Fortunately, web development solutions are readily available on the Internet and other resources. But, you must choose the best web design agency that will do the work effectively per your business needs. And one of the best things is to select the topmost best partner recommended by many customers — with online review websites as your great reference source.
If you’re looking to expand your business or online presence, it’s crucial to have strategic website development solutions to plan for a well-designed and developed website. A website is your brand’s digital face and can significantly impact your success. This article will explore the latest web development solutions and technology stacks, especially for those in Dubai.
For example, Dubai is a hub for businesses of all sizes, with the digital landscape playing a significant role in the city’s growth. The demand for web developers in Dubai has increased as businesses look to create compelling online experiences that attract and engage customers. A well-crafted website enhances your brand image, helps drive traffic, and generates leads.
Technically, our Web Tech Experts and high-end tech help distinguish us from the crowd when we integrate plans into action. We get the best results while being driven by expertise and experience. At all costs, our in-house team will offer you an array of tools and options to help you get your business online faster, from a custom website to an app, to a storefront.
Understanding What Web Development Solutions Service Providers Offer
To enumerate, Web Development Solutions is a crucial aspect of business growth. By keeping up with the latest trends and technology in web development, you can create a winning website that enhances your brand image and drives traffic and leads. You should consider a professional Web Developer In Dubai with a great career portfolio, skills, and the best pricing.
Talking about web development solutions, some tools help developers to test and debug websites. Various web development tools are already installed with web browsers as add-ons. In most cases, a web browser like Google Chrome, Microsoft Edge, Mozilla Firefox, and the like has built-in tools — they allow the web developer to use HTML, CSS, JavaScript, and the like.
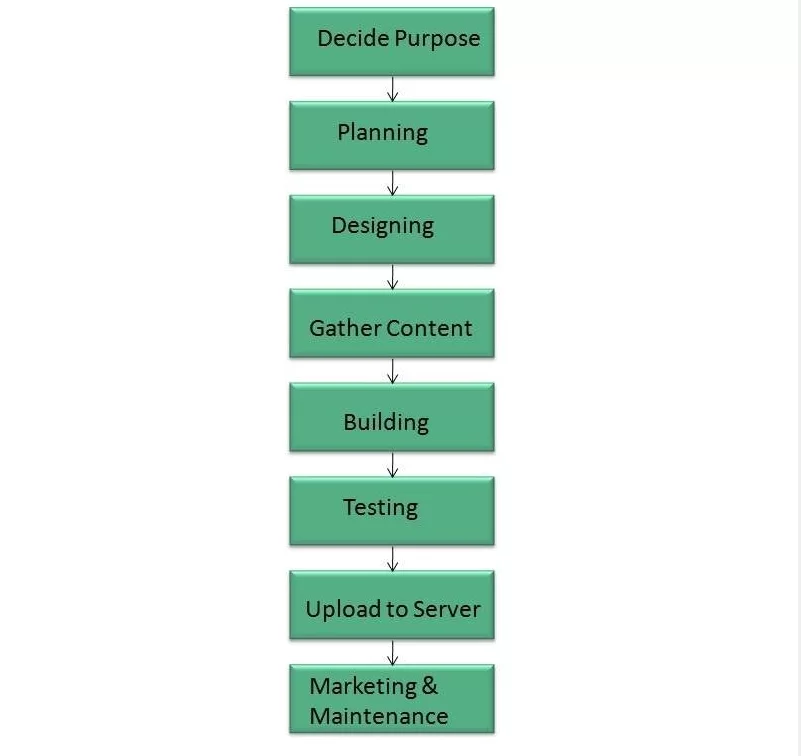
By all means, quality web development solutions are a process that includes all the steps that are good to take to build an attractive, effective, and responsive website on all computing devices. These steps are shown in the following diagram:
Before the website development process, one should bear in mind several aspects. Such as the programming languages that will be used to code it, or will the website design display well in different browsers? The website should also be able to load quite responsively and fast. But that’s not all; there are still more elements to consider in your web development plan.
Some of the key web development are:
- The main content you will put on the website
- Which web host will power your website files?
- Are there specific coding languages you’ll need?
- The best way to make your website interactive
- Is the website going to be search engine-friendly?
- The best routine to secure the source code frequently
- Will the navigation menus be easy for the users to maneuver?
- How easily will the overall website pages and posts be to print?
- Will the target visitors find important details specific to the website?
- How effectively the style sheets be used on your website?
Most webdev tools are accessed by hovering over an item on a web page and selecting the “Inspect Element” from the context menu. That being said, it’s good to note that there are some common features that every web development tool exhibits. In this case, you may consider web page assets, resources, and network information. We’ll look at more features later on…
The Topmost Essential Skills Required For Developing A Great Website
The frequently asked questions in every beginner or novice webmaster’s mind that demand answers are: How do I start learning web development, and is it an easy task? Also, how do I keep up with the latest web designing technologies? Still, there is also confusion between web designing and web development, but we’ll talk about web development solutions.
First of all, it depends on how much you are interested in and serious about it. If you desperately want to learn, you can easily be an expert. There’s nothing like it’s so hard or something like it’s so difficult to design websites. Just as we use or look around our day-to-day life: Such as in terms of Facebook, Google, Twitter, TikTok, Amazon, Flipkart, Snapdeal, and the like.
