Unlike other infographics, Donut Charts are easy to create and have a more modern appeal. These unique charts are one great example where illustrating data creatively and comprehensibly can profoundly impact the reader’s understanding. Remember, the integrity and utility of information heavily depend on the raw data; how it is presented plays a significant user comprehension role.
For years, individuals have used Doughnut Charts to present complex information. Although donut charts may resemble pie charts, they are much easier to interpret because they help viewers focus on the value changes. That’s instead of stressing the relative sizes of the sectors. Furthermore, creating a donut chart is relatively straightforward, especially when you know the rules and steps.
In today’s ever-evolving world of data analysis and visualization, charts and diagrams are no longer a luxury but a necessity. Understanding how to create and interpret these illustrations is crucial for anyone hoping to communicate or decipher information effectively. The Donut Charts, in particular, are handy for demonstrating visually appealing and easily comprehendible proportions.
Since they are essentially a variation of Pie Charts, they display data in a circular form similar to a pie chart, except that they have a blank center. Thus, their unique “Donut” shape. Let’s explore the world of graphical charts and learn how to read a donut chart in simple steps. But first, it’s crucial to understand the role of charts and graphs in data management and analytics reporting.
Understanding The Charts And Graphs Role In Real Data Analytics
Technically, data visualization is essential for businesses. For instance, it can help companies to build trust and organize diverse teams around new initiatives. Different types of graphs and charts can help you motivate your team to take action. In addition, they can help you impress investors and stakeholders with goal progress. As well as show your audience what you value as a business.
Generally speaking, charts are graphical representations of data that allow for better understanding and interpretation. They offer a visual alternative to raw data, making it easier to perceive patterns, trends, and correlations that may not be immediately evident from the data itself. There are numerous chart types, each suited to different kinds of data and varying in their sophistication.
Mathematically, a Pie Chart looks like a circle (or a pie) cut into segments. Pie Charts show how the whole is broken down into parts. Usually, unlike Bar Graphs, Pie Charts represent dependent data sets. In layman’s language, Pie Charts show percentages of a whole — your total is, therefore, 100%, and the Pie Chart segments are proportionally sized to represent the percentage of the total.
Pie Charts use visuals to show the viewer the relationship between the whole (the total data amount represented by the circle) and each part (the individual categories of value represented by each colored slice). However, they can only collectively represent data as a whole 100%. Varieties with minimal amounts may be grouped into one portion labeled “other” for ease of use and readability.
Styles:
- Charts: Mathematically, charts offer a graphical representation of data. Visualizing data through charts helps to uncover patterns, trends, relationships, and structure in data.
- Graphs: In math, a graph can be defined as a pictorial representation or a diagram that represents data or values in an organized manner. The points on the graph often represent the relationship between two or more things.
- Histograms: A histogram is a specific type of bar chart where the categories are ranges of numbers. Histograms, therefore, show combined continuous data.
- Pictograms: A pictogram is a particular type of bar graph. Instead of using an axis with numbers, it uses pictures to represent a particular number of items. For example, you could use a pictogram for the age data, with an image of a person to show the number of people in each category.
Today, these data charts aim to compare each category’s proportion with that whole. For example, a Pie Chart uses circle slices and color coding to distinguish between data classes. The most common styles include bar charts, line graphs, histograms, pie charts, and donut charts. Each of these excels in their unique ways, making them an indispensable tool for anyone working with data.
Sometimes, when visualizing data, we can combine charts and graphs to give us the best data analytics performance results. Notwithstanding, there are several different types of charts and graphs. On that note, the four most common are line graphs, bar graphs and histograms, pie charts, and Cartesian graphs. Notably, they generally show entirely different things with various options.
Including:
- Bar Graphs show numbers that are independent of each other. Example data might include the number of people who prefer Chinese or Indian takeaways for fish and chips.
- Pie Charts show you how a whole is divided into different parts. You might, for example, want to show how a budget had been spent on additional items in a particular year.
- Line Graphs show you how numbers have changed over time. They are used when you have connected data and to show trends, for example, average night-time temperature in each month of the year.
- Cartesian Graphs are widely used in mathematics, particularly Algebra, when discussing data graphs. They compare two sets of numbers, one plotted on the x-axis and one on the y-axis. The numbers can be written as Cartesian coordinates, which look like (x,y), where x is the number read from the x-axis, and y is the number from the y-axis.
