As a webmaster, you can Regenerate Media Library Thumbnails to ensure that all images are available in the new sizes, maintaining the visual integrity of your website. This is because when you upload an image to WordPress, it generates several thumbnail sizes based on your settings. If you later change these settings or add new sizes, the existing images won’t automatically regenerate.
Over the last few months, we’ve received several requests for assistance on a WordPress Media Library-related issue. Specifically, WordPress users were reporting that their Media Library image files weren’t showing up as proper thumbnails – it seemed as if the thumbnails were missing. Instead, they were getting only greyed-out and blank document icons in the Media Library section.
Fortunately, this blog explores a few reasons as well as some solutions that can help you easily and quickly regenerate media library thumbnails. Remember, this is particularly essential when you migrate a website from one host to another, add new image sizes, or change existing ones. Sometimes, fixing this issue is as simple as bringing your WordPress site, themes, and plugins up to date.
You’ll just need to hover over your Website Dashboard → Go on the ‘Updates‘ section — to see all of the updates that need to be installed. You can also go to the Plugins and Themes pages. If this fails, we’ll show you how to regenerate WordPress thumbnails with or without using a plugin. While plugins can handle this task, you might prefer a code solution to keep your website lightweight.
Why And When You Can Regenerate Media Library Thumbnails
If you’re one of the many WordPress users noticing that your images are starting to look a bit blurry, you will need to find a way to improve their quality. Regenerating WordPress images is crucial to keep your website working at its best. Not only do images look better, but they can also help to improve your website’s search engine optimization, high ranking, and great user experience.
There are various instances when you may decide to Regenerate Media Library Thumbnails for your website (especially if you have a WordPress built-on website) and a few methods to help solve the issue. For instance, when uploading an image to WordPress, it automatically generates different sizes. Most WordPress Themes have photo sizes that are applied to the images you upload.
Sometimes, after activating the website theme, the image sizes might differ when you switch from one theme to another. This can result in images not looking clear if you have already uploaded them in the wrong size for the new theme. In this case, regenerating your images can help fix this problem. It can improve your images and website appearance by giving a more polished look.
In addition, sometimes you must change image sizes in WordPress (we will see the procedure below) or via your theme settings. In these cases, you will also need to regenerate images so the new image sizes will take effect. Be that as it may, there are still some other common and notable causes for blank image thumbnails in the WordPress Media Library that are worth mentioning.
Consider the following:
- Issues With Plugins:– Third-party plugins are often the cause of many issues in WordPress. This particular issue can occur when you install a new plugin or update ones you already own.
- Thumbnail Sizes Changed:– Piggybacking off of the previous cause, blank thumbnails can occur when you change your default thumbnail size and your older images do not switch over to the new size.
- Issues With Themes:– While less likely, new themes and theme updates can sometimes lead to errors on the back and front ends of your site. This is especially true if your new theme uses a different thumbnail size.
- Conflicting File Names:– Usually, when you upload a new image with an identical file name as an old image, WordPress will add a number to the new image to differentiate it from the old one. While rare, uploading images with the same file names as older images can sometimes lead to issues, including blank thumbnails.
- From HTTP To HTTPS:– Media URLs don’t always follow suit, and issues with broken images on the front end and blank thumbnails on the back can occur.
Remember, if the media library’s failure to regenerate the thumbnails is based on performance updates, to get started, ensure that you back up your website. Afterward, update to the latest version of WordPress Core Files, then followed by theme and plugins (one by one). Eventually, you can now refresh the media library after each update to see if the issue persists or if new issues arise.
Alternatively, see if your host offers a staging area you can use to test updates without affecting the live version of your website. With that in mind, in the next section, we’ll explore some of the best ways and steps to help you regenerate WordPress thumbnails with or without a plugin. But, before we can start, let’s first consider exploring some of the most recommended quick fix methods.
Quick Fix #1: Deactivate And Then Reactivate All Your WordPress Plugins
Go to Plugins → Installed Plugins, and use the checkbox at the top of the list to select all of your plugins in one click. Then, select the Deactivate option from the Bulk Actions list. Click Apply.
This deactivates all of the plugins installed on your site and will help you pinpoint whether or not a plugin is causing blank thumbnails on your website. Refresh the media library, and see if the blank thumbnails reappear. If they don’t, reactivate your plugins and move on to the next fix option. If they do, reactivate each plugin one by one.

