For beginner UI designers and UX developers, we can clearly say that Figma is an application tool that really brings together different parts of the team — not just designers, but also product managers and engineers. With this tool integration in place, the amount of solutions support and quality feedback that we get are ten times better than before.
As an example, it’s worth mentioning that Figma Prototype is a basic tool illustration of how this application allows you to create interactive flows that explore how a user may interact with your designs. Prototypes are an excellent way to preview interactions and user flows and shares and iterate on ideas. A prototype is a simulation or sample version of a final product.
Essentially, this is something that most User Interface (UI) Design and User Experience (UX) Design teams use for testing before launch. With a prototype, the goal is to test and validate ideas before sharing them with stakeholders and eventually pass the final designs to engineering teams for development. Prototypes are essential for a variety of design solutions.
Such as solving and identifying user pain points with participants during usability testing. Testing prototypes with end-users enables UX teams to visualize and optimize the user experience during the design process. Figma is collaborative, borderless, transparent, community-driven, open-sourced, and much more… So, let’s learn more about what it has to offer, shall we?
Understanding What Figma Has To Offer Designers
To enumerate, Figma is a vector editing and prototyping tool with a collaborative interface that allows real-time collaboration. It provides features like vector editing, prototyping, collaboration tools, and more. This quick overview will discuss the features and benefits of Figma, its pros and cons, and pricing options. Technically, it’s a tool offering collaborative skills by design.
Easily share the current state of designs for critiques, collaboration, feedback, or buy-in. Back then, its design developers started experimenting with what was possible in the browser. A weekend of playing around with WebGL’s image processing proved that the web was ready. That one weekend turned into three more years of building a vector-based design tool.
In 2015, the first design tool that combined the accessibility of the web with the functionality of a native app was born. And they made it free for anyone to get started no matter the level of their design and experience capacity. Now, companies from all over the world are using Figma to help them in redesigning the way they design their web-based applications.
Once designers started working together in Figma…
- The real-time collaboration didn’t seem so scary after all,
- Teams welcomed more people into the design process,
- Workflows sped up and got a lot more fun,
- And, Figma became a home for working together beyond company walls.
Today, it means that more people, from more places, could have access to powerful design tools. Anyone in the world could finally work together in the same design file. A common design workplace where questions like “Where’s the final version?” would be a thing of the past. More so, given that Figma has creative tools to meet designers on the internet.
Overall, it helps you to;
- Solve issues and errors faster: It allows you/your business and your teams to solve problems on the fly — get your products to market faster.
- Break down silos between departments: Source great ideas from across the company and get teams on the same page with a single source of truth.
- One home for your product teams: Jam on ideas, diagram flows, and review prototypes so your teams can build products together — asynchronously or in real-time.
- Better feedback, better products: Get clear feedback early and often so teams can focus on iterating quickly and moving from idea to production smoothly.
- Consistent product experience: Create a shared design system across the company and build products more efficiently.
- Have a unified and flexible structure: Organize Figma with dedicated workspaces so every team has easy access to the most relevant assets and shared libraries.
- Integrate your team to optimize workflows: Ship products faster with powerful plugins that enable you to streamline processes and reduce repetitive tasks.
To support what our Web Tech Experts usually believe in, Figma connects everyone in the design process so teams can deliver better products, faster. More so, the fastest way to go from idea to reality. Whether you’re brainstorming ideas, designing prototypes, or building solutions, Figma helps teams align early and stay in sync, from initial idea to shipped product.
As a rule of thumb, great design has the potential to differentiate your product and brand. But nothing great is made alone. Figma brings product teams together in a fast and more inclusive design workflow. As an example, since Figma helps you to stay agile as you scale, thus Datadog saved 100 hours per week — a great brand among a few enterprise SaaS companies.