Graphs have two axes, the lines that run across the bottom and up the side. The line along the bottom is called the horizontal or x-axis, and the line up the side is called the vertical or y-axis. Usually, the x-axis may contain categories or numbers. You read it from the bottom left of the graph. Similarly, the y-axis usually has numbers starting from the bottom left of the graph layout.
The numbers on the y-axis generally, but not always, start at 0 in the bottom left of the graph and move upwards. Conversely, the axes of a graph are labeled to indicate the type of data they show. Generally, Bar Graphs have categories on the x-axis and numbers on the y-axis (interchangeable). In such a case, you can easily and quickly compare numbers between different data classes.
What The Doughnut Charts Design Composition Entails And Key Purposes
As the name suggests, a Donut Chart is circle-shaped and resembles a donut. They display data in a circular form similar to a Pie Chart, except that they have a blank center, giving them their unique “Donut” shape. This unused central space can include additional annotations, percentages, or a chosen logo. The data is represented as segments of the donut, each piece representing a category.
On the one hand, Donut Charts are used to show the proportions of categorical data, with the size of each piece representing the proportion of each category. A donut chart uses a string field and a count of features, numbers, or rate/ratio fields. On the other hand, Donut Charts can answer questions about your data, such as: What are the proportions of categories to the total segments?
One primary purpose of Donut Charts and their unique design is their ability to compare parts to the whole clearly and spatially. Furthermore, they can represent different categories and help illustrate the contribution of each class to the total. They are very effective when the data needs to be categorized. The data types must be independent (a change in one does not affect the others).
After that, the categories can be compared based on their contribution to the whole. It’s also notable that Donut Charts are generally easier to read when only a few varieties are compared. However, that doesn’t mean that donut charts are helpful only in simple scenarios. They can be pretty versatile. Donut charts are powerful tools that can be adapted to the needs of the presented data.
The Features To Consider When Designing Donut Charts And Data Graphs
Create a picture; it will tell a thousand words. But what about a graph or chart? A good graph or chart can show several paragraphs of terms. But how do you choose which style of graph to use? A Donut Chart is constructed by representing categorical data as wedges of a circle. Each category (or “segment”) in the data set is defined by a color-coded section of the donut’s circumference.
The Donut Chart circumference size is proportional to the category’s share in the total data. A smaller segment indicates a smaller share, while a more significant piece means a larger share. To create a more complex Donut Chart, more circles can be added to the initial donut, creating a multi-layered effect. Each layer can represent a different form of data or the same data presented.
This can be in a different timeframe or context. In addition, you can also use the graph to read information about how many are in each category without referring to the data table, which may or may not be provided with every data graph you see. Generally, you can draw bar graphs with the bars, either horizontal or vertical, because it doesn’t make any difference. The bars do not touch.
Furthermore, your Donut Chart can readily adapt if your data changes. The sections can shrink or expand as the underlying figures evolve, thus providing a highly dynamic and efficient method of displaying data. Equally important, line graphs depict a point value for each category joined in a line to show dependent data and the trends over time. We can also use the pie chart data as a line graph.
The Topmost Recommended Practices When Creating Visual Donut Charts
A Donut Chart can visualize the proportion of Total Insured Value (TIV) in each policy class. For example, let’s say an insurance company is reviewing the types of policies it offers to compare to the findings from a recently completed market research project. In such a case, one step for any company to review its market policy data is to compare the total value of policies in each policy class.
As you can see, the Donut Chart above visually represents each policy class, with the total insured value in the center. Some packages are competent when used effectively. However, be aware that some applications are somewhat limited in the type of charts they can draw, and you may not find the results you expected! It would be best to have a basic understanding of graphs and charts.
Doing this lets you compare what the computer has created to what you want to show. Computer applications also make it easy to produce overly complicated graphs. A 3D exploding pie chart may look ‘cool,’ but does it help you or others to visualize the data? It is often best to keep graphs and charts simple with neat, clear formatting. Today, there are two types of donut charts to create.
Simple Donut Chart
To enumerate, a simple donut chart is the most commonly used type. It features a ring displaying data through a segment. Markedly, the primary aim of a simple donut chart is to represent the relative options of the varying components while maintaining a visually appealing and cohesive appearance. The inner ring doesn’t include any segments and is often empty. However, some simple donut charts may feature labels, annotations, or additional information.
Exploded Donut Chart
In this case, an exploded donut chart is a slightly more complex version of a simple donut chart. These charts have a slightly different construction than a simple donut chart since they feature one or more segments at a distance from the center. This separation allows the chosen segments to explode outward, highlighting those specific cells. They are often used to represent hierarchical relationships visually. Separating specific cells can highlight particular categories, allowing for more attention.
