Well, web tools such as Highlight This and Super Simple Highlighter can always come in handy when you want to add highlights to text on web pages. Or even as you try to restore your web pages on subsequent visits. Not forgetting, there are many other browser extensions that can highlight text on a web page, in a variety of styles. The text highlights summary is in snippets or full texts.
In addition, the extension remembers the location & content of each highlight. And then, it attempts (though not always successful) to highlight the same passages of text the next time the page is loaded. You can highlight your current page(s) by clicking on the ‘Pen’ icon in the toolbar, along with other management functions. Like copying text highlights to the clipboard.
You can even use some of the extensions to highlight your text desires just by speaking them out. Furthermore, other useful functions are available on the specific tool options page. In this guide, I’ll narrow down everything for you to discuss the best tool of them all. And, that’s none other than the Highlight This web browser extension. So, what is it and what does it offer?
What Is The Highlight This Toolkit Role?
Highlight This is a browser extension for the Chrome and Firefox browser which highlights words you select, on web pages that you visit. You can set up different wordlist, assign them a color, and even specify which word pages you want to highlight.
You can assign a keyboard shortcut to the creation of a highlight, using Chrome’s built-in shortcut facilities, located in the menu of the main Extensions page. This extension does not sync across devices or make backups. Instead, it highlights, alongside the address of the page they were made on, live & die only on the computer they’re made.
On one side, with Highlight This, you can easily highlight occurrences of selected text, with or without a key press. While, on the other side, for code inspection and document analysis you can just search for and find relevant keywords. What’s more, there’s no registration required, and it’s absolutely free! Best of all, there’s both the web version and browser extension version alike.
Its Key Features Include:
- Create color-coded keyword lists
- Disable highlighting on certain sites
- Export or import your settings and keyword lists
- Define your unique click-to-action for highlighted words
- Use lists from Pastebin, Google Sheets
- Define download frequency for remote lists
In other words, it’s an easy-to-use Web Extension that automatically searches for defined words in the current browser tab and marks them in text. There are many more advanced features that are available through its settings feature as well (more on that later on). To be safe, make sure you read its Privacy Policy in detail to learn more about its end-user requirements.
What This Tool Offers You:
- No need to press CMD+F
- Maintains current selection
- Open source and configurable options (JavaScript)
- Organize your search words in groups and lists
- Use Regular Expressions (Regex tokens)
- Ensure a “gate” key is pressed with storage for local data
- Match the whole word and/or case-insensitive
- Blacklist bad hosts and ancestor HTML nodes
In the same fashion, you can even highlight works on all sites, including GitHub, StackOverflow, HackerNews, etc. See, Highlight This is a great web tool companion for everyone – pros or even beginner web creators! Using this tool is quite easy. All you’ll need to do is visit the official website to see all instructions. Or rather, utilize its extension version tool, in the same way.
In addition to that; this extension highlights words on a webpage as specified by the user. It also allows them to highlight words on any website, and they can specify which websites to run on. Its users can also specify which words to highlight per page as well as the colors they would like to highlight content with.
Highlight This Web Extension Installation Steps, Features & Settings
Besides using the highlightthis.net site, the other most common method of using Highlight This Tool is by installing its web browser extension (download for Chrome or Mozilla), first. Meaning, you can easily find it on both the Chrome Store and on the Mozilla (Firefox) add-ons page alike. As for iOS, you can learn How to Highlight Text on Pages with iPhone from Apple Support.
Simples Installation Steps:
- First, download the web browser extension for your suitable web browser
- Secondly, once you download the extension, click to install and activate it on your browser
- Thirdly, click the button with the highlighting pen to create your first list of words
- Next, use the menu to start adding words you want to highlight to a list
As you use this tool, you’ll notice the common use of a Word List. To enumerate, a word list is a set of words and options you want the extension to use. Keeping in mind, it can easily be configured to only act on some sites or pages. To create a new word list, all you’ll need to do is just click on the “+” sign on the home page of Highlight This website.
Technically, when creating a list you must decide where you want your list to be stored. For example, if you only want the list to be available in the Chrome browser where you create the list, just pick a non-synchronized list. But, if you want your list to be available in all of your Chrome browsers where you are logged in, then you can pick a synchronized list as shown:
Your preferable browser such as Chrome will then synchronize your list and its setting across all your browsers. On the other hand, when you create a non-synchronized list, you can decide if you want to manually manage a list of words directly within Highlight This! Or if you want the Highlight This tool to download a list of words on a schedule.
