In this article, you’re going to learn more about why creating a Bootstrap Compatible Design matters to the future of your web-based business. Whether it’s for a personal or general brand website, blogging site, eCommerce store, commercial business, etc. This guideline comes in very handy.
Gone are the days when the need to create a Bootstrap website was a pretty complicated task. Earlier on, for a different device like a PC or a mobile, it was required to create a different website with distinct features.
With the advancement in technology creating a Bootstrap, the website has turned into a hassle-free task. Not forgetting, all the beautiful websites you see these days with large fonts and slick form fields are built using Bootstrap.
Related: Creately | The No #1 Software For Visual Content Designs
As of today, technology like Bootstrap v4.6 has made it even easier and simpler. For this reason, this guide is for those who are struggling to create a Bootstrap website from scratch. Meaning, if you are interested in modern web development, this is the framework you must learn this year.
Since its inception in 2011, it has come a long way with its four versions. In the present scenario, all of us are somewhere dependent on the internet. And the websites we visit need to be responsive. Now you must be wondering what is responsive web design?
Well, responsive design is an approach that defines that the design should be able to respond as per the user’s device. And this intuitive CSS framework plays an important role in achieving a responsive web design.
What Is Bootstrap?
Bootstrap is one of the most popular front-end libraries which provides a customizable template of HTML, CSS, and JS. However, it is a free and open-source front-end web development framework to help you create responsive websites and web applications.
Additionally, it saves you from having to write lengthy code, since it is intended to create responsive websites. It also allows a website to work optimally on varied screen sizes. From a small screen size as a smartphone to a big screen size of a personal computer.
Basically, it sets you free from the burden of building a device-specific site, and keeping Bootstrap cheat sheets handy makes it even simpler. The Bootstrap framework was initially developed by a team of Twitter web developers. Namely, Mark Otto and Jacob Thornton as an internal development tool.
Later in August 2011, it was released as an open-source project on GitHub. And then, it quickly became one of the most popular frameworks. It was a well-accepted framework since its inception. However, the release of version 2 became the primary reason for its immense popularity.
The Bootstrap Framework Concept
Uniquely, the framework is one of the platforms that has made web development considerably more streamlined and makes things a lot easier. Sounds great! Now let’s understand the whole concept in detail.
Bootstrap framework is mainly focused to simplify the web development process. It is one of the widely used front-end frameworks. There are tons of persuasive benefits of this technology that can allure you to use it for your next project.
Surely, it’s a powerful framework that makes the developer’s job quite easier and painless. Bearing in mind, any developer irrespective of their web experience can use it in their projects. It’s a highly flexible tool with tons of attributes for all.
Related: 9 Best Responsive Web Design Frameworks
Moreover, if you are a little familiar with HTML, CSS, and JavaScript, then it will be easier for you to customize the ready-made templates. This technology is for everyone. So, go ahead try the free web design framework and let me know your experience later on.
Perse, to get started, even more, you can learn the Bootstrap CSS Framework using these 7 Free Courses to add an in-demand skill to your CV. And then, feel free to share your user-based opinion thoughts, suggestions, or even contributions in our comments section.
The Ideal Platform For Compatible Designs
Surprisingly, Bootstrap Compatible Design is a powerful and effective tool for developers building responsive websites and web-based applications. Not forgetting, it was launched as a mobile-first framework for web development.
As of today, it’s now one of the most stable and reliable responsive front-end frameworks. With a market share of over 16% of all websites. As of today, web developers have plenty of advanced frameworks within their range that help them work efficiently and effortlessly.
Learn More: Why Bootstrap Is an Ideal Design Framework
At the moment, there are some other CSS frameworks already available in the market. But, before going for any, you should make a comprehensive comparison between them like Bootstrap Vs Foundation. Likewise, you can compare the two versions of Bootstrap3 Vs Bootstrap4 to be even more sure.
More so, what you want to choose for your project. Having said that, let’s check out the significant benefits of its compatible designs thoroughly. In that case, by considering the following key features and elements it offers.
Open Source
One of the main reasons to use it is the fact that it is a free and open-source project, hosted on Github. You don’t have to purchase license issues to use it. Just free for everyone. Well, these were some of the uses or advantages of it. However, having knowledge of its mechanism can help run it flawlessly.
Readily Responsive
Nowadays responsiveness is the essence of any website. Thanks to the fluid grid layout for it adjusts dynamically as per the screen resolution. It comes with ready-made classes that make web development a breeze.