In a nutshell, Donut Charts are most successful when comparing parts of a whole. A Donut Chart is a perfect fit if your data is categorizable and those categories are expressable as a percentage of a total. They allow the audience to quickly understand the relative sizes of different types and the relationships between them. As such, they transmit information clearly and understandably.
Learning to decode them requires understanding each component of the Donut Chart structure in detail. Moreover, each piece serves an essential purpose, allowing viewers to interpret the presented data efficiently. Moving on, they may come with the risk of misinterpretations and flawed insights. However, one can follow a few best practices to create high-quality donut charts.
1. Avoid over-cluttering with categories
It is essential to consider the scope of your data presentation when creating donut charts. Donut charts are more effective and easy to understand when they portray limited categories. The human brain can recognize the relationship between only a limited number of data sets at a time. Therefore, you want to avoid going overboard with the number of categories you add to a donut chart.
Interpreting a donut chart can be increasingly challenging as it becomes overcrowded with several types. This can lead viewers to lose interest in the portrayed information or have difficulty understanding the proportions and relationships conveyed through the chart. Hence, create a simple display of part-to-whole relationships by limiting the number of data segments.
2. Clearly label each donut chart component
Another critical aspect of quality donut charts is to have clear labels on each component. Every category on the chart should have easy-to-read and informative labels to help visitors immediately understand the segment’s information. By incorporating labels for category names and quantitative details, you can create powerful charts that convey complex data through a simple glance.
Furthermore, ensuring the readability of every label should be a priority when creating donut charts. Sometimes, this involves ensuring no labels overlap or blend into the background color. Overlapping labels or improper color selections can significantly impact the visuals of a donut chart. This makes it difficult for the audience to understand the information being represented.
3. Prioritize careful color scheme selection
The intuitive and uncomplicated nature is a significant advantage of donut charts. Their simple design allows even the least experienced individuals, like students or beginners, to comprehend the information quickly. Donut charts have a simple way of portraying data and information through cells, allowing each cell and its size to represent how each category contributes to a whole.
Be that as it may, careful selection of color schemes is crucial to ensuring the effectiveness of a donut chart. For instance, choosing vibrant, coherent, and visually harmonious colors is essential to distinguish the various categories clearly. Still, a well-thought-out color scheme can help you quickly improve the viewers’ ability to pinpoint the information conveyed through each class.
4. Avoid using 3D effects in your structures
Sometimes, people may use 3D effects on their donut charts to create a more visually appealing layout. However, it is essential to understand that these visual embellishments come with the risk of compromised clarity. 3D effects can significantly distort the alignment of proportions and make it difficult for the audience to interpret the relative sizes of every component accurately.
This distortion stems from the illusion of depth that 3D effects create, leading to categories appearing smaller or larger than they genuinely might be. Since the goal of creating donut charts is to represent relationships between segments clearly, it is best to avoid design layouts that might hinder you in achieving that. Instead, stick to a simple form by choosing a flat, two-dimension set.
5. Keep practicing with different applications
A simple data value relation and visual response help reduce the likelihood of the need for complex mental calculations or misinformation. The circular shape of a donut chart allows viewers to leverage their inherent ability to efficiently and swiftly process visual patterns. Let even individuals with zero experience decoding infographics understand the chart message it aims to convey.
The user-friendly nature of donut charts is among its most compelling benefits. Donut charts feature an easy-to-draw, circular structure encompassing data cells. You must consider utilizing the best online doughnut chart maker for your projects to achieve the best results. A straightforward donut chart tool simplifies the creation process for even technical beginner-level individuals.