Learn More: How Datadog Built An Enterprise Platform By Scaling Their Design System With Figma
It’s one among a few platforms that have built a true multi-product platform while growing exponentially over the past few years. A critical piece of that success is their product organization. VP of Design Stephen Boak, Staff Product Designer Derek Howles, and their product and engineering teammates have focused on building a product development process that can scale.
In addition, create unified experiences across every one of their products, and inspire early and meaningful collaboration between their PDE teams. Figma and FigJam, as well as Datadog’s internal design system, DRUIDS, rapidly became the key to executing this strategy. Datadog has built this business on the back of a few key principles that you see in the above link.
On that note, you can go ahead (get started) as well as get in touch with the product design team to learn more about how Figma can help business owners, creative content designers, and web-based companies scale their designs.
You’ll learn how it can help you:
- Bring every step of the design process — from ideation to creation, to building designs — into one place.
- Accelerate design workflows — with shared company-wide design systems.
- Foster inclusivity in the product team process — with products that are web-based, accessible, and easy to use.
But, it didn’t just fall into place overnight. One thing is for sure, the Datadog Product Team had to build out a scalable design and product development process to realize the full potential of this approach. While, at the same time, growing pains and the realization they needed to scale their product development process. Perse, all this is discussed in the above link.
The Simple Steps To Create A Freemium Figma Account
Anyone can create a free Figma account — to collaborate with others you will need to create a team in your dashboard. Equally important, you can also check out the main platforms and devices Figma supports in a more detailed article plus all other supported browsers and platforms. Moving on, anyone can invite you to a file, project, or team as long as they’re in.
Whereby, you can create a Figma account to start collaborating. Also, note that: If you are joining a Figma Organization, you can also sign up for Figma using your company email (SAML SSO). Just Log In To Figma → to get started right away. As a beginner, there are just a few, but very simple steps that you’ll need in order to create, activate, and start using Figma.
Step #1: Using Your Email Address
Sign up for Figma using your email address and a unique password.
- Head to Figma.com and click Sign up in the top right corner.
- Enter your Email address in the field provided.
- Enter a unique Password in the field underneath.
- Click the Signup button to complete the process.
- You will be logged into your new Figma account immediately.
- Figma will send you an email to verify your account.
- Open the email, click the verification button to complete the process, and log into your new Figma account.
Step #2: Using Your Google Account
If you have a Google account, including a Google business account, you can signup for a Figma account using your Gmail.
- Head to Figma.com and click Sign up in the top right corner.
- Or rather, follow this link directly: https://www.figma.com/signup
- Select Continue with Google at the top of the window.
- If you’re already logged in to Google, you’ll be prompted to confirm your details.
- Otherwise, enter your Google email or Phone in the field provided and click Next.
- You will then be able to Enter your password.
- Click Next to complete the process. A Figma account will then be created under your name and email address.
What Next From There?…
Forthwith, once the signup process is complete, Figma will take you to the file browser. This is where you can access your unlimited Drafts folder, any teams you’re a member of, and the Figma Community. Explore All Figma Features →
If you’d like to step it up a notch and collaborate with other designers on projects, then you can create teams in Figma.
- On the free Starter Plan, you can collaborate on 3 files with 3 pages each.
- Sign up for a paid Professional plan to collaborate across multiple files and projects.
- Sign up for the Organization Plans to share resources and work with colleagues across multiple teams.
It’s also, important to realize, that when you sign up with your Google account, you can’t make changes to your email address or password in Figma. If you want to use Figma with another email, you will need to disconnect Google from your account. Furthermore, there is a full article for you to Switch from Google SSO to email and password → with more information.
How To Utilize The Free FigJam Package Plans For Education
First, FigJam is a collection of tools for the classroom that allows — learners and teachers — to explore ideas together. However, you should note that all Figma Education Accounts are valid for two years. If you are still a student or educator at the end of the two years, you can reapply for Education status. Where you can visit Figma For Education to learn more.
