If you didn’t already know, as a webmaster, you can find your site’s Core Web Vitals data in the “enhancements” section of your Google Search Console account. Google plans to make a page experience an official Google ranking factor. As a result, age experience will be a mishmash of factors that Google considers important for user experience.
Core Web Vitals are the next evolution in Google’s page experience and performance measurement. But, for the first time, they’ll be incorporating data from the actual user experience. As well as lab data, which makes this evolution pretty unique.
The announcement of a ‘future’ Page Experience Ranking Factors update has created a different sense of excitement and dread – because of the advanced notice! So, what are these Core Web Vitals, and why are they so important to webmasters and SEOs?
What Are Core Web Vitals?
JCPenney suffered a significant loss in traffic after its site was hit with a Panda Google core update in early 2012. Their site dropped from around #100 to around #800 for many of their main keywords. In 2011, The New York Times investigated how jcpenney.com was able to do so well in organic or unpaid searches.
The investigation found that thousands of seemingly unrelated websites (many that seemed to contain only links) were linking to the J.C. Penney website. And most of those links had really descriptive anchor text. It was almost like someone had arranged for all of those links in order to get better rankings on Google.
Learn More: Google Core Updates: What You Need to Know & What’s Coming in First
Doug Pierce, an expert in online search from Blue Fountain Media, described the optimization as: “the most ambitious attempt to game Google’s search results that he has ever seen.”
Ultimately, Google took retaliatory action and drastically reduced the visibility of J. C. Penney in the search results. Although the retailer denied any involvement, it fired its search engine consulting firm, SearchDex.”
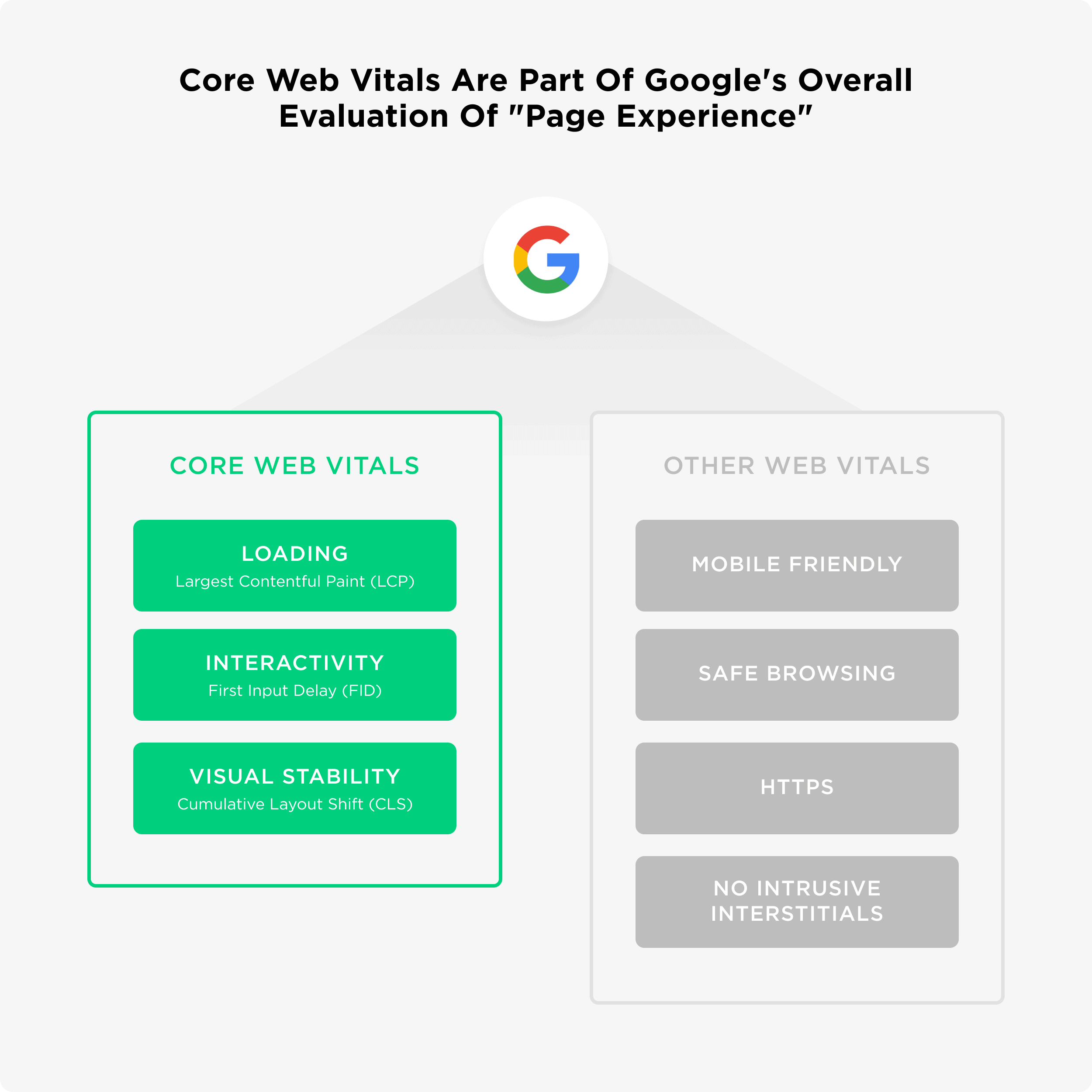
Core Web Vitals are a set of specific factors that Google considers important in a webpage’s overall user experience. Overall, Core Web Vitals are the subset of Web Vitals that apply to all web pages. Not to mention, they should be measured by all site owners and will be surfaced across all Google tools. Basically, the Core Web Vitals are the new user experience metrics from Google.
