications and critiques of sliders with just a few minutes of online research. To put it simply, a slider is a slideshow that can be found on a website. A carousel that showcases different items or images is an example of a slider. Website sliders are a versatile tool for creative designers and may be used in various contexts.
Equally important, with the help of a slider-building plugin, most website sliders best serve their purpose when companies display relevant material or present professional portfolios. In layman’s language, a slider is helpful when designers want to offer several options and allow users to browse through them swiftly. Before exploring the best slider-building tool, let’s explain some benefits.
Topmost Website Slider Integration Pros And Cons That Webmasters Should Know
Luckily, website sliders can be used on many websites — given the endless benefits of using a slider, imagining a website without a slider is hard. For example, webmasters often integrate sliders on business or portfolio websites where they’ll shine the best. You can highlight your content and visualize it in an interactive slideshow. Still, website sliders can help you draw your visitors’ attention.
Although sliders aren’t a good fit for all websites, they may significantly improve the experience for those they do. In this case, you need to determine the user’s intent and how each page on your website might assist them in reaching that intent. For User Interface (UI) Design, a slider’s importance in User Experience (UX) depends on how well it reinforces the brand and gains the user’s trust.
Remember, they might hurt conversions if they are too distracting or complicated. Sliders are a great way to show off your best work when a visitor lands on your website, especially if photography, design, art, nature, or events are your main draws. One of the reasons website sliders have grown so popular is that they allow more user-generated content to be displayed in a given amount of space.
Realistically, several companies use carousels to showcase current deals and promotions to attract more customers and boost sales. Some people use carousels to spread the word about an upcoming function, highlight an achievement, or relay vital information to the public. But what works perfectly for one company may impact another differently — knowing when to use them is essential.
Photo Gallery
A single picture may say a lot about your company sometimes. Still, a photo album might prove a company’s legitimacy, excellence, and value in other cases. Usually, a slider does more than show pictures. Whether looking at a picture gallery with a handful of thumbnails or a series of full-page, high-resolution graphics, it will organize and display the specified photographs. Photo galleries might be crucial for companies that sell real estate. Property buyers like to see several images of a home before they examine it in person, and sliders allow them to swipe through rapidly.
Market Products
To attract customers, online stores might feature the best-selling items, highlight new product lines or flavors, or highlight shopping categories. Designers who study the latest trends in e-commerce site design for increased sales know that some of the most effective layouts have a minimalist approach and lots of white space, which allows the slider to take center stage.
Business Portfolios
It’s common practice for creative professionals like artists, designers, and developers to want to show off their work. Customers desire previews or summaries to judge the product’s quality and tone without committing to a full read. With a slider, designers have more freedom in presenting their work. The time visitors spend there is entirely up to them, but even if they only glance around, they will have a broad understanding of the attraction.
In other words, by utilizing sliders, website visitors won’t have to scroll multiple times to see the highlights of your website. Incorporating sliders into your website’s design is a great way to spice things up and make your site stand out. Images are more important than words in specific fields. With that in mind, it’s worth mentioning that webmasters often utilize several types of sliders.
Example Sliders:
- Items Showcase: These advance to the forefront one slide at a time. The surrounding slides are kept out of focus and given a less prominent overlay color than the primary slide. Moreover, the Dots feature indicates which slide is currently being viewed.
- Vertical Accordion: The tabs of a vertical accordion slider stack one below the other along a vertical axis. You may navigate from one slide to the next in descending or ascending order by clicking the corresponding arrow at the top or bottom of the screen. Like accordions, this system may be used by clicking on individual tabs to reveal the concealed content.
- Full-Width: As its name implies, the full-width slider uses the entire display area. When you press a button, the currently shown slide disappears and makes way for the next one.
- Horizontal Accordion: By clicking on the accordion tabs that are usually arranged one under the other, users of the horizontal accordion slider are supposed to go from one slide to the next.
- Standard Layout: The standard slider consists of two or more slides that gradually appear on the screen. Users may manually advance through the slideshow by pressing the left or right arrows or have the slides automatically advance. Dots also indicate the transition between slides and which slide is being shown.