Start Visualizing Data Statistics With Best Analytics And Insights Software
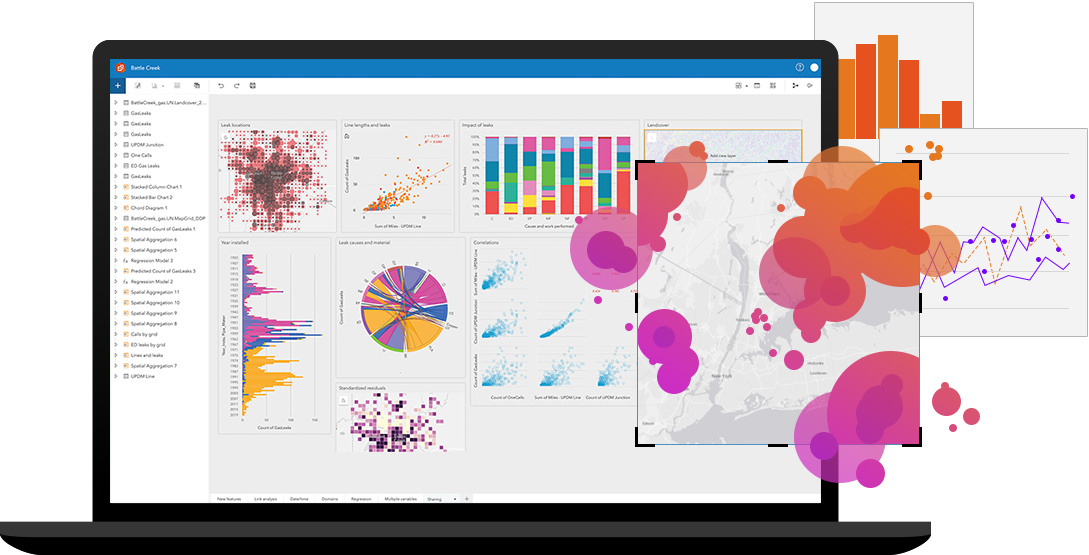
First, ArcGIS Insights is an analytics workbench that allows you to perform iterative and exploratory data analysis. On that note, you can answer questions with data from ArcGIS, Excel spreadsheets, business databases, and more by dragging the data to perform analytics. With the ArcGIS Insights Software help, you can access data, perform data analysis, and share results as an Insights user.
In other words, ArcGIS Insights Tool is analysis software that fuses location analytics with open data science and business intelligence workflows. Answer questions you didn’t know to ask, analyze data thoroughly, and unlock new insights. Empower analysts of all skill levels across departments to directly connect data, perform advanced analytics, and take results into third-party systems.
Explore data and perform advanced analytics such as spatial, statistical, predictive, and link analysis within an intuitive experience that works the way you do. Revolutionize decision-making with data analysis that visually informs the organization of new, previously unexplored insights gained from the perspective of “where.” Are you using multiple tools to accomplish one thing?
Benefit from intuitive, visual analytics that brings location and business data together. Directly connect to data in ArcGIS, relational databases, spreadsheets, or ArcGIS Living Atlas of the World. Precisely, ArcGIS Insights leverages the power of the ArcGIS platform to offer you flexible implementation and deployment options. Just select the offering that fits your business needs.
Other Doughnut Chart Creator Applications:
- Canva — Free Online Doughnut Chart Maker
- Piktochart — Free Online Donut Chart Maker
- Visual Paradigm — Online Doughnut Chart Maker
- Creately — Free Doughnut Chart Maker Tool
- Moqups — Get Templates For Pie & Donut Charts
With some of the above-mentioned online donut chart creators, you can easily and quickly format and create reports, presentations, infographics (and more) that will impress your peers. Illustrate a variety of scenarios with professionally designed doughnut chart templates. Easily navigate and locate information in complex data visuals. Get free customizable pie and donut chart templates.
In addition, within some of these online donut chart application tools, you’ll discover a variety of pie and donut graph templates. Eventually, you can choose the one you need and customize it in minutes. Notwithstanding, using Microsoft Office Excel, you can quickly turn your data into a doughnut chart in minutes. And then use the new formatting features to make that doughnut chart.
Summary Notes:
In its simplest form, a Donut Chart is a Pie Chart with its center cut out to look like a donut. At first glance, this may not seem to serve a much greater purpose than to create aesthetic variety. Despite their simplicity, Donut Charts are remarkably versatile and impactful in testing various hypotheses and presenting an array of data types. They help avoid confusion around the area parameter.
Moreover, this often helps many people in visual Pie Chart data. Unique values style donut charts. Each slice on the donut chart can represent either a count of features in that category or the sum of a number or rate/ratio field. The count’s total or the specified area is displayed in the center of the donut chart. Like all data visualization tools, they transmit data clearly and understandably.
Resource Reference: How To Turn Data Into A Visual Donut Chart Diagram
On the downside, they are not the most suitable for comparing different data sets. Otherwise, you can optimize and communicate information effectively using donut charts by leveraging their thrust areas, such as simplicity, precise categorization, visual appeal, and understanding their limitations. It’s all about matching the tool to the task and using it wisely to unlock and present the story.
However you choose to present your data, once you have mastered producing clear graphs and charts, you will almost certainly find that the old saying is right: a picture can tell a thousand words. Whether your well-drawn graph is worth a thousand numbers or a dozen, it’ll undoubtedly be an effective way of presenting your data and demonstrating the relationships or differences between them.