Refresh the media library after each reactivation to see which plugin causes the issue. Your options from this point are simple: delete the plugin or fix the issue. If you don’t need the plugin’s functionality at all, delete it. If you do, see if an alternative exists. If you want to keep the plugin, reach out to its support staff on WordPress.org if it’s free or its support center if it’s premium. Don’t forget to reactivate all of your other plugins.
Quick Fix #2: Deactivate Child Theme And Activate Default Theme
This method requires a Default WordPress Theme to be installed on your site. These are free themes that come with every new WordPress installation and are typically named after years, such as “Twenty Twenty-One,” “Twenty Seventeen,” etc. It’s a good idea to keep at least two of the latest default themes installed on your website as WordPress will activate the most recent one when you deactivate your current theme.
You can install them by going to Appearance → Themes → Add New. Once you’re sure you have a default theme installed, deactivate your current theme by activating a default theme.

Refresh the media library to see if your thumbnails are still blank. If they are, reactivate your primary theme, and move on to the next fix. If they aren’t, try the next fix anyway, then reactive your primary theme to see if it repaired the issue.
Sometimes, regenerating thumbnails can fix thumbnail issues caused by themes. If this fix doesn’t repair the issue for your primary theme, consult your theme developer’s support center for assistance.
Quick Fix #3: Restore A Backup Or Reupload Images With Different File Names
If the above quick-fix methods fail, you can restore to a recent website backup before the issue first occurred. This is a last resort as it will undo any additional changes you’ve made to your site since that backup, including plugin updates, new content, and style changes. If you don’t use a backup solution yourself, check with your host. Consider some topmost reputable hosts for this.
Some of them offer daily backups and keep seven to 30 days worth of backups on hand. These hosts usually offer a restore tool as well, allowing you to restore your site to a recent backup in just one click. Consult your host’s help docs or contact their support team if you need help. You may suspect your images with blank thumbnails share file names with older images in your media library.
In that case, delete the newer images, give them unique names, and re-upload them. Again, WordPress should recognize these as two different images, but errors may occur from time to time. Luckily, this one’s a quick fix, and you can always move on to Fix #6 if you’re still experiencing issues.
Quick Fix #4: Force Image URLs To Use HTTPS And Check PHP Version
On the one hand, did you recently install an SSL certificate on an existing website? You should have changed your site URL setting so that it uses https:// instead of http://. Unfortunately, some URLs, including image URLs, don’t convert to HTTPS. This can cause 404 errors, broken images and yes, blank thumbnails.
Be sure to back up your site before you attempt this fix. Install a plugin called Better Search Replace on your WordPress website. Next, go to Tools → Better Search Replace.

Enter “http” in the Search for box and “https” in the Replace with box, then click Run Search/Replace. Some users have fixed this issue by changing their PHP versions, then changing them back. Some hosts allow you to change your PHP version yourself. Others require you to contact them to have them do it for you.
Either way, upgrade or downgrade your PHP version, then change it back to its original version to see if this restores your thumbnails. In most cases, you should use the highest version of PHP your host offers. Use a staging area or maintenance mode to test the upgrade to ensure your theme and plugins are compatible with the PHP version you choose.
Quick Fix #5: Check Your File Manager For Folder Permissions
Your site’s files and folders have different permission parameters you can set to determine who is allowed to read, write and execute them. They’re important in the stability and security of your website. This means if they’re not set correctly, hackers may be able to access your files and certain errors may occur across your site, including blank thumbnails on the backend.
Fortunately, it’s an easy fix once you learn how to get into your site’s file system.
- First, go to Settings → Media on the backend of WordPress, and make sure the “Organize my uploads…” setting is enabled.
- Next, change your folder permissions to optimize them for WordPress. This is easy if your host uses cPanel or has its personalized file management tool.
- The tool should be named File Manager either way.
If your host doesn’t have a file manager, install an FTP client like FileZilla on your computer. It has a Quickconnect feature in the panel at the top of the application. Read your host’s documentation or contact them directly in search of the essential information to help use FileZilla and connect to your website’s file system.
What you will need:
- Host IP Address (sometimes using your domain here works)
- FTP Username
- FTP Password
- Port
For your information, FileZilla is a popular FTP client, so your host may have instructions specifically for the application. Once you’re in your site’s file system, open the root folder (typically named public_html). Then, open the wp-content folder.
Find the Uploads folder (right-click on it or highlight it, then click the Permissions button), and make sure its permissions are set to 755 or 775 (but never 777 as this creates a major security risk), though make a note of its original value. Sometimes, changing permissions creates other problems on your site that are only solved when you restore permissions to their original values.