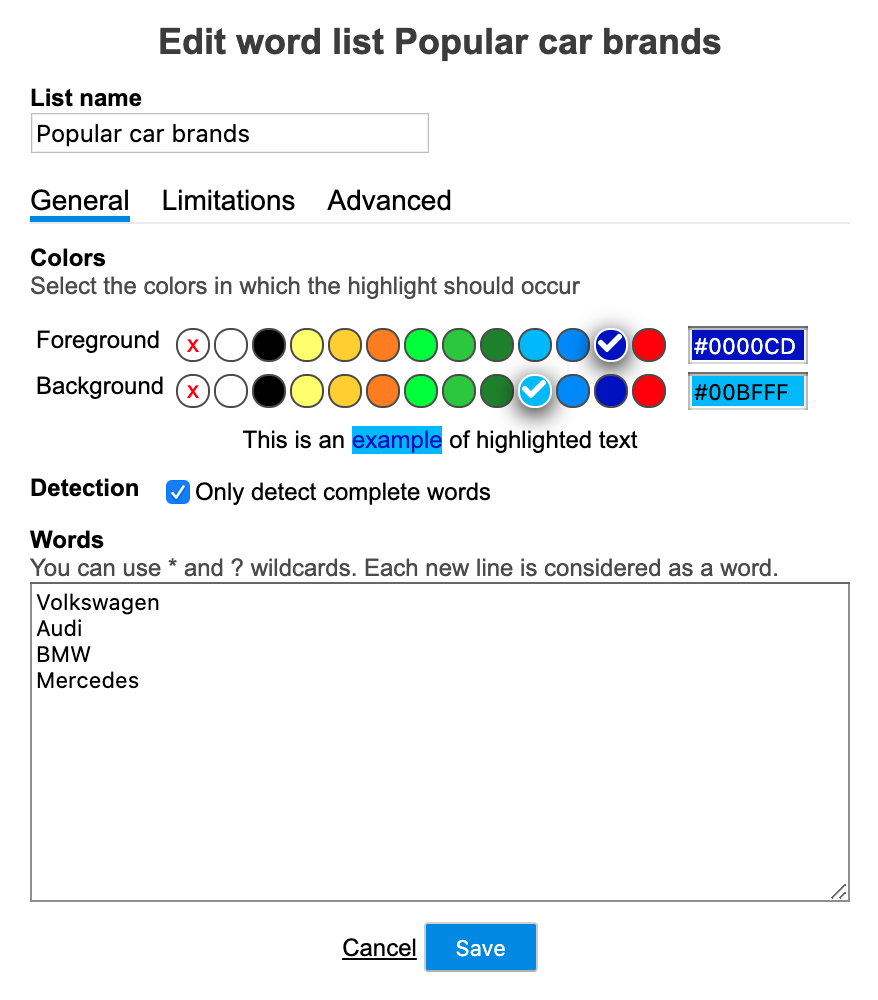
#1: Configuring Your Word List
At all times, an external list can be downloaded from any publicly available source (such as Pastebin). Equally important, you can even give the word list an appropriate name (e.g. Brands). Forthwith, you can set foreground and background colors for the highlighting. The easiest is to select colors from the proposed palette. There’s even the counter of words found feature.

But, you can also choose your own color by typing an HTML color code. Define if you want the highlighter to highlight only complete words or if it should also highlight parts of a word. As an example, customize if the word “mail” should only highlight the exact match of the word “mail” or if it should highlight “email”, “Gmail”, or “mailbox.”
#2: Specific Highlights & Limitations
In its newest versions, there’s a new highlighting engine with more add-on features. More so, allowing you to reduce the permissions required to run. You can even select the performance of the highlighter and its impact on your computer. Highlighting happens now also in an iframe without src tags.
You can define words, phrases, or any piece of text which Highlight This should highlight. The word list is case-insensitive. Any piece of text should be written on its own line. Not to mention, the text can even contain wildcards. Therefore, is a wildcard for 0 or more characters? Is it a wildcard for exactly 1 character?