Generally speaking, aside from having your preferred information on the top of your website, sliders can offer many advantages to make your site look sleek and professional. However, they also foster a few limits that are worth mentioning. Be that as it may, let’s learn more about their ultimate benefits and some notable downsides before designing and integrating them into your website.
The Pros
- Improved Website Functionality: Whether you intend to use the slider to promote your business or serve as a rolling catalog for your services, it can be done since it has a centralized design.
- Testimonials And Reviews: Markedly, you can also use sliders to showcase the reviews from your clients to help bolster your business’ stellar reputation. With sliders, website visitors won’t have to scroll multiple times to see the highlights of your website.
- Visually Appealing Website: Incorporating sliders into your website’s design is a great way to spice things up and make your site stand out. Images are more important than words in specific fields.
- More CTA Button Clicks: A compelling Call To Action (CTA) Button is crucial, as is common knowledge. A website designer may establish many calls to action in one central spot by using a carousel on the homepage. In addition, every one of these calls to action is presented on the website.
- Highlight Vital Information: Web designers typically opt to incorporate a homepage carousel to aid their customers in showcasing the most important aspects of their business to site visitors.
The Cons
- Compromised Website Speed: Most sliders rely on jQuery and slider script and must load all their content on the first website page load. All three photos and any text that goes along must load before the slider can be shown on a website. This might slow down your website’s loading times. Visitors are likelier to go elsewhere if a page takes too long to load.
- Distracting Details: The arrows that make a carousel scroll are popular among internet users, per an analysis of consumer visualizations from various businesses. Findings reveal, however, that users have trouble paying attention to the content of the individual panels because they are so preoccupied with clicking the arrows and watching the panels move.
- Hard Slider Controls: The symbols used as slider controls are often small and discreet to avoid taking attention away from the slides. Therefore, missing the arrows that guide you along the slider is easy. Visitors using mobile devices will have more difficulty browsing your site because of this problem, especially when switching slides or clicking a button.
- Low Click-Through Rates: A survey found that less than one percent of viewers interacted with a homepage carousel. Eighty-four to eighty-nine percent of that one percent only look at the first slide. This suggests that most clickers won’t proceed past the first slide. Therefore, the most crucial slide should always be at the front of the line.
Unfortunately, as you can see, regardless of how many advantages website-based sliders can offer in layout design, there are still downsides to using them. Thus, ensure you are well informed on whether you need them on your website before implementing them. To help simplify the process, you can try the Smart Slider 3 WordPress Plugin for free to help build your website slides.
Meet Smart Slider 3 — A WordPress Plugin To Build Custom Website Sliders
People think that they can’t create sliders and beautiful effects unless they learn advanced coding. But this isn’t true; everyone can design a slider and use a slider builder tool. A good and modern slider is very user-friendly and contains every option a user needs. It is even easier if you use WordPress because many slider plugins are available. For instance, there is a Smart Slider 3 plugin.
Ready to increase your website traffic and wow visitors? Meet Smart Slider 3, a freemium WordPress plugin — your secret weapon for quickly creating dazzling website sliders, carousels, and dynamic content presentations. To enumerate, the Smart Slider 3 is a Software-as-a-Service (SaaS) application tool that you can use to create unique and customized business website sliders easily.
According to their documentation and a related blog from the Premium Coding team, Smart Slider 3 is the best-rated slider plugin in WordPress with more than 500 reviews, 5/5 Star ratings, and 300,000+ active installations, which is an incredible achievement. Smart Slider 3 offers a free version for all webmaster types, but it also has a pro version with more features and functionalities.
With Smart Slider 3, you can create a simple image slider or a hero slider with text, buttons, and effects like Ken Burns and Parallax, but you have an opportunity to use shape dividers and particle effects as well. Furthermore, you can autoplay the slider and animate them in the pro version. Besides that, there are many navigation elements that you can choose from, like arrows and bullets.
Main Features:
- Default Position – Edit your slides as you used to in page builders.
- Absolute Position – Drag and drop your layers anywhere on the slide with unlimited layers.