This means, that if you want to cultivate design thinking, break down barriers, and collaborate with others in the classroom, this will work for you. In particular, if you are a student or educator, then you may qualify for the ultimate Figma Education Package to enjoy all the free benefits for one year. You can Follow Figma For Education On Community → to see more.
In simple terms, the Figma Education Plan allows you to access all the features of the Professional plan for Figma design and FigJam for free. This allows students and educators in any structured learning environment to collaborate. Members of Education teams can also join Figma’s Education Community groups and access classroom-specific resources.
The Education plan allows you to access all the features of the Professional plan for Figma design and FigJam for free. This allows students and educators in any structured learning environment to collaborate. For your information, there are two free versions of Figma that both individuals and professionals can utilize fully. These two free Figma versions are as follows:
The Free Starter Package:
The Starter plan is designed for individual and very small teams to get started with Figma. You get unlimited files in the Drafts space, which you can share with unlimited viewers. Additionally, you can co-edit with unlimited editors in the Team space on up to 3 files (limited to 3 pages per file).
The Free Education Package
If you are a student or educator, you may qualify for a Figma Education plan. There are specific criteria you must meet to qualify and you can apply here to get started. Education teams allow you to access all the functionality of our Professional team for free in addition to access to community groups and classroom resources.
Students and educators in online or in-person classes and educational programs are eligible for the Education plan.
Some examples are:
- High schools, universities, post-graduate institutions, trade schools, polytechnics, or colleges
- Online courses, boot camps, or workshops
- Design and coding academies
The free plan is not for:
- Self-directed education
- Early stage startups
- “Not-for-profit” or “non-profit” organizations whose primary purpose is not educational
- Educational programs affiliated with organizations whose primary purpose is not educational
Note: You must create a Figma account first, or rather, have an existing account before applying for education status. If you have a school-issued email address, we often recommend that you try to Sign Up For Figma using that address.
A Tutorial Video Guideline: The Simple Steps To Create A Free Figma Education Account
As part of the signup process, you are prompted to:
- Indicate your preferred username: This will be your display name in Figma
- Define the kind of work you do: You’ll also explain your role within the design process
- Explain how you will primarily be using Figma: You can select for teaching or taking a class
Must be remembered, just like we aforementioned, your Figma Education Package Status is valid for two years only. Meaning, that if you are still a student or educator at the end of the two years, you’ll need to reapply for another two years for the education status. Not to mention, your education status may also be declined or revoked under certain circumstances.
How To Verify Your Free Education Package Account Status
In the next step, you must verify your education status to create a new team or upgrade an existing team to the Education plan. Whilst, bearing in mind, that the Education plan is team-specific, not account-wide. Not all teams in your account may be covered under the Education plan. After your education status is approved, you must create an Education team.
Or rather, upgrade an existing team to the Education plan to receive the benefits of the plan. By the same token, if you join a team on the Education plan before verifying your education status, you will have seven days to verify your education status. After those seven days, you must verify your education status to access files and projects in that team.
To verify your education status:
- Firstly, Log In To Figma under the account you want to verify
- Remember, if you have a school-issued email address, we recommend using this address
- Secondly, visit the Education Status Application Page to apply for your status verification
With that in mind, you should bear in mind, that your application is reviewed to confirm eligibility for a free Education plan.