For example, “m*l” will highlight mail or model, while “m? l” will highlight mel, but not mail or model. On the Limitations tab, you can define, per word list, in terms of sites, domains, or web pages the extension should highlight or not. To do this you can make use of a whitelist where you can define which pages to highlight.
Whilst, on the blacklist, you can define on which sites the extension should never highlight. You can define limitations using ‘?’ and * wildcards. A good example is that of www.google.*, or *.google.*, or www.somesite.com/news,* just to mention a few. Last but not least, you can also define other additional advanced settings too as shown below.
#3: Highlights This Tool In Editable Text Fields
Per the list of words, you can define if Highlight This! should highlight words in editable zones (eg email body). But, be careful with this setting because the highlights will become part of the content you are creating. What about the user-based tools notification (like new in version 4.9)? Well, Highlight This can notify you when a word of your list has been found on the visited page
You can define being notified once per page or every time a word is highlighted. Particularly, this’s quite useful for dynamic pages but can also result in notification overload. As of version 5, it provides basic support for Regex tokens. With the use of Regex tokens, you have more granular control over highlighting based on patterns you define.
In the newest versions, there’s even a change in the way the highlighter detects a load of a page. And even a change in the page to provide a more stable highlighting. As well as a fix on an issue whereby the “Show words found” was not displaying on pages that had iframes. With a more stability issue fix whereby words were not displayed on the page.
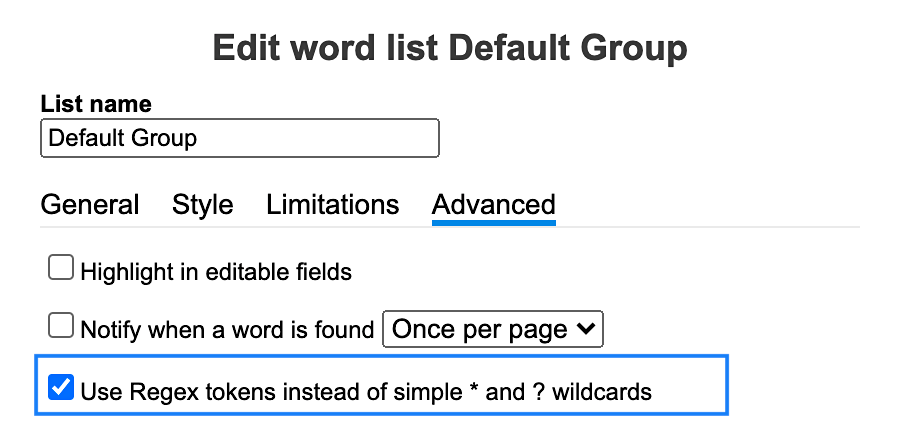
#4: Activating Regex Tokens
Open the Advanced tab in a word list to activate the user of Regex tokens. They even added a Russian translation, thanks to Pereshchepino. In its newest version, there’s a fix of negative reverse lookup regex, issues with highlight overview as well as issues with the download button. There’s also support for case-sensitive matching and you can manage words from the context menu.
Unlike before, it’s also very fast in highlighting fields and Regex Tokens. The extension doesn’t wait anymore until the page is fully loaded. There’s also a fix on an issue whereby the “never highlight” setting was not saved after clearing it as well as the found words overview. There’s also optional support for highlighting in content editable containers (like Gmail).