User Friendly
Certainly, it is one of the most comfortable and easy-to-use frameworks. It saves you a lot of time that you would have spent writing huge lines of code. It is greatly adaptable.
Speedy Development
Speed happens to be the best feature you can expect from any framework. Instead of coding from scrap, you can make use of given pre-build coding blocks and set up your website well. Notably, you can also use free Bootstrap templates available to make things comfortable.
Easily Customizable
Of course, this sounds really interesting, right? Indeed, making customizations according to your requirements is a feature to look forward to. Thus, it’s pretty straightforward to customize it as per your project needs.
Unlimited Support
Undoubtedly, it has a huge support community that helps you fix any issue. This community support steadily works on performance improvement and release new updates to fix issues.
Its Design Package Elements
Bootstrap includes packages to deliver the desired result. Let’s see what these packages contain. It incorporates:
- CSS:− Certainly, it has several impressive features for global CSS settings, fundamental HTML elements styled with extensible classes along with an advanced grid system. check out what is css.
- JavaScript Plugins:− Hundreds of custom jQuery plugins to ease the flow.
- Components:− Over a dozen reusable components in its repository to create navigation, icons, dropdowns, alerts, and much more.
- Scaffolding:− The basic structure has Grid System, link styles, and background.
- Customize:− You can customize its components and jQuery plugins to get your own version.
If you don’t mind paying a few bucks to learn a useful skill like Bootstrap and website design then I also suggest you check out Bootstrap 4 From Scratch With 5 Projects course by Brad Traversy on Udemy. It’s an excellent resource for any beginner who wants to learn Bootstrap as you will learn so by creating actual real-world projects.
Pre-made Templates
By now, I am sure from the illustration above, you know integrating the Bootstrap framework in your project can give you a fully responsive website. While using a pre-made Bootstrap template for your project can be beneficial too.
Sure! You can use free Bootstrap templates for your web projects. A template decides how your website will appear. And getting the opportunity to work with a completely responsive, free, and entirely compatible template can save you hours of hard work.
But, if you still wish to create your own template from scratch, you can do that as well. Choose the best Bootstrap Offline Website Builder Software to create your template with ease. However, make sure that the chosen website builder is suitable for both professional and novice web developers.
More so, for those who want to learn web design concepts readily. And, with that in mind, you can check out more about graphic design software to start within the detail. The most current element to consider is Bootstrap 4.
Bootstrap 4
When Bootstrap 4 is compared to many other frameworks, it is undeniably leading them all. Because it is mobile-first, responsive, and developed along with HTML, CSS, and JavaScript. There are a great number of resources accessible for Bootstrap 4 and that makes it more desirable.
So, which one should you move on with:− Bootstrap 3 vs Bootstrap 4? And, what are the differences? Well, in reality, mobile-first web design has a huge significance. By mobile-first it means that Bootstrap 4 emphasizes creating a website for the mobile device first to start with.
And then, enhancing the website to render on other large-size devices, later on. That said, quickly design and customize responsive mobile-first sites with Bootstrap. Not to mention, Bootstrap is the world’s most popular front-end open-source toolkit.
How to Create a Bootstrap Compatible Web Design
Technically, Bootstrap features Sass variables and mixins, a responsive grid system, extensive prebuilt components, and powerful JavaScript plugins. You can just learn more about how to Get Started or even Download it right away. In order to start building your own responsive and mobile-first web design.
As I mentioned, Bootstrap 4 is a user-friendly framework that doesn’t need you to be a master in CSS and HTML. It’s also highly compatible with all the latest browsers. Remarkably, there are numerous Ways to Create Bootstrap Website From Scratch for even beginners.
The two basic methods to create Bootstrap 4 website include the manual method, using Bootstrap 4, as well as Using TemplateToaster Bootstrap Website Builder. Let’s start with the Steps to Create a Bootstrap Website by Manual Method first.
Steps to Create a Bootstrap Website by Manual Method
First, download Bootstrap 4 from their official website to start. And then, unzip the Bootstrap 4 files. Create an HTML directory name it. You can give it any name you prefer. Secondly, copy the JS and the CSS files in your HTML directory (this’s the one you get after downloading Bootstrap 4).
And then, create an index.html file. The next thing is to link your Bootstrap CSS file. Whereby, you’ll need to copy the below-given code as it is. After that, you’ll paste it into the index.html file under the <head> tag.