These elements are made up of three metrics that webmasters and SEOs will have to keep in mind in the future. Including loading, interactivity, and visual stability. By all means, succeeding in organic search today requires an SEO audit. For instance, optimizing for a combination of factors that search engines consider important – technical, on-page, and off-page.
Related: URL Inspection Tool | Step-by-step Guideline For Beginners
That’s why over the years, we’ve seen an increased focus on off-page techniques – such as link building – and other technical elements. As such, this is where Core Web Vitals comes in handy.
Core Web Vitals are all about improving user experience. SEOs might not scream out loud when details of a surprise Google Update hits the news. But, it ordinarily gets hearts racing as they wonder what algorithm changes have been made.
Examples of user interactions include:
- Choosing an option from a menu
- Clicking on a link in the site’s navigation
- Entering your email into a field
- Opening up “accordion text” on mobile devices
The Web Vitals initiative aims to simplify the landscape – help sites focus on the metrics that matter most, the Core Web Vitals. There are several core foundations of a delightful website experience that you’ll need to consider as follows:
1. Fast
It responds quickly to user interactions with silky smooth animations and no janky scrolling. Users don’t expect janky scrolling or slow load performance. Making your site fast is a process that starts with understanding how RAIL affects the performance of your site and how to use that to measure and improve your performance. In this case, you can consider elements such as the Critical Rendering Path and Rendering Performance.
2. Integrated
The user doesn’t have to reach through the browser, it uses the full capabilities of the device to create an experience true to the device. User experiences on the web should feel like an integrated part of the user’s device; instead of having to reach through a browser window, the experience should feel true to how the user interacts with the device. For instance, you can get a place on the user’s home screen and simplify payments with the Payment Request API.
3. Reliable
Load instantly and reliably, never showing the downasaur, even in uncertain network conditions. Users don’t expect the web to work without a network connection, and often don’t even bother to try when it’s a slow or intermittent connection. We need to change that perception. Ask yourself; what should you consider when designing for slow or intermittent networks. The web must be reliable. As such, you’ll need to consider using the Offline Cookbook to improve reliability.
4. Engaging
As a matter of fact, an engaging site keeps the user coming back to the app with beautifully designed experiences that look and feel natural. An engaging app goes beyond its functional roles. But, it ensures that the whole experience is delightful making it easy for the user to do what they need to do. Using features like Web Push Notifications, it’s always up to date, and Notifications keep users informed. It uses the right capabilities, at the right time, in a beautiful way. You can use Web Push & Notifications to re-engage with users. As you also learn more about designing beautiful user experiences.
Why Are Core Web Vitals Important?
As I mentioned, the Core Web Vitals is an initiative by Google. More so, it provides unified guidance for quality signals that are essential to delivering a great user experience on the web. Google has provided a number of tools over the years to measure and report on performance. Notably, Core Web Vitals are made up of six specific page speed and user interaction measurements.
Namely: first contentful paint, time to interactive, first input delay, largest contentful paint, cumulative layout shift, and total blocking time. Each of the Core Web Vitals represents a distinct facet of the user experience, is measurable in the field, and reflects the real-world experience. Especially, those experiences of a critical user-centric outcome.
Today, some web developers are already experts at using Core Web Vital tools. Whilst, others have found the abundance of both tools and metrics challenging to keep up with. Site owners should not have to be performance gurus in order to understand the quality of experience they are delivering to their users.
Basically, the metrics that make up Core Web Vitals will evolve over time. The current set of 2020 focuses on three main aspects of the user experience — loading, interactivity, and visual stability — and includes the following key metrics.
The Key Core Web Vitals Are:
- First Contentful Paint (FCP): shows the page is actually loading.
- Time To Interactive (TTI): helps identify cases where a page looks interactive but actually isn’t.
- First Input Delay (FID): measures interactivity.
- Largest Contentful Paint (LCP): measures loading performance.
- Cumulative Layout Shift (CLS): measures visual stability.
- Total Blocking Time (TBT): helps quantify the severity of non-interactive pages.
Tools that assess Core Web Vitals compliance should consider page passing. That’s if it meets the recommended targets at the 75th percentile for all of the above three metrics. Before we look into those tools, let’s first look at the Core Web Vitals in detail.