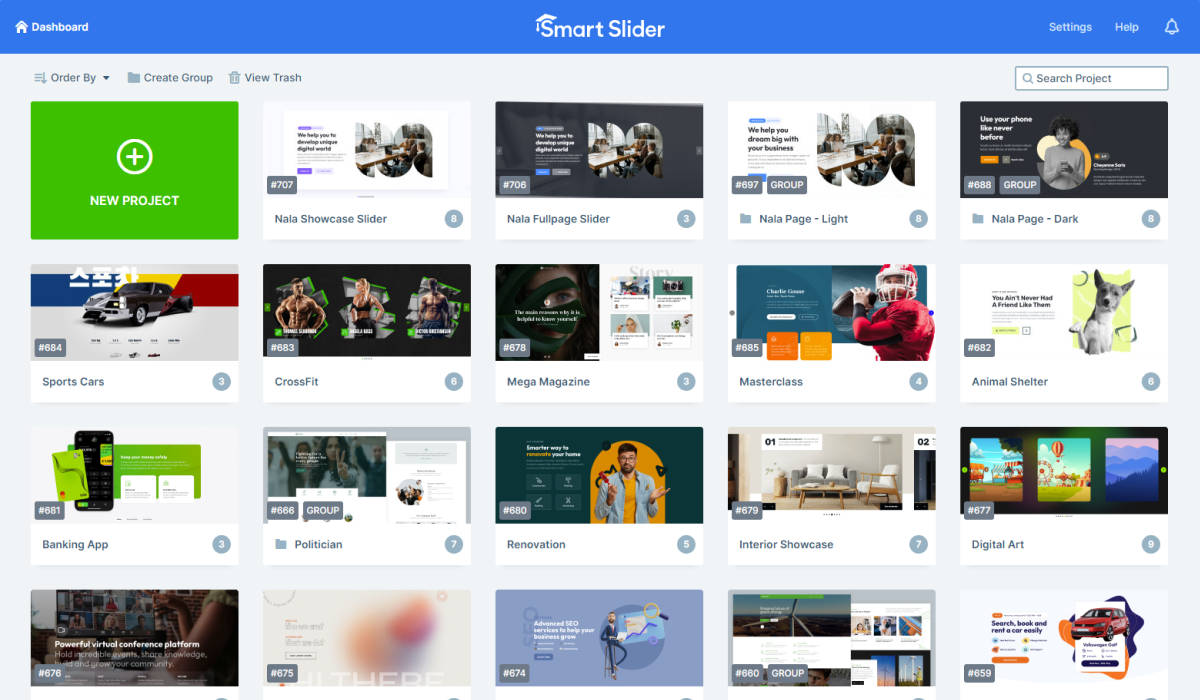
- Slide Library – The ultimate Slide Library provides several pre-made slides to kickstart your work.
- Fully-Integrated With WordPress – Media manager, shortcode, widget, post permalinks, post editor.
- Page Builder support – Elementor, Divi, Beaver Builder, Page Builder by SiteOrigin, Visual Composer, WPBakery Page Builder, Gutenberg, and many more…
- It’s Fully-Responsive & Touch-Friendly – Sliders can be enjoyed on any device, be it a mobile, tablet, or desktop.
- Dynamic Slides – Available source: WordPress posts
- Customizable Controls – Arrows, Bullets, Autoplay, Bar, Thumbnails, Shadows
- Slide Backgrounds – 9 Super smooth background animations
- Layers – Build unique designs with 6 varied layers: Image, Heading, Text, Button, Vimeo, YouTube
- Font And Style Manager System – Change easily all the details that matter in typography and style.