<!-- Bootstrap core CSS → <link href="css/bootstrap.css" rel="stylesheet">
In the same manner, you can now add the core Bootstrap JavaScript after Footer of index.html. Obviously, because you want to quickly load the page.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script> <script src="js/bootstrap.js"></script>
See! This is how you need to link the Bootstrap files to HTML.
Steps to Create a Website using Bootstrap 4
Next, let’s learn how to create a responsive website using Bootstrap 4. For a clearer picture, I will categorize the steps into 4 different page sections. So that it becomes easy for you to understand the concept of creating a responsive website using Bootstrap 4.
- Responsive Navigation:− The responsive navigation bar of the website will contain the Logo of your website.
- Whilst, the Menu items on the website can be aligned to the right or left as per your project’s need.
- Header:− You can apply a background image, foreground image, and some content in the header.
- Content:− The content area is the main area where you will show your content on the website.
- Footer:− You can design the footer as per your choice keeping it one-column or multi-column is your choice.
- Likewise, you can place the Social icons, Copyright information, and other legal information too. Like Terms of use and Privacy Policy, etc.
Once you are ready with the four sections your responsive page is ready. And this is how quickly you can create the rest of the pages for your website. And now, let’s look at how effortlessly you can create a Bootstrap website with the help of TemplateToaster Bootstrap website builder.
Steps to Create a Website with TemplateToaster Bootstrap Builder
Basically, let’s now analyze the simplest approach to create a Bootstrap website with TemplateToaster. Always remember, every page you create with TemplateToaster Bootstrap Builder is by default responsive in nature.
Meaning, you don’t have to do extra efforts to make your theme responsive. Having said that, let’s now learn How to Create Bootstrap Website with TemplateToaster Bootstrap Website Builder in Step-by-Step.
Step 1: Choose A CMS Platform
Download and install TemplateToaster on your computer. First and foremost choose the CMS and pick any CMS you name like WordPress, Joomla, Drupal, Magento, etc. if you wish to create a dynamic website. Whereas, in order to create a static website, you need to choose HTML.
The next thing is to head over to Template Gallery For Bootstrap TemplateToaster in order to Choose A Sample Template.
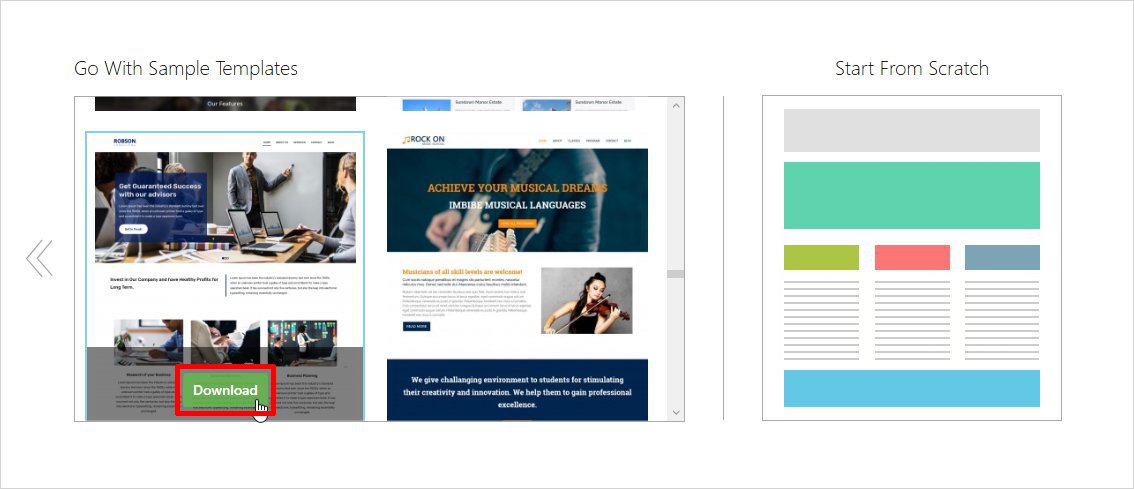
Step 2: Choose A Sample Template
Now, decide if you want to go with the Sample Template or you want to create your own template from scratch. In my case, I am using the Sample template here. Now that it’s easily downloaded from the template gallery.