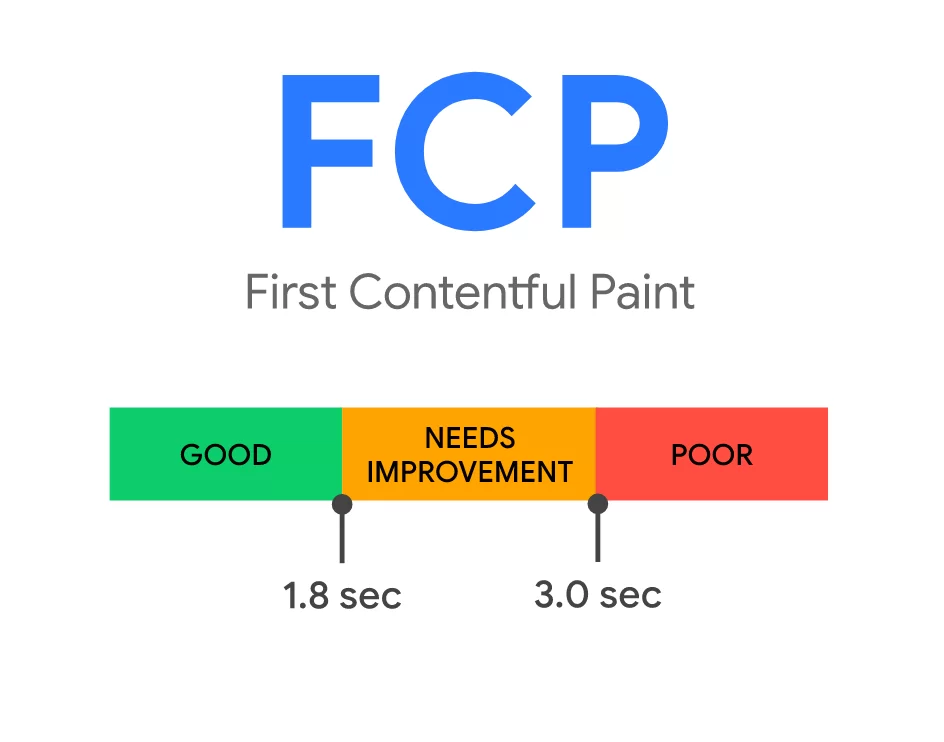
First Contentful Paint (FCP)
The First Contentful Paint (FCP) metric measures the time from when the page starts loading to when any part of the page’s content is rendered on the screen. For this metric, “content” refers to text, images (including background images), <svg> elements, or non-white <canvas> elements.
To provide a good user experience, sites should strive to have a First Contentful Paint of 1.8 seconds or less. To ensure you’re hitting this target for most of your users, a good threshold to measure is the 75th percentile of page loads, segmented across mobile and desktop devices.
It’s so important that you learn how to improve FCP for a specific site. Whereby, you can run a Lighthouse performance audit and pay attention to any specific opportunities or diagnostics the audit suggests.
Time To Interactive (TTI)
- First of all, start at First Contentful Paint (FCP).
- Search forward in time for a quiet window of at least five seconds, where a quiet window is defined as no long tasks and no more than two in-flight networks GET requests.
- Search backward for the last long task before the quiet window, stopping at FCP if no long tasks are found.
- TTI is the end time of the last long task before the quiet window (or the same value as FCP if no long tasks are found).
Historically, developers have optimized pages for fast render times, sometimes at the expense of TTI. Techniques like server-side rendering (SSR) can lead to scenarios where a page looks interactive (that is, links and buttons are visible on the screen), but it’s not actually interactive. Simply, because the main thread is blocked.
Or rather, because the JavaScript code controlling those elements hasn’t loaded. When users try to interact with a page that looks interactive but actually isn’t, they’ll likely respond in one of two ways:
- In the best-case scenario, they’ll be annoyed that the page is slow to respond.
- In the worst-case scenario, they’ll assume the page is broken and likely leave. They may even lose confidence or trust in the value of your brand.
To avoid this problem, make every effort to minimize the difference between FCP and TTI. And in cases where a noticeable difference does exist, make it clear through visual indicators that the components on your page are not yet interactive (learn more).
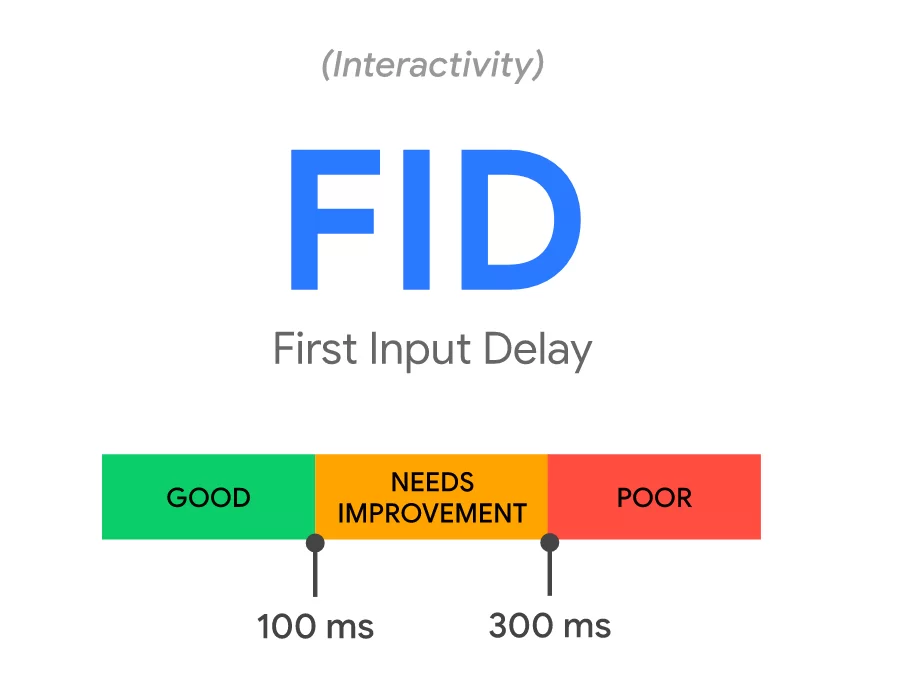
First Input Delay (FID)
We all know how important it is to make a good first impression. It’s important when meeting new people, and it’s also important when building experiences on the web. On the web, a good first impression can make the difference between someone becoming a loyal user or them leaving and never coming back.