- Template Sliders – You have got 15 Free Sliders to start
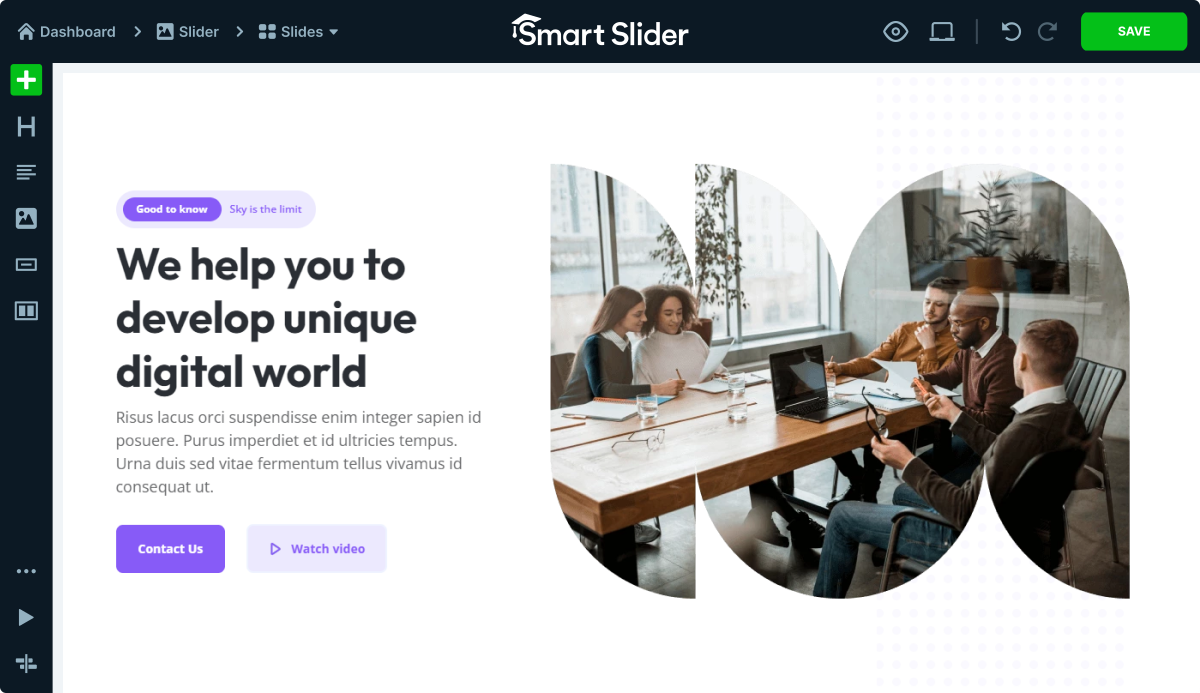
Smart Slider 3 has a visual editor that allows you to design each slide. You can build whatever you want; you can edit your slides with drag and drop, and you may structure them with rows and columns. You can customize your texts, like changing their size or color, and use your favorite family. So you can manipulate the content in your slides to look precisely how you imagined it.
With that in mind, let’s explore some essential Smart Slider 3 features that all webmasters (beginners or professionals) enjoy from this slider builder plugin. Notwithstanding, all these elements are fully customizable. So, making a slider only depends on your imagination.
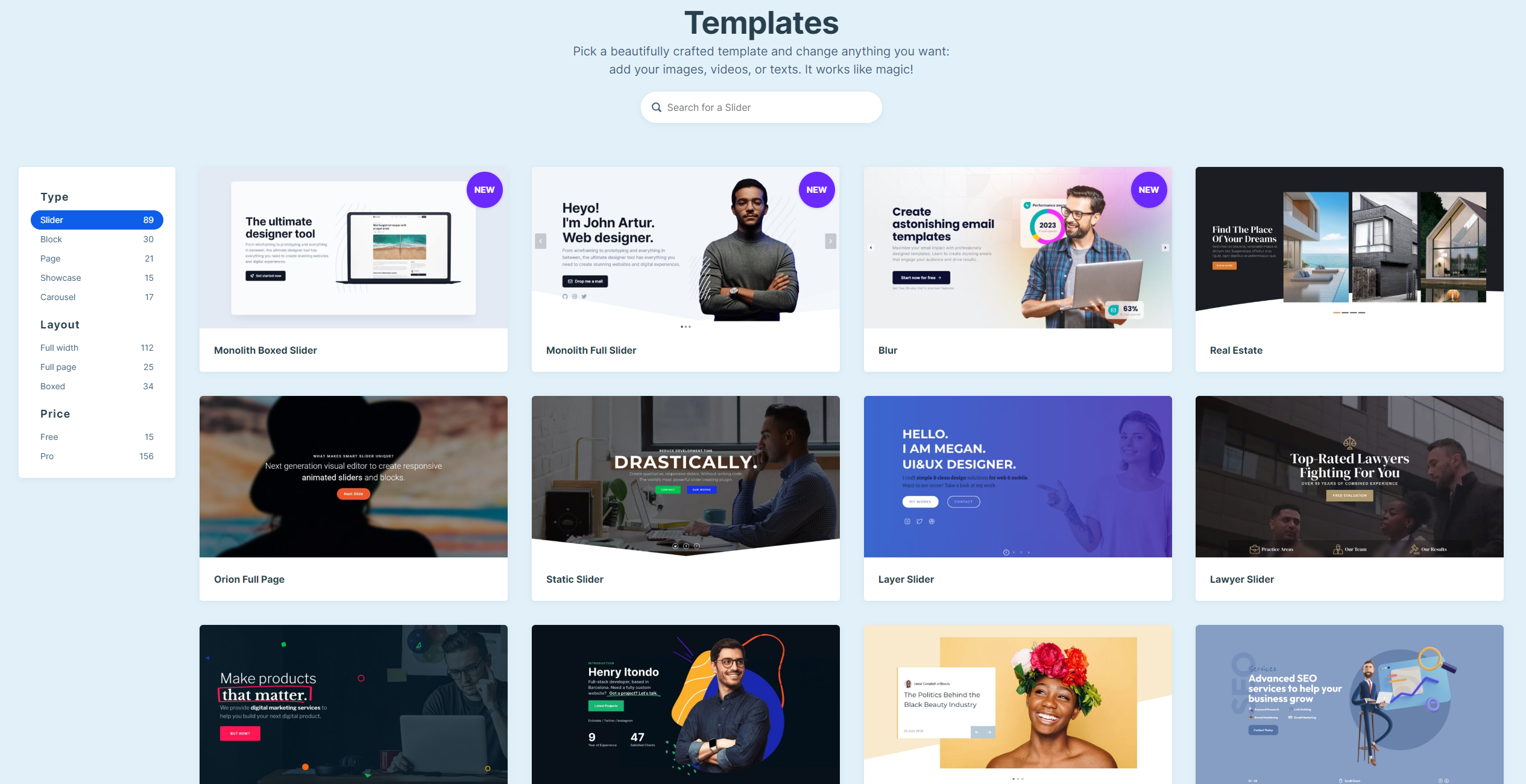
Beautiful Sliders To Get Started Plus A Live Slide Editor
Effortlessly customize your WordPress slider with the intuitive settings page. No tech skills are needed; pick a slider template. It works like magic! Choose from a variety of beautiful templates or start with a blank Slider. The simple way to build every kind: image, layer, video, and post slider. Eventually, you can use as many sliders on a page as you want. But you can only use one slider once.
A beautiful interface makes creating slides fast and efficient. Create captivating slides easily using the WordPress slider’s beginner-friendly editing tools. The complete freedom to build what you want, the way you want. Edit your slides as you used to in page builders. Drop layers after each other and structure them with rows and columns.