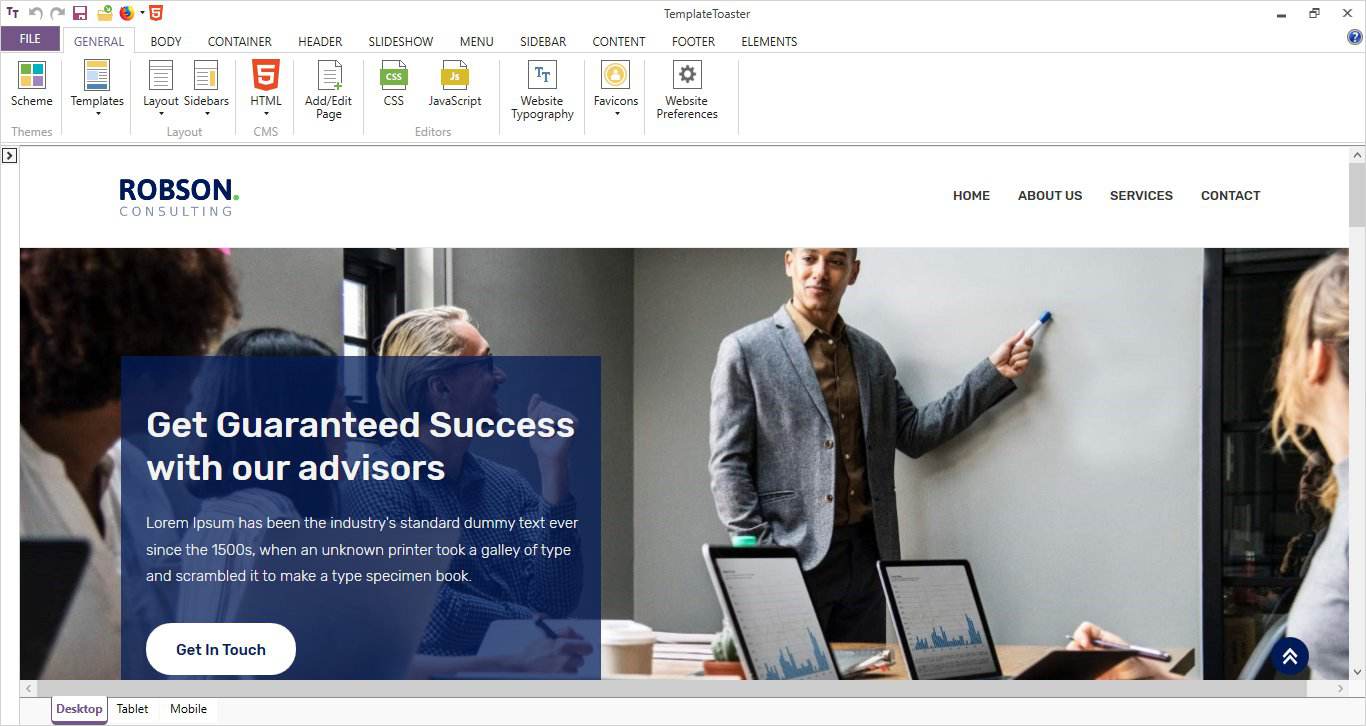
Step 3: Go To The General Tab
With the sample template under the General tab, you can delve into various options such as favicons, sidebar, typography, etc. Similarly, you can set the website preferences as well.
Step 4: Start Web Layout Setup
Set the layout for the container either Fixed or Fluid. And the width, margin, border as you like. The texture, effects, and typography can be adjusted as per your requirements.
Step 5: Create Menu Tab Options
And then comes the Menu, to complement everything even further. Hereby, you will get the options like setting the logo and placing the menu items. Forthwith, you can align the menu button either horizontal or vertical. Not to mention, the background color and the typography for the menu can be set separately.
Step 6: Add Website Slideshows
By all means, you can add a beautiful slideshow to your website with an incredible facility to include a video in the slideshow. Yes! Set a contrasting background color with a splendid image in the foreground. Use the text area to show your content on the slideshow.
Note: If anytime you feel like making any modifications in the slideshow or in any other part then you can do that by switching the mode from Desktop to Tablet to Mobile. All three preferences are provided at the left bottom. And you can switch the mode at any moment you like.