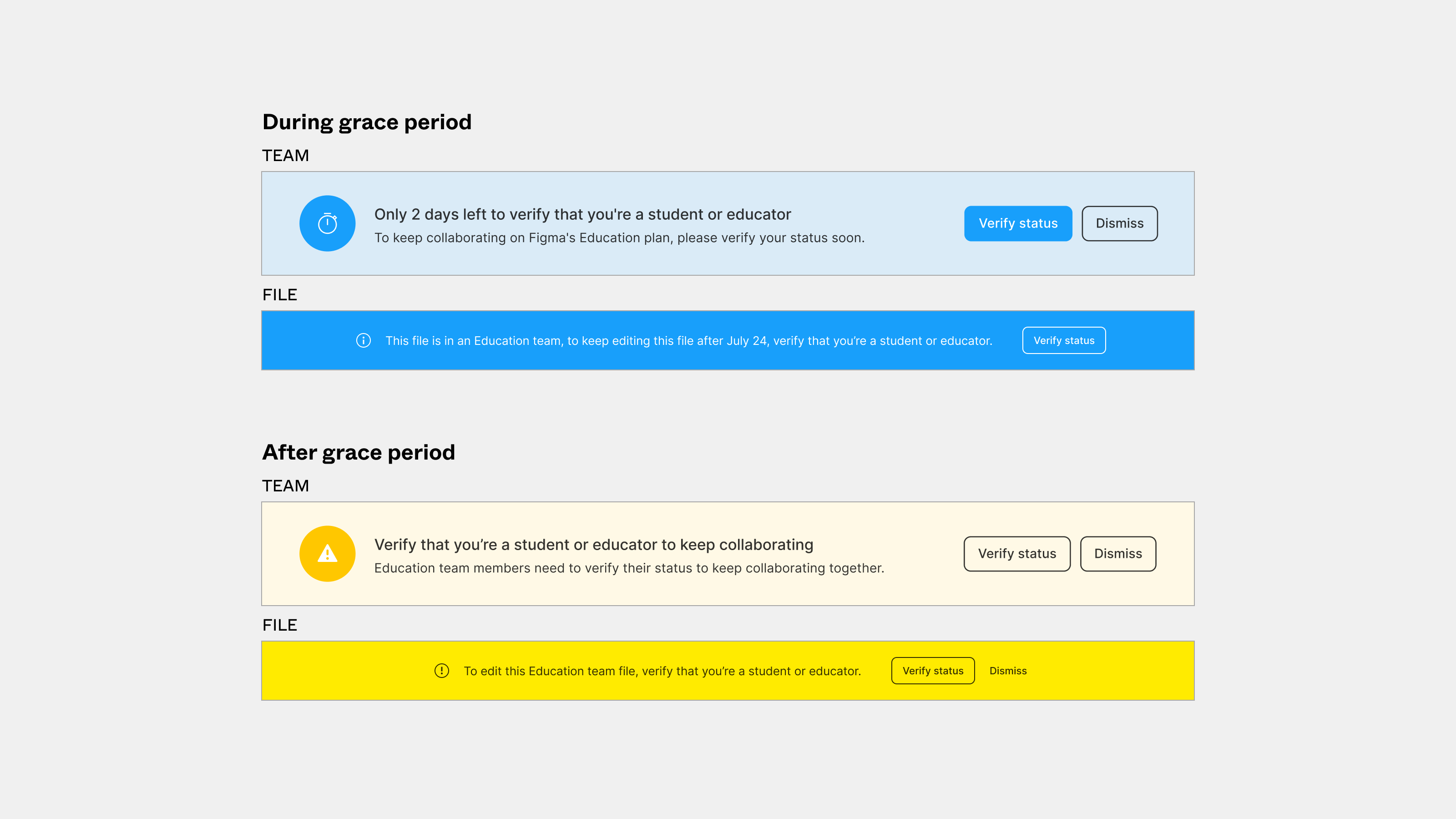
Note: If you’ve already joined an existing team, you can open it using the user banners — click the Verify Status to start.
And then, do the following;
- Select Student or Educator.
- Enter the reason you’re applying for education status.
- Search for your school in the What’s your school’s name menu.
- If your school isn’t listed, select School not listed to enter details of your school:
- The full name of the school. For example:
Rhode Island School of Design (RISD) - The school’s website (URL). For example:
https://www.risd.edu/
- The full name of the school. For example:
- Select your primary field of study.
- Click Submit.
In most cases, if your application is declined or your Education status is revoked, you can reach out to the Figma Support Team for more help. Moreover, you may be asked to provide additional information about your course.