The question is, what makes for a good impression, and how do you measure what kind of impression you’re likely making on your users? On the web, first impressions can take many forms — like the first impressions of a site’s design and visual appeal.
We also consider first impressions of its speed and responsiveness. While it is hard to measure how much users like a site’s design with web APIs, measuring its speed and responsiveness is not! The first impression users have of how fast your site loads can be measured with First Contentful Paint (FCP).
But how fast your site can paint pixels to the screen is just part of the story. Equally important is how responsive your site is when users try to interact with those pixels! The First Input Delay (FID) metric helps measure your user’s first impression of your site’s interactivity and responsiveness (learn more).
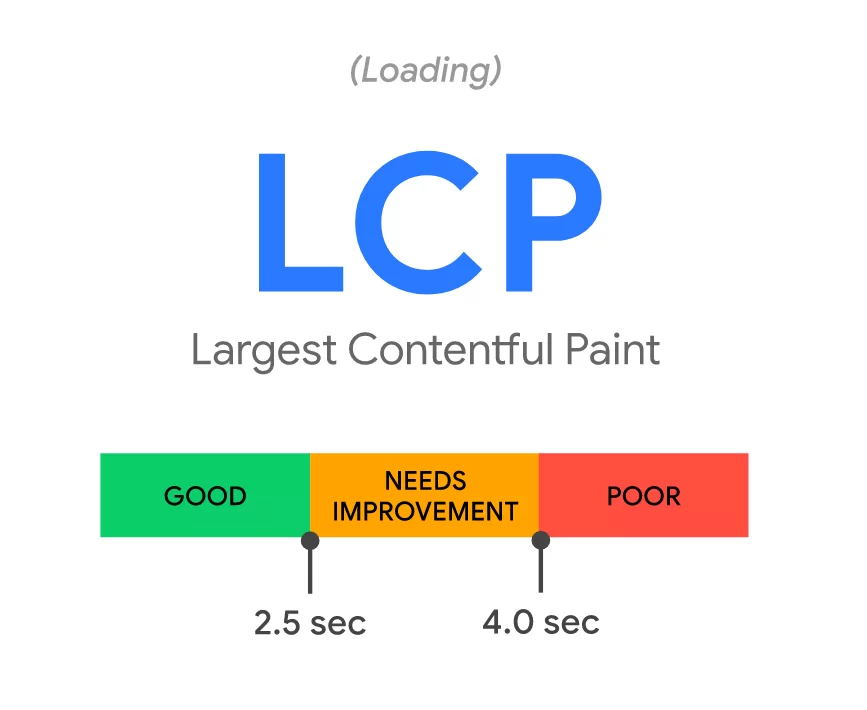
Largest Contentful Paint (LCP)
Historically, it’s been a challenge for web developers to measure how quickly the main content of a web page loads and is visible to users. Older metrics like load or DOMContentLoaded are not good because they don’t necessarily correspond to what the user sees on their screen.
And newer, user-centric performance metrics like First Contentful Paint (FCP) only capture the very beginning of the loading experience. If a page shows a splash screen or displays a loading indicator, this moment is not very relevant to the user.
In the past, we’ve recommended performance metrics like First Meaningful Paint (FMP) and Speed Index (SI) (both available in Lighthouse) to help capture more of the loading experience after the initial paint, but these metrics are complex, hard to explain, and often wrong.
This means, they still do not identify when the main content of the page has loaded. Sometimes simpler is better. Based on discussions in the W3C Web Performance Working Group and research done at Google, we’ve found a more accurate way to measure when the main content of a page is loaded.
And, that’s to look at when the largest element was rendered. Largest Contentful Paint (LCP) is an important, user-centric metric for measuring perceived load speed because it marks the point in the page load timeline when the page’s main content has likely loaded — a fast one reassures the user that the page is useful.