Unique Layout Options, Responsive And Mobile-Ready Sliders
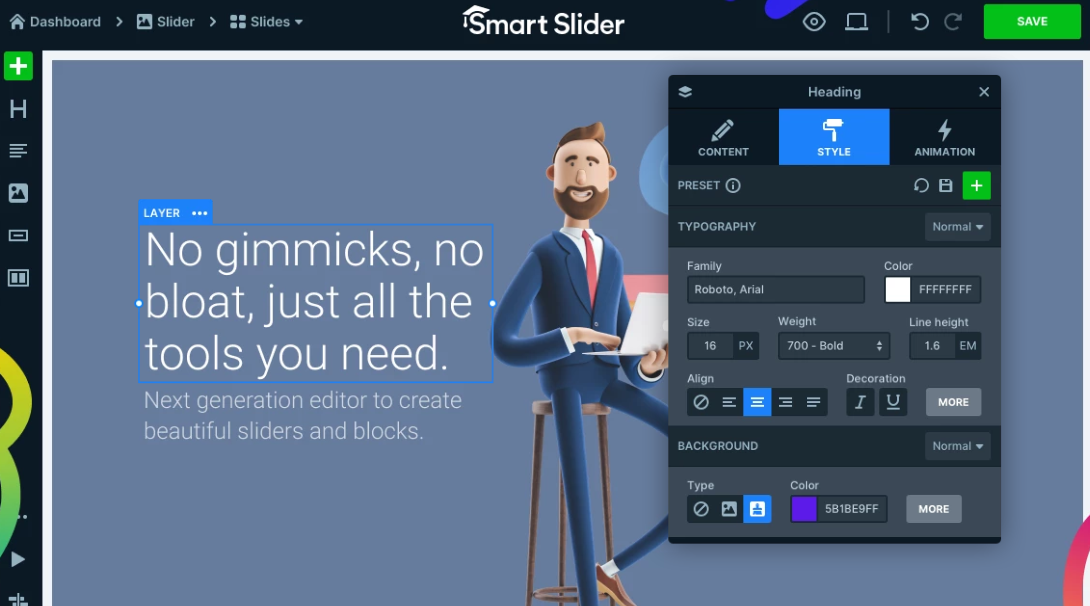
Enhance your slider with a free full-width responsive slider — featuring gradients and layers, making your website even more unique and exquisite. Every heading, text, image, button, and video can be edited easily with the customization options. Change all the details that matter in typography and style.
Utilize a user-friendly dashboard right in the slider plugin for seamless management. Switch your slider to a different device mode and optimize your content for the resolution. Your website can be enjoyed in any environment, whether mobile, tablet, or desktop.
Customize Everything From Typography To Font Styles
Of course, you can also customize everything for every state. (Hover, normal) The slider comes with Google Web Font support, allowing you to pick from over a dozen font families. You can also use your font by simply writing its name in the font family field. On that note, please check out this tutorial video to learn how to use custom fonts.
A free version is available; it is enough to download and install, and you can begin creating super sliders. The free version also has many features, but if you want more than that, you can buy Smart Slider 3 Pro, which has even more features. You can check out the official website page with a Smart Slider 3 Plugin Features collection and all answers to frequently asked questions.
The other essential plugin features:
- Import and Export sliders with a static overlay, touch swipe, scroll, keyboard navigation, etc.
- Intuitive slide creation: choose images, select WordPress Posts, or add YouTube and Vimeo videos.
- Full-width and boxed responsive layouts with custom responsive breakpoints.
- Slide-switching animations: Horizontal, Vertical, Fade, etc.
- Slide background animations with autoplay timing options.
- Slider Controls: Arrow, Bullet, Autoplay, Bar, Thumbnail, and Shadow.
- SEO-optimized and WordPress multi-website design integration compatible.
- Layers: Image, Heading, Text, Button, Vimeo, YouTube, etc.
- Layer snap in visual slide editor with adaptive layer font sizing.
- Hide layers on specific devices powered by a slide thumbnail image and more.
Note: The user group must have backend access to work with Smart Slider 3, as it only works in the backend. Frontend-only users will not be able to access or use Smart Slider 3. At the same time, to allow your non-admin user groups to access Smart Slider, you will need a plugin capable of handling the user capabilities, for example, the User Role Editor (learn more here).
How To Get Started With The Free WordPress Website Slider-Building Plugin
In other words, with the help of the Smart Slider 3 Plugin, you can create a slider very simply. You should choose your images from the Media library. You are done if you want to make only an image slider. But you can use layers to create a slider with any text or content. Or, if you don’t have the time or an idea how to make a slide, you can use the Slide Library.
There are a ton of premade slides that you can use. You can browse and choose from over 100 templates. Furthermore, you can find different slides for headers, testimonials, products, and more. All you have to do is pick a template slide and customize it with your content. Be that as it may, we must help simplify the plugin installation and activation process for beginner webmasters.
In Smart Slider 3, a live preview option allows you to see every change you make in real time without saving it. For example, if you update a picture and add a text layer to your slide, you can click on the Preview, see the changes in how it looks with your other layers, and check it on mobile and tablet view. With that in mind, installing and activating the plugin on your website is the first thing.