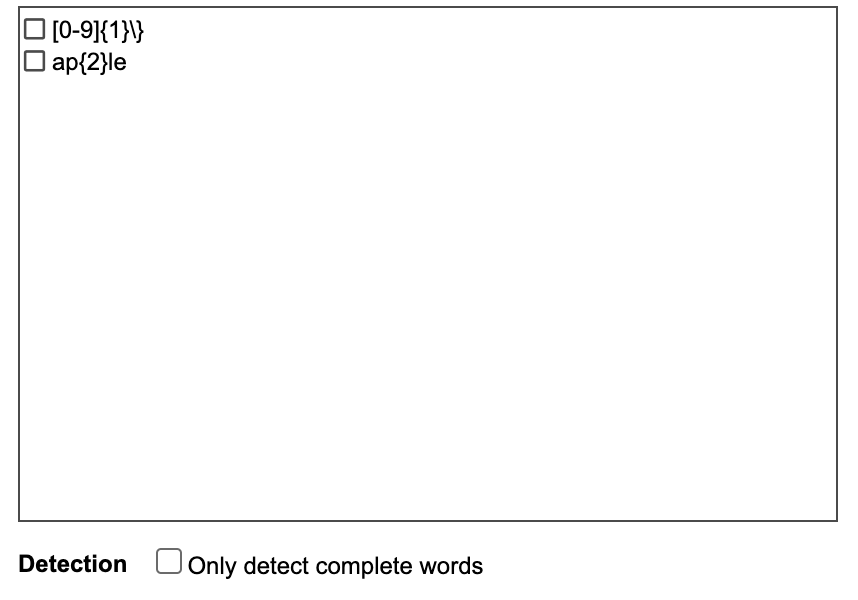
#5: Defining Your Regex Tokens
Basically, in its word editor, you can add Regex tokens to define what needs highlighting. And, if you want to detect tokens anywhere in the text, you can uncheck the “detect only complete words” checkbox. Otherwise, it will only search within complete words.
In its newer versions, there’s a new editor to manage your words (filter, select, delete, move), and full support for Regex Tokens. You can also change the storage of an existing list to sync or local and updated the screen layout for future enhancements. You’ll also be able to synchronize lists between your browsers when logged in to Chrome and update translations in FR, NL, ES, etc.
Some Examples Of Regex Tokens Include:
- Highlight email addresses: ^([a-zA-Z0-9_\-\.]+)@([a-zA-Z0-9_\-\.]+)\.([a-zA-Z]{2,5})$
- Highlight car VIN numbers: ^[A-HJ-NPR-Za-hj-npr-z\d]{8}[\dX][A-HJ-NPR-Za-hj-npr-z\d]{2}\d{6}$
You can also quickly add words to a list by selecting text on any web page, right-clicking, and then selecting the list to which you want to add the word. Only lists that are active on the page are shown to select from. But, how do you edit or delete a word list?
In order to;
- edit an existing word list, click the
 “edit” link next to the word list.
“edit” link next to the word list. - delete a word list click the
 “delete” link next to the word list.
“delete” link next to the word list.
Uniquely, you can also temporarily pause a word list by clicking on the pause button or re-activate it by clicking the play button. Whilst, to pause all highlighting, just switch off the extension. This is valid until you restart your browser.
Still, under the settings, you can define on which sites the extension should never highlight. Moreover, it’s a general exclusion list that takes priority over any other limitation. From the settings menu, you can also back up all your lists and settings. Do this on a frequent schedule to ensure you don’t lose your lists. Its backups include your synchronized and non-synchronized lists.
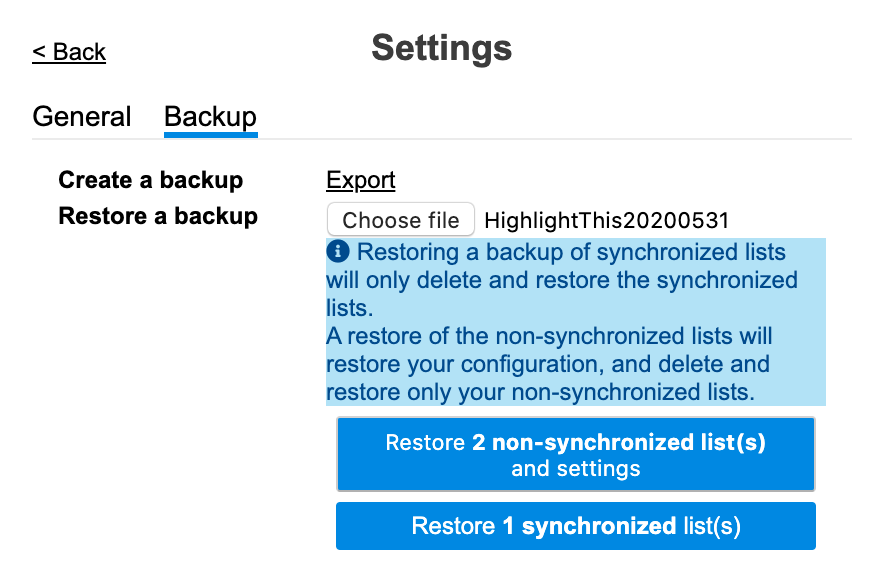
#6: Files Backup & Automatic Restore
The backup file is automatically downloaded to your Downloads folder. You can restore your backups using the Restore button. Bearing in mind, when restoring you will be asked if you want to restore your synchronized or non-synchronized lists.
