In this article, we are going to dive into what a Website Footer Design is all about plus the best practices and a few examples to borrow some ideas from. We’ll also learn why it’s so important to the overall User Experience (UX) Design of your website, among other factors. That said, have you ever been unable to find what you’re looking for in the main website navigation?
Or rather, have you ever been considering a product on an eCommerce site but been unable to find the return policy? In reality, the frustration that this causes prompts some users to leave and find a website that is more transparent or intuitive. This instance of user behavior is exactly why your site needs a well-done website footer design.
Think of a footer as a safety net for users who haven’t been able to find the information they’re looking for in other sections of your site. By providing a link to your return policy or contact form, for example, you can prevent some visitors from leaving your ecommerce site and never returning. That’s said, let’s learn the basics of doing things right.
What A Website Footer Design Is All About
In a layman’s language, the main aim of a Website Footer Design is to feature a section of content at the very bottom of a website page. Typically, it contains a copyright notice, link to a privacy policy, sitemap, logo, contact information, social media icons, and an email sign-up form. In short, a footer contains information that improves a website’s overall usability.
So, in short, a footer is the last element on the website page. At a minimum, it is at the bottom of the viewport, or lower if the page content is taller than the viewport. Website footer design is about choosing what to include, with the intention of helping visitors and meeting business goals. Sounds, simple, right? Well, there’s more to that you need to know first.
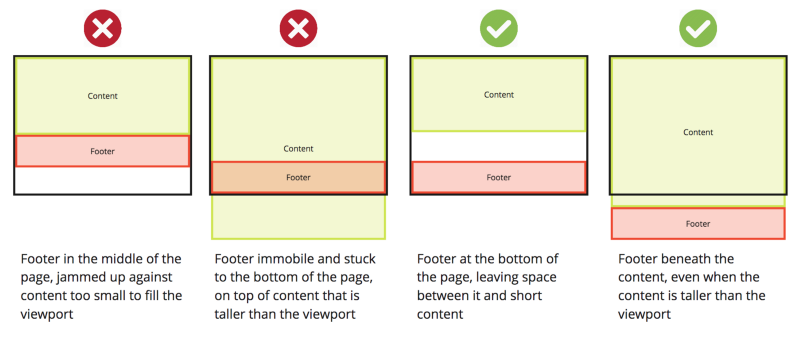
Bearing in mind, that when working with dynamic content that includes a footer, a problem sometimes occurs where the content on a page is not enough to fill it. The footer, rather than staying at the bottom of the page where we would all want it to stay, rises up and leaves a blank space beneath it. Luckily, there’s an approach to achieve the best results for this.
For a quick fix, you can absolutely position the footer at the bottom of the page. But this comes with its own downside. If the content grows larger than the viewport, the footer will remain ‘stuck’ to the bottom of the viewport, whether we want it to or not. But, why is it so necessary, and how should you go about your website footer design?
Why A Website Footer Design Is Important
Here’s an internet story that happens a million times a day. Joyce visits a website…but she doesn’t see what she’s looking for… she scrolls down a bit… but she still doesn’t find it… scrolls a bit more… still not there… then she goes all the way down to the bottom of the page… and there it is, in the website footer. The link she was looking for!
All over the internet, website footers are saving the day, catching visitors like a safety net, before they hit the bottom of the page hard. The purpose of a website footer is to help visitors by adding information and navigation options at the bottom of web pages. These are important choices because footers are highly visible. A lot of visitors see them.
A study by Chartbeat looked at 25 million website visits and found that visitors scroll down thousands of pixels. No page is too tall, no footer too far. If you’re curious about how far down visitors scroll on your website, there are free/paid tools that will show you the “scroll depth” on your website. As such, Lucky Orange, Crazy Egg, and ClickTale are a few examples.
You should also not waste any energy trying to explain why we should be putting things, like social media buttons and useful navigation links, in our footer. However, some don’t really agree with having testimonials in the footer for web design. They feel that testimonials should be on their own dedicated page. Or only on pages where trust has to be built with customers.
Navigation, getting the user what they want quick, easy, and complete. The footer has a big role in showcasing the grab and go, drill down into a FAQ topic.
The Website Footer Design Main Features
Infinite pages! We cannot tell you how many times we’ve all scrolled to the footer in order to find one of these (very helpful) things in the footer and just never, ever, get there. Has anyone seen a company’s mobile apps in the footer? It feels like a good place to advertise them and was curious if anyone had some examples.
If you go to Uber’s website, they have their app download options in their footer. Is that what you were thinking? For example, a panel with a map is a nice touch to slide up from the fixed footer without causing you to refresh the page or change the content. There are numerous kinds of footer content that should be viewable without changing the focus of your page.
Furthermore, footer content that is persistent should be site-specific, not topic or section-specific (for the most part). Site-level content such as an address, copyright, social media, legal statements, and sitemap are all excellent footer content. Something that should not steal you away from your main focus. There’s only one obvious exception to consider.
And that would be the use of previous and next to content buttons. As well as breadcrumbs (though we still don’t think they work very well in a footer). Also, when adding a fixed persistent site-level footer bar, it is nice to have the standard extended footer — appended to the bottom of the scrolled page that still sticks to the bottom of the page.
Learn More: Site Footers Design Best Practices: 27 Things To Put At The Bottom
In other words, the only time the footer content is visible (besides the footer bar) is when you scroll down to the bottom of the page (in our opinion mistakenly called a sticky footer by some).