Automatic Installation
- Search for Smart Slider 3 through the ‘Plugins > Add New’ interface.
- Find the plugin box of Smart Slider 3 and click on the ‘Install Now’ button.
- Then, activate the Smart Slider 3 plugin.
- Create a new slider: Click the ‘Smart Slider’ menu and the Create slider button.
- Then, you can add images and videos as slides and customize your slides with layers.
- Then, copy the shortcode from the Publish slider box and paste it into a post or a page.
Manual Installation
- First, download the Smart Slider 3 zip file on your computer
- Secondly, upload the Smart Slider 3 through the ‘Plugins > Add New >
- Use the Upload interface or upload the smart-slider-3 folder to the ‘/wp-content/plugins/’ directory.
- Activate the Smart Slider 3 plugin through WordPress’s ‘Plugins’ menu.
- Create a new slider: Click the ‘Smart Slider’ menu and the Create slider button.
- Then, you can add images and videos as slides and customize your slides with layers.
- Finally, copy the shortcode from the Publish slider box and paste it into a post or a page.
Of course! It’s worth mentioning that Smart Slider 3 uses protocol-relative URLs, which works fine on http:// and on https://, too.
A code to help include a slider in a post or a page.
[smartslider3 slider=Here comes the slider id]
The code to help include a slider into header.php or other PHP files.
<?php echo do_shortcode(‘[smartslider3 slider=Here comes the slider id]’); ?>
Please watch the video tutorial guide below to learn more about creating a slider in WordPress with Smart Slider 3 in simple steps.
Next, as mentioned, the Smart Slider 3 plugin has a visual editor that allows you to design each slide. Build whatever you want; you can edit your slides with drag and drop, and you may structure them with rows and columns. Customize your texts, like changing their size or color, and use your favorite family. Manipulate the content in your slides to look precisely how you imagined it.
For beginner webmasters, to get started, you can import not just a demo Slide; in Smart Slider 3, you can use many ready-to-use sliders. But before proceeding much further, you must tweak a few configuration settings.
Including:
- Plugin Interface
- Smart Slider Settings
- Dynamic Carousel Slides
- Layer Animations & Events
- Global Slider Settings
- Slider Layer Options
It’s easy to use and fully responsive. After tweaking the configuration settings, you can customize every slider as you like, including changing the colors, structure, and font sizes. Still, you can change everything else you want. What is more, by importing a demo slider, you can save time and learn from them. At the same time, you can see all the settings, and if you want, you can change them.
The Best Practices To Create A Unique Image Using Smart Slider 3 In Minutes
Now that you have downloaded, installed, and activated the Smart Slider 3 WordPress Plugin on your website, creating an image slider is very simple with Smart Slider 3. After choosing the images you want to show in a slideshow, you are done with your slider. In addition, you can turn on the autoplay, change the arrows, and customize the text bar and the thumbnails.
As a rule of thumb, you can use your image slider almost everywhere on your website (pages and posts). May it be just a simple blog or a portfolio website, business solutions, or company profile, you can integrate your slider on any niche-based website. Furthermore, inside the Smart Slider 3 Dashboard, there is an option to highlight your Posts by creating a dynamic slider.
Inside the dynamic slider, you can put the most critical information, for example, the Post title, date, and featured image, by which you can draw the attention of your visitors and make them read it. Dynamic post generators can create slides from your blog posts from the selected categories, and your slider automatically refreshes when you add a new post to your website.
However, generating a slider from your posts isn’t the end of the dynamic sliders’ functionalities and possibilities; in the pro version, you can select from countless generators. For instance, if you have a WooCommerce website shop with Smart Slider 3, you can create even a product slider. Likewise, you can choose from 3 slider behaviors in the free plugin version if you make a new slider.
Main Types:
- Default Slider: The default slider is the most typical type you can encounter on the web. The default sliders have an auto width, meaning your slider will be as big as its container.
- Full Slider: With a full-width slider, you can make a slider that will be as big as the screen width.
- Thumbnail Slider: A thumbnail-type slider looks like a gallery with small thumbnail images so that you can make a slideshow with a preview of your slides.