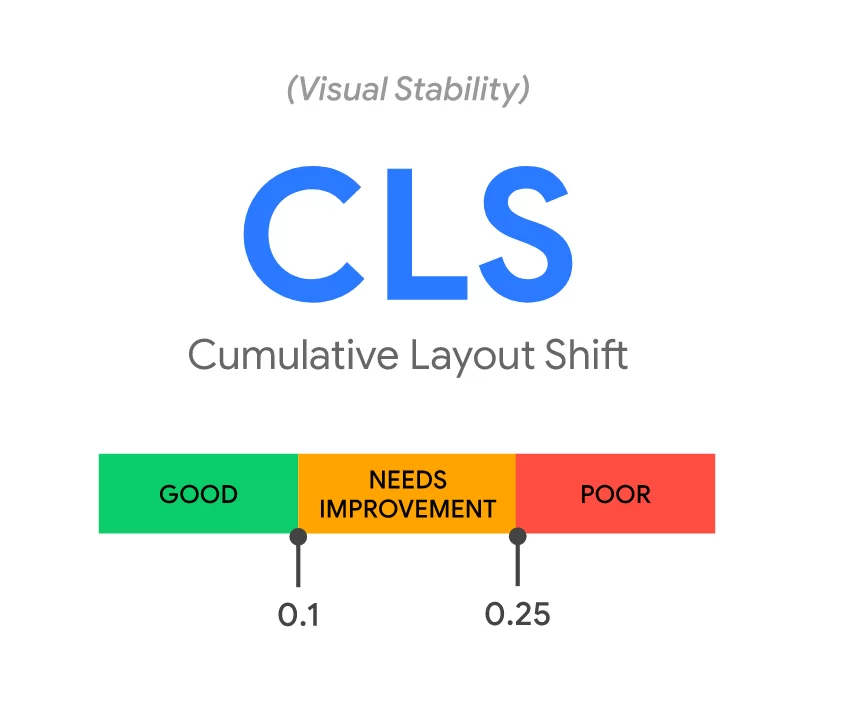
Cumulative Layout Shift (CLS)
Have you ever been reading an article online when something suddenly changes on the page? Without warning, the text moves, and you’ve lost your place. Or even worse: you’re about to tap a link or a button, but in the instant before your finger lands — BOOM — the link moves, and you end up clicking something else!
Most of the time these kinds of experiences are just annoying, but in some cases, they can cause real damage. Basically, Cumulative Layout Shift (CLS) is an important, user-centric metric for measuring visual stability. Simply, because it helps quantify how often users experience unexpected layout shifts.
What’s more:— a low CLS helps ensure that the page is delightful. Unexpected movement of page content usually happens because resources are loaded asynchronously or DOM elements get dynamically added to the page above existing content.
The key culprits include:
- an image or video with unknown dimensions,
- a font that renders larger or smaller than its fallback,
- a third-party ad or widget that dynamically resizes itself, etc.
What makes this issue even more problematic is that how a site works in dev mode is often quite different from its users’ experience. On one side, personalized or third-party content often doesn’t behave the same in development as it does in production.
On the other side, test images are often already in the developer’s browser cache, and API calls that run locally are often so fast that the delay isn’t noticeable. The Cumulative Layout Shift (CLS) metric helps you address this problem by measuring how often it’s occurring for real users (learn more).
Total Blocking Time (TBT)
The Total Blocking Time (TBT) metric measures the total amount of time between the First Contentful Paint (FCP) and Time To Interactive (TTI). More so, where the main thread was blocked for long enough to prevent input responsiveness.
If the task is long enough (e.g. anything above 50 ms), it’s likely that the user will notice the delay and perceive the page as sluggish or janky. The blocking time of a given long task is its duration in excess of 50 ms. And the total blocking time for a page is the sum of the blocking time for each long task that occurs between FCP and TTI (learn more).
What About Site Speed Performance?
One reason why a Site Speed Test is important is that consumers increasingly rely on mobile to access digital content and services. And, if you look at your site analytics, you’ll probably see this story playing out in your own data. Consumers are also more demanding than they’ve ever been.
As a result, whenever they weigh the experience on your site, they aren’t just comparing you with your competitors, they’re rating you against the best-in-class services they use every day. When you’re building a modern web experience, it’s important to measure, optimize, and monitor if you’re to get fast and stay fast.
Performance plays a significant role in the success of any online venture, as high-performing sites engage and retain users better than poorly performing ones. Sites should focus on optimizing for user-centric happiness metrics. There are a few reasons why a site speed test on its performance is important.
Consider the following:
- It’s about retaining users
- A great method for improving conversions
- It is also about user experience
- Poorly performing sites and applications can also pose real costs
To be straight ahead, you can check out fast load times for lots of tips and tricks related to getting fast and staying fast. Furthermore, tools like Lighthouse (baked into the webdev highlight these metrics in detail as well. And, as such, it helps you take the right steps toward improving your performance.
As I’ll discuss further, to “stay fast”, you’ll need to set and enforce performance budgets first. To help your teamwork within the constraints needed to continue loading fast and keeping users happy after your site has launched. But first, you’ll need to carry out a Core Web Vitals Report for your site.
What Is Core Web Vitals Report?
Technically, according to a Search Console Report by Google, the Core Web Vitals report helps you fix poor user experiences on your site. The report shows how your pages perform, based on real-world usage data (sometimes called field data). You can read more about this initiative on the Google Search Central blog.
Through both internal studies and industry research, users show they prefer sites with a great page experience. In recent years, Search has added a variety of user experience criteria, such as how quickly pages load and mobile-friendliness, as factors for ranking results.
That’s why earlier this month, the Chrome team announced Core Web Vitals. In that case, as a set of metrics related to speed, responsiveness, and visual stability. But, why? Well, to help site owners measure user experience on the web. There’s a good reason why page performance matters. Consider this; longer page load times have a severe effect on bounce rates.