Including but not limited to:
- An updated URL of the institution you’re enrolled with
- A copy of your school-issued identification card
- A transcript, receipt, or other proof of enrollment
Notwithstanding, just as teams with the Professional Plan, teams under the Education plan have all the same features and benefits. Whereby, after your Education status is approved, you are prompted to choose a team to upgrade to the Education plan. Remember, this is where you can now be able to create a new team or select an existing team from your dashboard.
The Simple Steps To Use Figma Prototype In Design
Figma is a powerful web-based design tool that helps you create anything, websites, applications, logos, and much more. You’ll take your first steps into User Interface Design and User Experience Design by learning how to use Figma. You can use it to do all kinds of graphic design work, from wireframing websites to designing mobile app interfaces, prototyping designs, etc.
As well as crafting social media posts, and everything in between. Learning graphic design in Figma will save you time and stress. When you work with this software, it makes the design process quick, fun, and very efficient. You can collaborate online with other people very quickly. So, what is the power of Figma as a design tool that beginners and professionals can use?
Using Figma, a design lead can check in to see what the team designs in real-time by simply opening a shared file. If a designer somehow misinterprets how the design is going, this feature allows the lead to intervene, correct course, and save countless hours that would have otherwise been wasted. Fortunately, Figma works seamlessly on any given computing platform.
Step #1: Collaboration In Figma Is Simple And Familiar
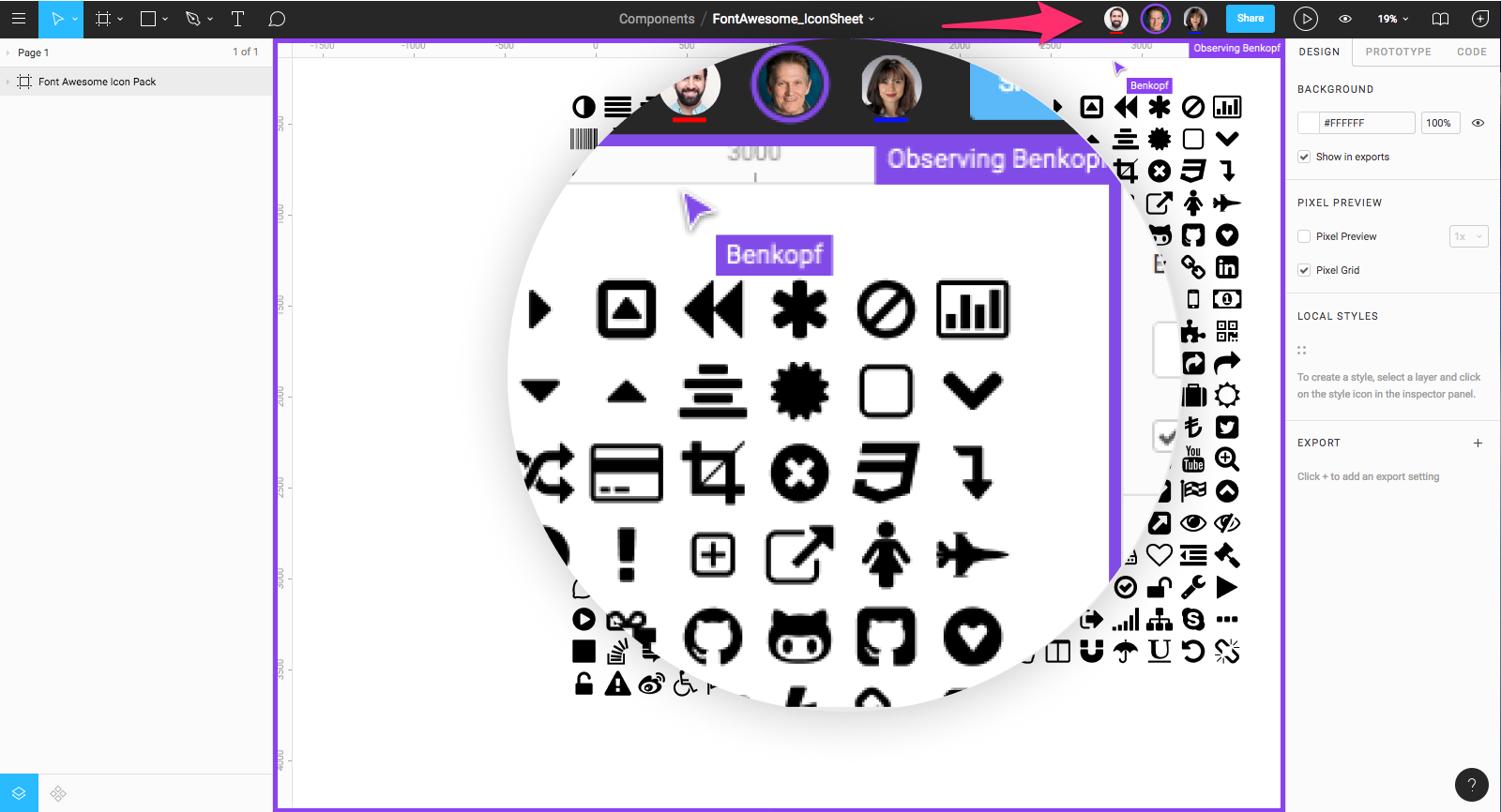
Because Figma is browser-based, all teams can collaborate as they would in Google Docs. When people use Figma, they show up in the corner, and you can click on them to see what they are doing. Each person has an icon to click on.

As a matter of fact, while collaborating in Figma, you can click anyone’s avatar to see their view. Collaborating in real-time helps handle design drifting, defined as straying from an agreed-upon design. Design drifting usually happens when an idea is conceived and quickly implemented while a project progresses. And, Figma is an enabler of all that and much more…
Step #2: Slack Is Used For Communication With Figma
Figma uses Slack as its communication channel; that way, when a Figma channel is created in Slack, the comments or design edits made are automatically communicated with the team on Slack. What’s more, Figma Sharing is very flexible!