Work with a wide variety of layers. In Smart Slider 3, you can choose from several layers. The most popular layers are the heading, text, button, and image layers, but you can put a YouTube and Vimeo video on your slider. In addition, the plugin is user-friendly. You can easily add layers to your slides and with drag and drop, put them on your slide. The whole process is straightforward and intuitive.
Some Helpful Features To Help You Tweak The Fully Responsive Smart Slider 3 Elements
For beginner webmasters and professionals alike, in Smart Slider 3, there are 2 editing modes, the Content and the Canvas mode. This is a very innovative solution because you can’t meet with this kind of solution in other slider plugins. The content mode works like a page builder, using columns and rows. This mode allows you to build your slide fast and with a clean design. See, it’s easy to use!
For instance, if you create a 3-column layout, the slider puts them above each other in mobile view, making the text more readable. Also, the font size and the paddings can be changed on every device. When you use this mode, your slide’s height is based on the layers, and all the heights are based on your highest slide. So you can use every content on every device and customize them.
The other editing mode is the Canvas mode. In this mode, you can put your layers anywhere on the canvas above or below one another. So, you have total freedom to position your layers. This is the editing mode that all slider plugins offer. Remember, the canvas mode was recently renamed to Absolute, where you can add Absolute positioned layers using the toggle at the Add panel.
Then, you can switch a default layer to absolute at layer window > Style tab > Position. However, we recommend working with default-positioned layers because the responsive behavior is better, and the slide building is much faster. Most layouts people want to create can be done with Default-positioned layers only. Absolute positioned layers should only be used for decoration.
Customize Your Website Content With Dynamic Addon Options And Creative Features
On the one hand, each Smart Slider 3 plugin dashboard design layer is fully customizable and has a lot of settings. You can change the font color, font family, font size, padding, borders – and everything else. You can even set, for example, the tag at the heading layer, which means you can use h1 to h6 or div. This option is suitable for SEO because you can better structure your content.
Technically, the Smart Slider 3 plugin can still help you hide layers or the whole slider on different devices. What’s more, you can display different sliders on other devices. This can be useful, for example, on a slider where you use videos and many animations and wouldn’t like to display it on mobile. Of course, the empty layout space means a JavaScript error on your site blocks other scripts.
For example, this could be your website page builder, such as Elementor or the Smart Slider 3 plugin scripts. You can open the web browser debugger window with the F12 button and check the console to see if it shows an error. If you solve these errors, Smart Slider should work fine. The usual problem is that you have the latest WordPress version, but your theme loads an ancient script.
Such as the jQuery version (1.7 or older). As a result, the WordPress admin bar throws a JavaScript error. In this case, you must remove the old jQuery from your theme’s functions.php. If you cannot solve these problems, contact the support team for more help. You can also consult the Webtechex team for more support—they’ll help tweak the code to meet your website layout demands.
In Conclusion;
The Smart Slider 3 Plugin is a revolutionary tool that can help webmasters build website sliders, carousels, and presentations in minutes. Overall, sliders are a great tool to showcase the highlights of your website, but they have pros and cons, especially regarding user experience. We think Smart Slider 3 is much more than a simple slider plugin — it can be an excellent tool for everyone.
In Smart Slider 3 Pro, you can choose from more than 20 layers. One of our favorite ones is the new highlighted heading layer, by which you can put the focus on the crucial part of your headlines with a highlight. There are a lot of animations available from which you can choose, and these are fully customizable. With the help of the slider image layers, you can add an SEO alt tag and title as well.
Related Resource: Slider Revolution | How To Create Responsive Website Headers
The slider plugin tool benefits those wanting to create beautiful modern sliders for their web projects. By using layers, you can use your slider for almost everything. The good thing is that you don’t have to take any risks. What is also vital is that Smart Slider 3 is SEO friendly, and every text you write is perfect for SEO and search engines to help crawl and rank your website on top results.
On the contrary, professional design experts in creative website design and application development generally advise against using sliders on home pages. Instead, they advocate for a more straightforward layout with big headings and uncluttered images. Website UX designers typically recommend avoiding sliders unless you display a portfolio or anything comparable—a general opinion.