What Should You Include In Your Footer Design? Well, it all depends on the goals of your website and the needs of your visitors. Are you a big ecommerce site? Lots of links may be useful. Is customer service busy? Add that info down there. Ask yourself: Do visitors have an important question that isn’t answered in the header? If so, add it to the footer.
Designing your website footer requires careful planning. It’s a section where humans and search engine bots look for important information that they haven’t found elsewhere. You want to make sure you’re providing them with the content and elements they need so they continue to explore your site, rather than exit in frustration.
Think about your visitor and what might catch them before they hit the bottom of the page! Below are a few more things that you should also consider.
1. Footer Color Schemes
Notice how many of these examples here show light text on a dark background. Reversing the colors is a good way to let visitors know that they’re at the bottom, and it’s the beginning of the end of the page. Caution reversing the color scheme (from dark text on a light background to light text on dark) in the content area of a page.
Doing so may create a “false bottom,” causing visitors to believe they’ve hit the footer, and possibly missing the rest of the page. This is an indication that users know that the footer has valuable information and they can go through it, particularly when they are looking for something specific.
2. Sticky Footer Layout
In the same way that navigation can “stick” to the top of the page, regardless of how far down the visitor scrolls, footers can stick on the bottom. It’s always there, no matter the scroll depth. Our friends at Conversion Sciences use a sticky footer that is always visible on every page. Want your own sticky footer using WordPress? See a plugin that creates sticky footers.
3. The Infinite Page
Every website has a footer, right? Actually, some news and media sites don’t have footers, because there is no bottom to the page! The pages just go on forever. The “infinite page” approach to web design just loads the next piece of content as the visitor scrolls down. No site footer at all! Look at the Quartz website or ESPN for examples. These sites never end.
4. Utilizing The Fold
You might be thinking that there’s no point in putting a lot of time and effort into the footer because people don’t pay attention to the content below the fold. This type of thinking is definitely validated by most scroll behavior research, including one performed by Neilsen Norman Group in 2018. They found that 57% of the page-viewing time was spent above the fold.
However, according to the study, time spent above the fold is decreasing over time as screens get larger, designers favor minimalism, and scrolling becomes normalized in general. The summary of this study states that “people will scroll if they have a reason to do it.”
With that in mind, because footers serve navigational and informational purposes for your audience, it only makes sense to optimize this real estate for them despite it being so far down the page. You’ll even notice that despite Neilsen Norman Group finding that time spent viewing decreased the farther down the page, there’s an uptick at the very end.
5. Get Under Control
Of course, this is CSS, so it wouldn’t be complete without some mobile-specific UX considerations, and an alternative approach using min-height: 100% rather than 100vh. But, this has its own drawbacks. Flexbox (with flex-grow) or Grid can also be used, and are both very powerful. Which method you choose is entirely up to you, and the specifics of your design.
Hopefully, the following sample CSS implementation codes will help you save some time in making your decision and implementing it. More so, in order to create a more fulfilling website footer design that falls all into place.
index.html:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="main.css" />
</head>
<body>
<div id="page-container">
<div id="content-wrap">
<!-- all other page content -->
</div>
<footer id="footer"></footer>
</div>
</body>
</html>main.css:
#page-container {
position: relative;
min-height: 100vh;
}
#content-wrap {
padding-bottom: 2.5rem; /* Footer height */
}
#footer {
position: absolute;
bottom: 0;
width: 100%;
height: 2.5rem; /* Footer height */
}So What Is This Website Footer Design Control Doing?
- First, the
page-containergoes around everything on the page, and sets its minimum height to 100% of the viewport height (vh). As it isrelative, its child elements can be set withabsoluteposition based on it later. - Secondly, the
content-wraphas a bottom padding that is the height of the footer, ensuring that exactly enough space is left for the footer inside the container they are both in. A wrappingdivis used here that would contain all other page content. - Thirdly, the
footeris set toabsolute, sticking to thebottom: 0of thepage-containerit is within. This is important, as it is notabsoluteto the viewport, but will move down if thepage-containeris taller than the viewport. As stated, its height, arbitrarily set to2.5remhere, is used in thecontent-wrapabove it.
And there you have it. Your footer now stays where you would expect it!
Takeaway Thoughts:
Many times we never make it to the footer as the content of an article doesn’t engage us. But, ours did…thank you for this. We hope you enjoyed the read, and have tools to add to your toolbox. Sometimes, you may be building a new website for a blog, and a client or a friend would ask what you are going to include in their footer. Luckily, you’ve got the answer.
Overall, the tips mentioned herein about designing the site footers will be of great help in driving the attention of web users. This list should be incorporated into every marketer’s toolbox. Agreeably, you need to check what effective additions do to your site without affecting the load speed. Also, a little bit of creativity always goes a long way, doesn’t it?
On that note, we are offering great UI and UX web services. Whatever the case, you can always Consult Us and let us know how we can sort you out. You can also share some of your thoughts in our comments section. That’s it! The free-to-use website footer design ideas. But, please don’t use them all or you’ll have the fattest fat footer of all time.
Whew! If you've enjoyed our Weblog Content feel free to Subscribe to our Daily Newsletters and never miss anything from us
Partnership: Advertise your Brand, Business, or Products through our Blogging Site starting from $100 for YouTube Ads, $75 for Banner Ads, $55 for Permanent Posts, $25 for Dofollow Links or ask for Guest Blogging through our Contact Form below