Refresh your file system from the file manager, then check the media library again to see if your thumbnails are restored.
Step #1: Regenerate Media Library Thumbnails With A Plugin
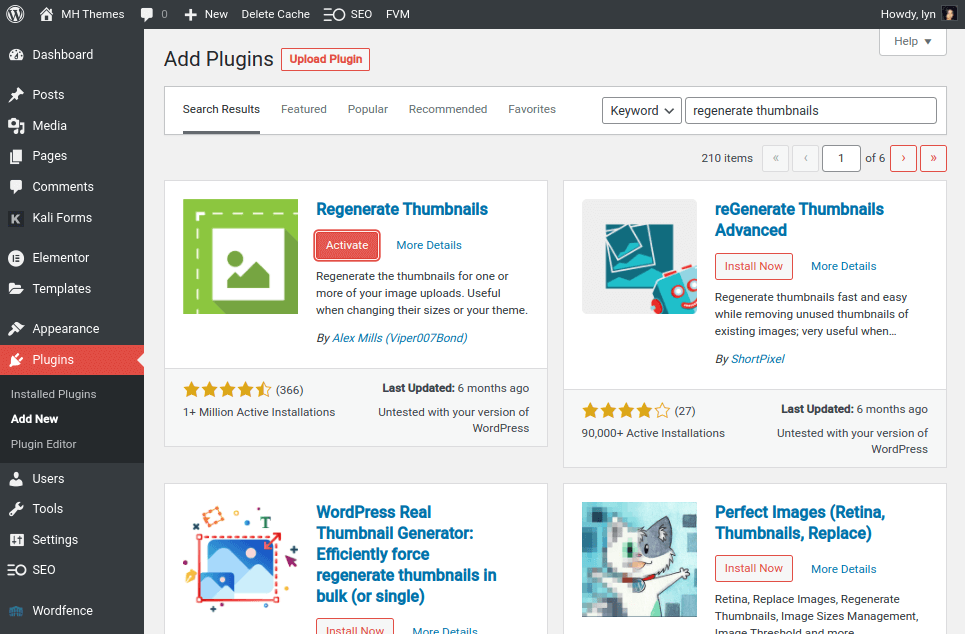
If the above quick-fix solutions did not work or you recently changed themes and believe your thumbnail sizes have not resized, you can use a plugin to regenerate your thumbnails in a few simple clicks. For this purpose, Regenerate Thumbnails falls among the most aptly named plugins category. The plugin is free, so you can install it directly from the Add New plugin page in WordPress.