For example, if page load time increases from 1 second to:
- 3 seconds, the bounce rate increases by 32%
- 6 seconds, the bounce rate increases by 106%
The Core Web Vitals report shows URL performance grouped by status, metric type, and URL group (groups of similar web pages). Only indexed URLs can appear in this report. The URLs shown are the actual URLs for which data was recorded. That is, data is not assigned only to a page’s canonical URL, as it is in most other reports.
As mentioned earlier, the report is based on three metrics: LCP, FID, and CLS. If a URL does not have a minimum amount of reporting data for any of these metrics, it is omitted from the report. Once a URL has a threshold amount of data for any metric, the page status is the status of its most poorly performing metric (learn more).
The Key Tools To Measure And Report Core Web Vitals
Website owners should understand how each Core Web Vital metric provides insight into the quality of their site’s user experience across various pages of their site. Keep in mind, that these pages may have very different formats, content, and functionality. So, gathering Core Web Vitals data for all your site’s pages is important, why?
Well, improving these scores can both increase your search rankings and improve UX enough to increase conversions. Whilst, helping your site generates more leads or sales for your business. Google believes that the Core Web Vitals are critical to all web experiences. As a result, it is committed to surfacing these metrics in all of its popular tools.
The following sections detail which tools support the Core Web Vitals. But first, it’s good we circle around a bit for a very important element — E-A-T. E-A-T, which stands for Expertise, Authoritativeness, and Trustworthiness, is the framework that Google raters use to assess content creators, webpages, and websites as a whole.
Clearly, Google has always put a premium on high-quality content. It wants to make sure that sites producing high-quality content are rewarded. More so, in terms of better rankings. Whereby, sites that create low-quality content get less visibility. There’s a clear relationship between what Google considers high-quality content and what appears in the search results.
What Is A Good Core Web Vitals Score?
Call it correlation or causation – whatever it is, E-A-T is somehow playing a role in Google’s organic search results. This means E-A-T must be a consideration in your overall core web vitals and SEO strategy. As Google makes page experience an official Google Search Ranking Factor in 2021, Core Web Vitals will play an important role in measuring the quality of a website’s UX.
In addition to quality web page experience, as well as obtaining Google’s recommendations for improving scores and optimizing site performance. Core Web Vitals will be combined with other ranking signals in Google’s “page experience” update, meaning they will directly affect your website’s SEO.
After the page experience update rollout in the summer of 2021, websites that fail to meet Google’s Core Web Vitals criteria risk lower search rankings. Thus, these Core Web Vitals represent the biggest component of Google’s page experience signals.
For a good user experience:
- Web pages should have an FID of 100 milliseconds or less.
- LCP should occur within 2.5 seconds of when the page first starts loading.
- Site pages should maintain a CLS of 0.1. or less.
For each of the above metrics, ensure you’re hitting the recommended target for most of your users. Not forgetting, a good threshold to measure is the 75th percentile of page loads, segmented across mobile and desktop devices.
Collecting data on your site’s Web Vitals is the first step toward improving them. A well-rounded analysis will collect performance data from both real-world and lab environments. Measuring Core Web Vitals requires minimal code changes and can be accomplished using free tooling.
As an example, Real User Monitoring (RUM) data, also known as field data, captures the performance experienced by a site’s actual users. After all, RUM data is what Google uses to determine whether a site meets the recommended Core Web Vitals thresholds.
If you don’t have a RUM setup, the following tools will quickly provide you with data about the real-world performance of your site. These tools are all based on the same underlying data set (the Chrome User Experience Report). But, their uses are slightly different.
#1: PageSpeed Insights (PSI)
PageSpeed Insights is a web-based tool that reports on the aggregate page-level and origin-level performance over the past 28 days. In addition, it provides suggestions on how to improve performance. Looking for a single action to take in order to get started?
Well, with measuring and improving your site’s Web Vitals, we recommend using PSI to audit your site. PSI is available on the web and as an API. Discover what your real users are experiencing. Learn how your site has performed, based on data from your actual users around the world.
#2: Google Search Console
The Google Search Console reports performance data on a per-page basis. This makes it well-suited for identifying specific pages that need improvement. Unlike PageSpeed Insights, Search Console reporting includes historical performance data. Search Console can only be used with sites that you own and have verified ownership of.
#3: CrUX Dashboard
CrUX dashboard is a pre-built dashboard that surfaces CrUX data for an origin of your choosing. It is built on top of Data Studio and the setup process takes about a minute. Compared to PageSpeed Insights and Search Console, CrUX dashboard reporting includes more dimensions – for example, data can be broken down by device and connection type.
#4: Google Chrome Tools
The Chrome User Experience Report collects anonymized, real user measurement data for each Core Web Vital. This data enables site owners to quickly assess their performance. More so, without requiring them to manually instrument analytics on their pages. Uniquely, it powers tools like PageSpeed Insights. In addition, it also powers Search Console’s Core Web Vitals report tools.
The data provided by Chrome User Experience Report offers a quick way to assess the performance of sites. Unfortunately, it does not provide the detailed, per-pageview telemetry that is often necessary. Bearing in mind, the per-pageview telemetry is quite useful in many cases. Like to accurately diagnose, monitor, and quickly react to any regressions. As a result, we strongly recommend that sites set up their own real-user monitoring.
#5: JavaScript API Tools
By the same token, you can also measure Core Web Vitals in JavaScript. Each of the Core Web Vitals can be measured in JavaScript using standard web APIs. The easiest way to measure all the Core Web Vitals is to use the web-vitals JavaScript library. In short, this’s a small, production-ready wrapper around the underlying web APIs.