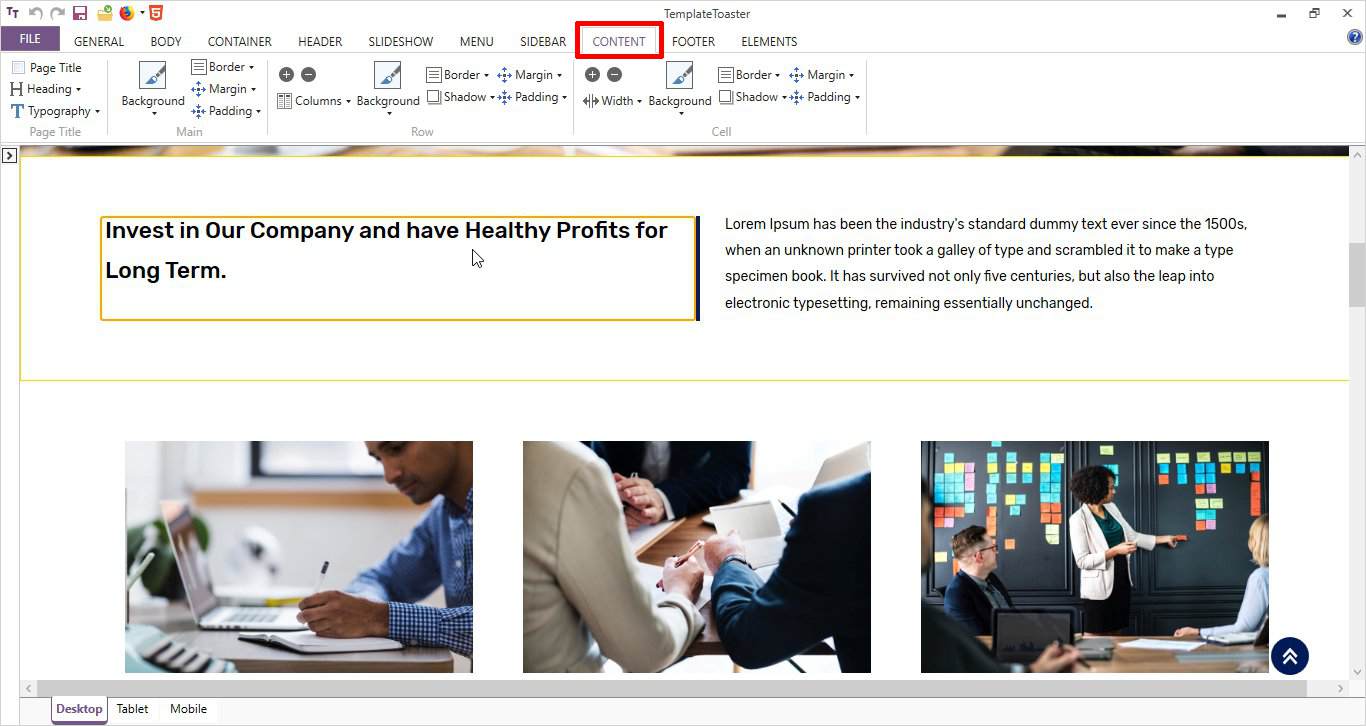
Step 7: Make Content Area Changes
Now, we have the main content area where you can show your valuable content on your site. As soon as you double-click on the dummy content, the editor will be enabled. And now, you can edit the content. Bearing in mind, the editor tab has quite a lot to offer you.