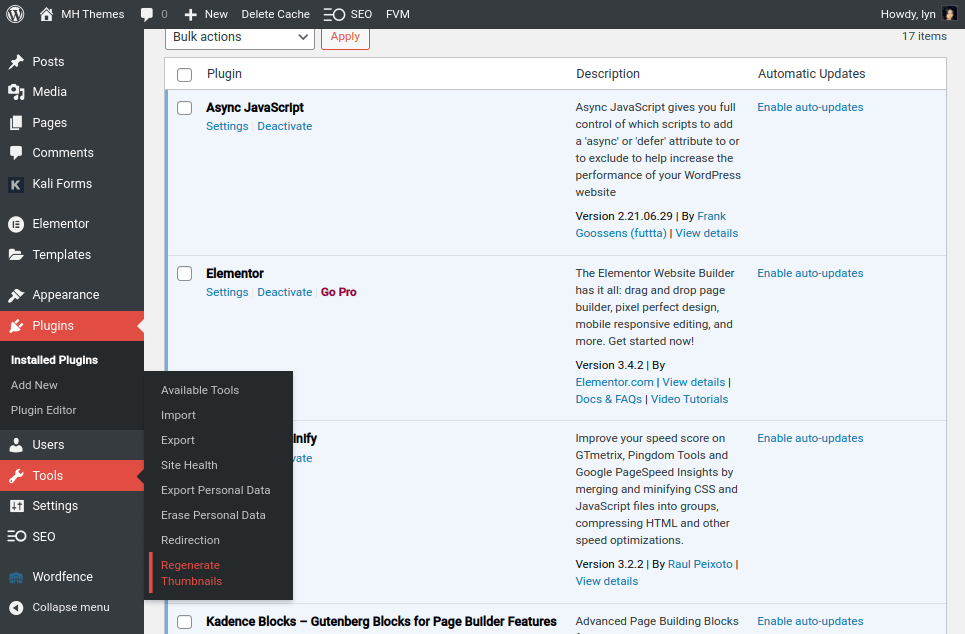
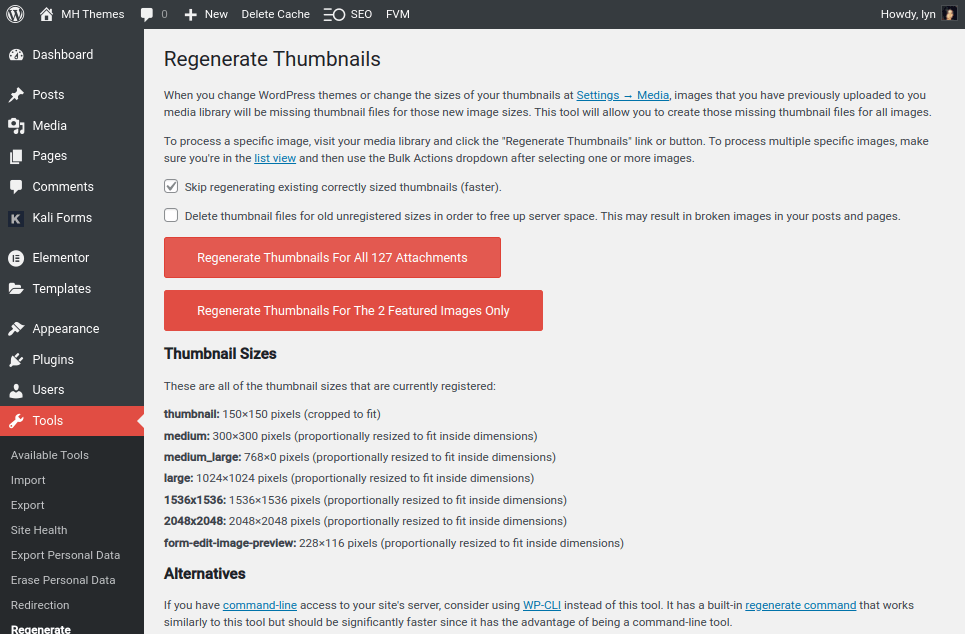
You’ll find this plugin’s dashboard under the Tools menu in the admin menu.

If you know for a fact you’re only having trouble with a few thumbnails, feel free to leave the “Skip regenerating existing correctly sized thumbnails” option checked. Uncheck it if you want the plugin to regenerate all of your thumbnails just to be sure. Just know that this will take up more time and resources.