For one thing, Figma allows permission-based sharing of any file, page, or frame (called an artboard in other design tools). When a share link is created to a frame on a page, the person clicking on that link will open a browser version of Figma, and a zoomed-in view of the frame is then loaded to the browser. A good example is the illustration image that is shown below:

Share projects, files, pages, and frames with those with permission. This sharing form lets designers, product owners, and developers share exactly what is needed in bug-tracking tools and community software like Confluence or SharePoint.
Step #3: Embedded Figma Files Is Easy With Real-Time Updating
Markedly, Figma also shares live embed code snippets to paste an iFrame in third-party application tools. And, mind you, if a change is made to the mockup by anyone in Figma, the change will be seen appearing live on the screen by everyone else involved. Be that as it may, the following diagram shows the before and after Figma effects as real-time updates are done:

As you can see, Figma eliminates the need for an array of other dedicated application tools for prototyping and commenting. This is quite true if we can just simplify things in regard to the whole process a little bit further below.
Consider these effects:
- Before Figma Updates: Other tools were used to make the exchange design mockups and updates. The iteration cycle was a series of back-and-forth file updates, so teams could now review and implement the design.
- After Figma Updates: Since Figma handles the functionality of the third-party tools described previously, there is only one step in the process. We can move from sketches to Figma, and all groups have the latest mockups.
So, now you can see that Figma has some significant advantages to use if you become a designer. Figma offers in-app commenting in both design and prototyping modes. The comment thread is tracked in Slack and email. With Figma, there is no need to perform constant updates as everything is live, and everyone can view it for themselves on the go.
What A Forrester Report On Figma Total Economic Impact Says
In the first place, the Figma Enterprise Pricing Plan helps you to build great products at scale. Connect everyone in the product development process to go from idea to reality, faster. Ship products confidently with the backing of flexible controls and powerful security. In fact, a certain Forrester Report is a great source — The Total Economic Impact Of Figma — tells it all!