It measures each metric in a way that accurately matches how they’re reported by all the Google tools listed above. With the web-vitals library, measuring each metric is as simple as calling a single function. Once you’ve configured your site to use the web-vitals library to measure and send your Core Web Vitals data to an analytics endpoint, the next data step is to aggregate and report it.
More so, to see if your pages are meeting the recommended thresholds for at least 75% of page visits. Alternatively, developers who prefer to measure these metrics directly via the underlying web APIs can refer to these metric guides for implementation details. Forthwith, they’ll learn how to measure quite a lot.
Learn how to measure:
You can also report on each of the Core Web Vitals without writing any code using the Web Vitals Chrome Extension. This extension uses the web-vitals library to measure each of these metrics and display them to users as they browse the web.
This extension can be helpful in understanding the performance of your own sites, your competitor’s sites, and the web at large. For more information, you can see the documentation for complete usage and API details.
#6: Lab Measurement
While all of the Core Web Vitals are, first and foremost, field metrics, many of them are also measurable in the lab. Lab measurement is the best way to test the performance of features during development — before they’ve been released to users. It’s also the best way to catch performance regressions before they happen.
Both Chrome DevTools and Lighthouse Tools can be used to measure the Core Web Vitals in a lab environment for LCP. While for FID and CLS, you’ll need to use TBT instead. For this reason, tools like Lighthouse that load pages in a simulated environment without a user cannot measure FID — there’s no user input.
However, the Total Blocking Time (TBT) metric is lab-measurable and is an excellent proxy for FID. Performance optimizations that improve TBT in the lab should improve FID in the field. While lab measurement is an essential part of delivering great experiences, it is not a substitute for field measurement.
#7: Web Optimization
By all means, optimizing for the quality of user experience is key to the long-term success of any site on the web. Whether you’re a business owner, marketer, or developer, Web Vitals can help you quantify the experience of your site and identify opportunities to improve. Overall, Web Vitals and Core Web Vitals represent the best available signals developers have today.
Particularly, in regards to measuring the quality of experience across the web. But, these signals are not perfect and future improvements or additions should be expected. Once you’ve measured the Core Web Vitals and identified areas for improvement, the next step is to optimize. The following guides offer specific recommendations for how to optimize each of your web pages.
Consider the following:
The Core Web Vitals are relevant to all web pages and featured across relevant Google tools. Changes to these metrics will have a wide-reaching impact; as such, developers should expect the definitions and thresholds of the Core Web Vitals to be stable, and updates to have prior notice and a predictable, annual cadence.
The other Web Vitals are often context or tool-specific and may be more experimental than the Core Web Vitals. As such, their definitions and thresholds may change with greater frequency.
#8: Building Components
The performance of a site can vary dramatically based on a user’s device capabilities, their network conditions, what other processes may be running on the device, and how they’re interacting with the page. In fact, each of the Core Web Vitals metrics can have its score affected by user interaction.
Only field measurements can accurately capture the complete picture. With that in mind, it’s worth noting that although the tools listed herein are well-suited for “getting started” with measuring Web Vitals, they can be useful in other contexts as well.
Suffice it to say, both CrUX and PSI are available as an API and can be used to build dashboards and other reporting. On the other hand, according to Google, there are many web components that act as the building blocks of modern web applications. In addition to a variety of best practices that you should follow.
Custom Elements
Custom Elements give developers the ability to extend HTML and create their own tags. Because custom elements are standards based they benefit from the Web’s built-in component model. The result is more modular code that can be reused in many different contexts.
Shadow DOM
Shadow DOM is a web standard that offers component style and markup encapsulation. It is a critically important piece of the Web Components story as it ensures that a component will work in any environment even if other CSS or JavaScript is at play on the page.
Best Practices
Because custom elements and shadow DOM are low-level primitives, it’s not always clear how best to combine them. More so, in order to create a component that is robust and works well in many different environments. While you really can do just about anything with these APIs, there are a few Best Practices to help ensure your components work well anywhere.
How-To Components
How-To Components are a set of elements that demonstrate Custom Element and Shadow DOM best practices. Even though these elements are not intended to be used in production. But, they are instead presented as teaching aids to help map best practice suggestions to actual implementations.
#9: Proxy/Supplemental Tools
While the Core Web Vitals are the critical metrics for understanding and delivering a great user experience, there are other vital metrics as well. These other Web Vitals often serve as a proxy or supplemental metrics for the Core Web Vitals.
Particularly, to help capture a larger part of the experience. Or rather, to aid in diagnosing a specific issue. For example, the metrics Time to First Byte (TTFB) and First Contentful Paint (FCP) are both vital aspects of the loading experience. And again, they are both useful in diagnosing issues with LCP.
More so, in cases of slow server response times or render-blocking resources, respectively. Similarly, metrics like Total Blocking Time (TBT) and Time to Interactive (TTI) are key lab metrics too. In particular, they are vital in catching and diagnosing potential interactivity issues that will impact FID.
However, they are not part of the Core Web Vitals set because they are not field-measurable, nor do they reflect a user-centric outcome. Below are more related tools you can also include in your list.