Leave the “Delete thumbnail files for old unregistered sizes” option unchecked. While it will free up server space, it may lead to broken images across your website. Click the Regenerate Thumbnails for All x Attachments button when you’re ready, and wait for the tool to regenerate thumbnails for all of your attachments.
Step #2: Regenerate Media Library Thumbnails Without A Plugin
Of course, if the above step fails, you can try to regenerate thumbnails without a plugin for your WordPress or any other content management system built-in website.
A. Add The Regeneration Function To Your Theme
You’ll need to add a custom function to your theme’s functions.php file. If you don’t have a child theme, you can use the free child theme generator to help you with the process. Open your child theme’s functions.php file. Then, add the following code to create a function that regenerates thumbnails:
/*
* Snippet: How to Regenerate Thumbnails Without a Plugin in WordPress – 2024
* Author: John Cook
* URL: https://wcsuccessacademy.com/?p=1363
* Tested with WooCommerce 9.2.3
* "Function to regenerate thumbnails"
*/
function wcsuccess_regenerate_thumbnails() {
// Get all attachments
$attachments = get_posts(array(
'post_type' => 'attachment',
'numberposts' => -1,
));
// Process each attachment
foreach ($attachments as $attachment) {
$image_path = get_attached_file($attachment->ID);
// Check if the file exists
if (file_exists($image_path)) {
// Regenerate thumbnails
wp_update_attachment_metadata($attachment->ID, wp_generate_attachment_metadata($attachment->ID, $image_path));
}
}
}
B. Execute The Regeneration Function
To execute the regeneration function, you can create a custom admin page or run the function using a direct call. For simplicity, we’ll demonstrate how to create a custom admin page. Add the following code to your functions.php file to create a custom admin page:
/*
* Snippet: How to Regenerate Thumbnails Without a Plugin in WordPress – 2024
* Author: John Cook
* URL: https://wcsuccessacademy.com/?p=1363
* Tested with WooCommerce 9.2.3
* "Create custom admin page for thumbnail regeneration"
*/
function wcsuccess_register_custom_admin_page() {
add_menu_page('Regenerate Thumbnails', 'Regenerate Thumbnails', 'manage_options', 'wcsuccess-regenerate-thumbnails', 'wcsuccess_regenerate_thumbnails_page');
}
add_action('admin_menu', 'wcsuccess_register_custom_admin_page');
function wcsuccess_regenerate_thumbnails_page() {
if (isset($_POST['wcsuccess_regenerate'])) {
wcsuccess_regenerate_thumbnails();
echo '<div class="updated"><p>Thumbnails regenerated successfully!</p></div>';
}
?>
<div class="wrap">
<h1>Regenerate Thumbnails</h1>
<form method="post">
<input type="hidden" name="wcsuccess_regenerate" value="1" />
<p>
<input type="submit" class="button-primary" value="Regenerate Thumbnails" />
</p>
</form>
</div>
<?php
}
C. Access And Use The Admin Page
- Log in to your WordPress admin dashboard.
- Navigate to
Regenerate Thumbnailsin the admin menu. - Click the
Regenerate Thumbnailsbutton to start the regeneration process.
How To Disable Media Library Thumbnails Generation Options
WordPress generates different image sizes (Thumbnail, Medium, Medium-large, and Large) by default for uploaded images, which takes up space and affects site performance. The Stop Generating Unnecessary Thumbnails Plugin can be used to disable WordPress thumbnail generation. To stop generating thumbnails on your website powered by WordPress;
Follow these steps:
- Log in to WordPress as the administrator.
- On the Dashboard in the left sidebar, click Plugins, and then click Add New.
- Search for “Stop Generating Unnecessary Thumbnails” and click Install Now. Then click Activate the plugin:

- On the Dashboard, in the left sidebar click Media, and then click Image Sizes:

- In the settings page,select the different thumbnail sizes to disable the auto thumbnail generation:

- Click on Regenerate to generate thumbnails for existing images:

Summary Thoughts:
As you can see, when working with a Content Management System (CMS) such as WordPress it’s very easy to Regenerate Media Library Thumbnails for your website
Just follow the simple methods and steps highlighted above so you can easily and quickly regenerate media library thumbnails for your WordPress website with/without relying on a plugin. The no-plugin approach is ideal for those who prefer a lightweight solution or want to be plugin-free. Remember, always do a backup before making significant changes to your files or database.