It discovered this: Companies that use Figma see a 60% increase in designer productivity and a 30% increase in developer efficiency. In other words, the report shows how teams are using Figma to speed up their workflows, consolidate their design stack, and build better products. There are so many benefits based on interviews with companies using Figma to consider.
Some of these benefits include:
- 60% increase in design productivity
- 90% consolidation of vendor licenses
- 30% improvement in developer efficiency
- 3-year ROI of 231%
That being said, you can go ahead and Download The Full Forrester Report so as to learn more in detail. To get started, you’ll also notice that the basic Figma Enterprise Pricing Plan is quite pocket-friendly as shown below. Not to mention, invoicing options are available on the organization plan for those business managers who would want a custom invoice from Figma.
For advanced security and more flexible controls, the Enterprise plan helps you scale design processes company-wide. Generally, any editor can upgrade a team to the Professional Plan by entering payment information. (This will make them a team admin.) After upgrading, only admins can access the Admin Dashboard and manage future payments for the team.
Basically, you can cancel at any time. You’ll be notified 30 days before your annual plan is set to renew. At this time, you can change the number of seats on your annual plan for the next year; otherwise, it will renew for the same number of seats again. You could also choose not to renew your annual plan, in which case all of your team editors would be paid monthly.
Some Frequently Asked Questions:
1. How can I adjust who has admin privileges?
Any admin can adjust the permissions of any other team member. You can change the permissions of each team member on the Team Page. There is no limit on the number of admins on a team.
2. What if more people are added to my team every month?
You can add new editors to your team at any time. If you originally purchased the annual Professional plan, additional editors will be charged at the monthly rate until the annual plan is up for renewal. Team admins will receive an email a few days before payment each month recapping what the bill will be and highlighting new editors. Team admins will have the chance to adjust permissions before payment is collected.
3. Where can I see a breakdown of my team editors and associated costs?
You can manage your team editors from the Admin Dashboard (accessible to team admins from the Team Page). When you start the upgrade process, you’ll be able to review your current editors and downgrade people to viewers, so you only pay for the editors you want.
4. Does Figma have a discount for schools or classrooms?
Of course, Yes! Suffice it to say, that they offer free best-in-class tools for the classroom. Figma and FigJam are design and collaboration software used by professional designers, engineers, and makers of all kinds. As such, you can use them to ideate, create, and share work — whether as a student or a teacher — just Get Verified first to enjoy it all for free.
Unfortunately, they do not have any discounts for non-profits, but anyone is welcome to use Figma’s free plan. And then, thereafter, you can upgrade at any time to enjoy all the unique features and other added benefits per your custom needs.
Conclusion:
By all means, Figma will work on any operating system that runs a web browser. Macs, Windows PCs, Linux machines, and even Chromebooks can be used with Figma. Figma is the only design tool that does this, and in shops that use hardware running different operating systems, everyone can still share, open, and edit Figma files.
Designers use Macs, and developers use Windows PCs in many organizations. Figma helps bring these groups together. Figma’s universal nature also prevents PNG-pong’s annoyance (where updated images are bounced back and forth between design team disciplines). In Figma, there is no need for a mediating mechanism to make design work available to everyone.
Get Started: Compare Teams And Plans In Figma →
So, we can simply say that Figma is a great tool to use for designing, whether it’s for a website, applications, logos, or so much more. Thus, we hope you now better understand how Figma can help in your design process. The best thing is that Figma has a trial version for everyone — starters, professionals, or even organizations — to test the waters first before they can commit.
That’s it! Everything that you need to know about Figma, what it offers, how it works, how to get started, and a few other more chops to utilize this tool maximumly. If you think that there is still something else that we can add to make this guide even more resourceful, kindly let us know in our comments section. You can also Contact Us if you’ll need more support.