Always remember, restoring will wipe your current lists. Therefore, make sure to always make a backup before restoring a backup file. After all, the tool allows downloading backup in Vivaldi browsers quite seamlessly. It also allows using a Pastebin list, where you can share the list and it will synchronize automatically.
Lastly, when this extension is uninstalled, your highlights are also deleted. In addition, the data is not encrypted, so you shouldn’t highlight sensitive information, such as passwords. There are many reasons why highlights may not be restored when the page is reloaded too. Of course, all of these are related to how the website is operated, and are beyond your control.
Useful Web Resource Links:
- You can find the latest help here
- See the latest release notes here
- Vote for your favorite feature here
- Learn all the new version features here
That’s it! You are now done using this tool. The next thing is to use a tool such as Lightshot Screen Capture Tool to screenshot your content highlights for further use. However, for any feedback, suggestions, or questions about it, you can use Chrome’s feedback system. With the export function, you can make a backup of all the Highlight This lists and settings to a file.
Other Best Alternative Highlighter Web Extensions
In particular, the Automatic Keywords Highlighter is a very great tool if you want to automatically highlight given keywords on any web page you visit. Set a list of keywords and it’ll automatically highlight them on any web page you visit. The icon shows you how often a keyword was highlighted on the current page. Stop searching blindly! Use the Automatic Keywords Highlighter!
What’s more, instead of searching for the interesting bits of a web page, let the tool show them to you instantly. Simply put, just type in a list of keywords and pick your favorite highlighter color. By the same token, you can also consider the Word Highlighter too – it’s highly compatible with any of your devices. Start highlighting similar webpage words (on double-tap/double-click).
Additionally, you’ll also be able to highlight similar webpage words (on double-tap/double-click) as well. Avoids all the extra Ctrl+F/command+F or whatever is required in your OS (:-P) for performing a search for text on the webpage. Just select the text on the page, and the plugin automatically highlights similar texts on the page!
Please note that; the plugin extension is still in its Beta stage of development. Meaning, sometimes it might give you erroneous outputs/selections. Refrain from installing if you do lots of code copy-pastes etc. Below are more notable tools to consider!
Top Web Extensions:
- Highlighter
- Selection Highlighter
- Keywords Highlighter
- Simple Word Highlighter
- In-page Highlighter
- Select To Highlight
Please note, some of the web tools listed above use Google Analytics to gather non-personal user information and usage information. But, they DO NOT collect browsing information such as the contents of highlights or accessed URLs. For more information, make sure that you consult their privacy policy at the links shown below the download pages.
Takeaway,
Clearly, using some of the web extensions herein, you can easily highlight any text on websites with a simple right-click or keyboard shortcut. Saves highlights on your device. Thus, it’s the easiest way to highlight text on any webpage! Simply select the text, then right-click it to select the “Highlight” option. Alternatively, use the default keyboard shortcut ‘Alt+H’.
All highlighted texts are saved so that your highlights are not lost when exiting a page! Simply, re-opening that page will bring back all the highlights. But, note that; this does not work on very dynamic web pages like Facebook and most email clients. Although support for these might be added in the near future. You can always come back to see if there are any new updates.
Related Topics:
- Image Color Code Picker | 15 Free Tools & Web Extensions
- Link Testing Tools | What Webmasters Should Use For SEO
- Web Testing Tools | A Complete Step-by-step Guidelines
- How An Image Background Remover Works | 10 Free Tools!
- How To Convert An Image To HTML | A Step-by-step Guide
That’s it! Everything you need to know about Highlight This and how you can utilize it in highlighting website pages or even documents. So, do you like what Highlight This offers, already?! And now, if you want it to do something specific, It’s time for you to give it a try! And then, make sure you let us know about your user-based experiences in our comments section.
Likewise, you can also tell us what you want as the next feature and bring out your vote on what you want first. But, if you’ll need more support, you can always Consult Us and let us know how we can sort you out. All in all, feel free to share this useful guide with your friends and other web readers. And, don’t forget to Donate for our support and motivation.