Consider the following:
Are you new to web development, or an old pro? Well, there are many resources for both. These codelabs provide a guided, tutorial, hands-on coding experience. Most codelabs will step you through the process of building a small application or adding a new feature to an existing application. Below are a few Web Fundamentals for you to start familiarizing yourself with.
Consider these resources:
- Your First Progressive Web App
- Get Started with Web Serial
- Your First Offline Web App
- Adding Web Push Notifications
- Find and Fix Web App Performance Issues
- Your First Multi-Device Site
- Create Frictionless Payments
When you’re building a modern web experience, it’s important to measure, optimize, and monitor if you’re to get fast and stay fast. Performance plays a significant role in the success of any online venture, as high-performing sites engage and retain users better than poorly performing ones.
There are many other things that you can do to be safe like First Contentful Paint (3G). First Contentful Paint 3G marks the time at which the first text or image is painted while on a 3G network. What about the serve static assets with an efficient cache policy? Well, a long cache lifetime can speed up repeat visits to your page (learn more).
You should also try and avoid enormous network payloads as well. Large network payloads cost users real money and are highly correlated with long load times. In addition, you should keep request counts low and transfer sizes small. To set budgets for the quantity and size of page resources, add a budget.json file (learn more).
Other things to do include:
- Eliminate render-blocking resources
- Reduce unused JavaScript and unused CSS
- Properly size images and serve them in next-gen formats
- Ensure text remains visible during the Webfont load
- Reduce the impact of third-party code
- Avoid document write
- Minimize main-thread work
- Reduce JavaScript execution time
- Avoid chaining critical requests, and non-composited animations
- Avoid long main-thread tasks, large layout shifts, etc.
Sites should focus on optimizing for user-centric happiness metrics. Tools like Lighthouse (baked into webdev!) highlight all these metrics. More so, in order to help you make the right steps toward improving your performance.
For example, to “stay fast”, you’ll need to set and enforce performance budgets. In the end, this helps your teamwork within the constraints needed to continue loading fast. As well as keeping your site users happy after your website has launched. For more information, you can have a look at this article that’s so rich. It lists down and elaborates on everything you’ll need to do in detail.
Summary Notes:
In nutshell, Core Web Vitals are a set of specific factors that Google considers important in a webpage’s overall user experience. As elaborated, six specific page speed and user interaction measurements make up Core Web Vitals. Including the first contentful paint, time to interactive, first input delay, largest contentful paint, cumulative layout shift, and total blocking time.
In short, Core Web Vitals are a subset of factors that will be part of Google’s “page experience” score (basically, Google’s way of sizing up your page’s overall UX). On that note, you can find your site’s Core Web Vitals data in the “enhancements” section of your Google Search Console account.
The main reason why they are so important is that Google plans to make a page experience an official Google ranking factor for webmasters. This means page experience will be a mishmash of factors that Google considers important for user experience.
Other factors include:
- HTTPS
- Mobile-friendliness
- Lack of interstitial pop-ups
- “Safe-browsing” (basically, not having malware on your page)
Overall, Core Web Vitals will be a super important part of that score. In fact, judging by the announcement and the name itself, it’s fair to say that core web vitals will make up the biggest chunk of your page experience score. It’s important to point out that a great page experience score won’t magically push you to the #1 spot in Google.
In fact, Google was quick to point out that page experience is one of several (approximately 200) factors that they use to rank sites in search. That said, there’s no need to freak out, yet! One thing is for sure, Google says that you still have time to make site performance scores improve as soon as you can.
Related Topics:
- Uniform Resource Locator (URL) Components Plus Best Practices
- What Is A Web Page? & How Does It Work With Examples?
- What Is A Website URL? How Is It Different From Browsers?
- What Are SEO-friendly URLs? How To Structure Them
- What Does Hashtag In URL Parameter Mean? How It Works
Finally, if you want to improve your Core Web Vitals score before then, that’s great! Perse, with the above information, you are already good to go. The only thing for you is to start now.
All in all, if you’ll need any more related support, you can always Consult Us and let us know how we can sort you out. Likewise, you are also free to share some of your additional thoughts, suggestions, contributions, or even more questions with us below.
Get Free Updates
Notice: All content on this website including text, graphics, images, and other material is intended for general information only. Thus, this content does not apply to any specific context or condition. It is not a substitute for any licensed professional work. Be that as it may, please feel free to collaborate with us through blog posting or link placement partnership to showcase brand, business, or product.










This is a very well-written story. It’ll be valuable to anybody who utilizes it, as well as me. Keep up the good work team – can’t wait to read more posts.
Thanks for your thoughtful input and suggestion.
You are welcome to read other related future posts!
Thank you for helping out, great information. “Hope is the denial of reality.” by Margaret Weis.
You are welcome!
I like the helpful info you provide in your articles. I will bookmark your blog and check again here frequently. I’m quite certain I will learn a lot of new stuff right here! Best of luck for the next!
You are welcome!
Cruz, 48, remained in custody for the fatal stabbing of a fellow tenant last weekend, only a few days before the victim’s planned wedding day.
The slaying came as no surprise inside the Sand Castle apartment complex, where shaken residents recounted tales from the accused killer’s alleged
years-long reign of terror.
pubg mobile free account