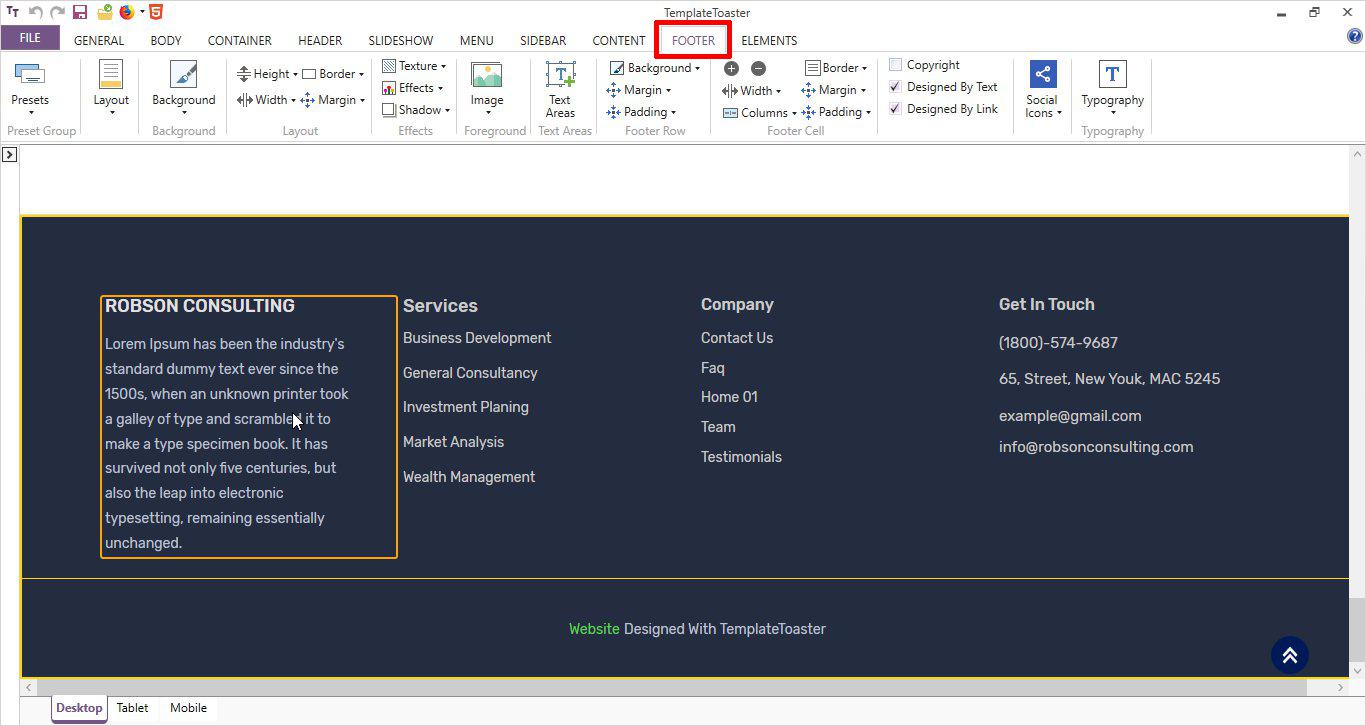
Step 8: Design Your Website Footer
Lastly, it’s time to create your unique website footer. Above all, the footer can be used to add social icons and to add diverse essential information. Like; contact us, FAQs, your address, etc. There are numerous amazing privileges given to produce an elegant footer.
Before we call it a day, let me remind you that the template you just created with this website builder is fully responsive in nature. Why? Simply, because TemplateToaster is entirely compatible with Bootstrap.
Once you are ready with your site, time to export it. And as soon as you will export it you can see all the files in the described folder. You can see all its key features in detail before you start building your own website.
The Topmost Bootstrap Alternative Options
These days, the number one requirement of any website is to run correctly on all kinds of devices (especially mobiles). To that end, Bootstrap has been one of the most popular front-end frameworks and has been featured in the top list of many developers for designing mobile-friendly websites.
And as you all know, devices like mobiles and tablets have smaller screen sizes and limited memory compared to desktop computers. So, it’s not always a good choice to include the complete Bootstrap framework in your code because of its large file size. Instead, you may use a library with a lighter footprint than Bootstrap but that provides all the necessary functionalities.
While Bootstrap is undoubtedly amazing at what it does, there are some other frameworks that are equally good and may fit your requirements better. There are tons of other reasons that may convince you to have a sneak peek at some available alternatives to Bootstrap. So, you can get started by taking a look at these 34 Bootstrap Alternatives in detail.
Final Words,
As can be seen, with the help of these simple steps, you can learn how to create a Bootstrap website even if you are just a beginner. As you get your responsive website up and running within some time without much hassle. With the help of this offline website maker, it offers you the assurance of responsiveness without any additional help or plugin.
Furthermore, you’ll build sites in Minutes with the offline website builder software if only you start. It’s a great offline Software that allows you to develop a website offline without any Coding. You can read and learn more about How the Best Offline Web builder Software Works in detail.
Get Started: 7 Free Courses to learn Bootstrap for Web Designers and Developers
Another question is; why use TemplateToaster to make website Offline software, uhh? Well, this offline web builder design specifically runs on your computer. No more working behind the dashboards in browsers. Develop sites, themes, and templates locally with our web building tool, right from your desktop.
Finally, I hope that this guide is of help to you. But, if you’ll need more support, you can Contact Us and let us know how we can help you or your web team. We’re always ready to help and support you create the best website for your business, brand, or even products.