If we think about webdev, scaring is natural; it comes to mind when we look at it as a bunch of graphical elements like different colors, different kinds of fonts, images, Card views, Tables, Animations, etc. The most interesting one is the term ‘Responsive Websites;’ these are websites that change their element’s alignments, and spacing, according to their browsing device.
Some successful web developer skills include;
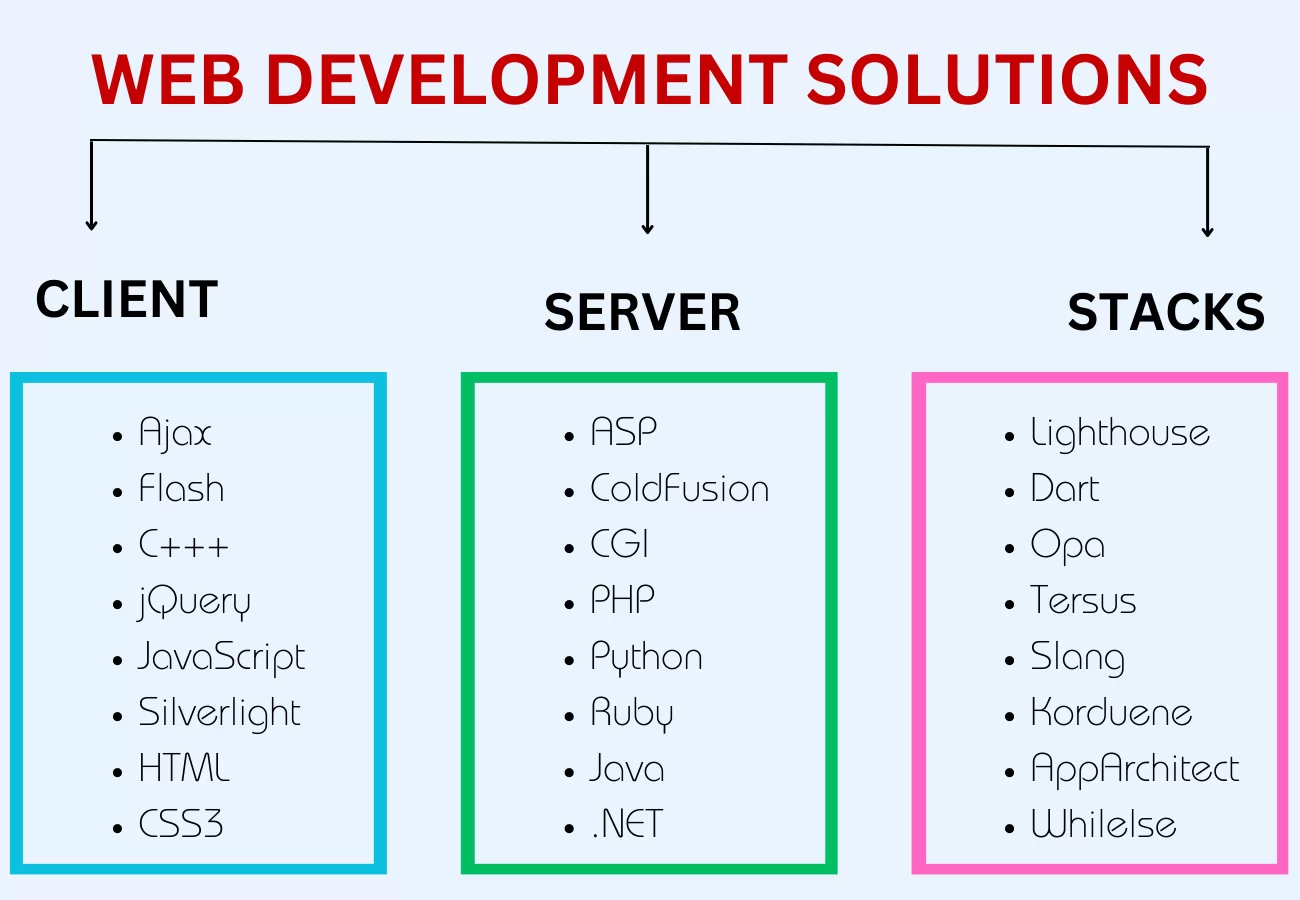
- Understanding of client and server-side scripting
- Creating, editing, and modifying CMS or web development framework templates
- Testing cross-browser inconsistencies and conducting observational A/B Testing to learn about the users
- Testing for compliance to specified standards, such as accessibility standards in the client region
- Programming interaction with JavaScript, PHP, Jquery, etc
For beginners, it will be something like you no need to study theory concepts of something first, then do the practice of that — what we all did during our academics. You will learn the concept with the whole details about the effect of that learning. You will see all kinds of things we design or develop daily, and when you observe them, you’ll be interested in doing them yourself.
It’s having eloquent skills in web development solutions and endless knowledge of other web development trends that make a web developer complete. As well as having sufficient experience working with other related web design tools. Such web-based software applications will help you to easily and quickly inspect the resources loaded and available on the web page.
The Latest Technology Stacks And Tools For Web Development Solutions
Now, if you are wondering how to learn it, don’t worry about it. If you are reading this blog, the first thing in your mind is that you want to become a website developer, right? Do you want to become a web developer? Waw! it’s dame true to learn website designing and web development — this is the best place you will ever have to consider getting all the requirements.
Web design and Web Development are not very hard concepts anymore. Suffice it to say; you can easily design your website responsive with the help of some predefined libraries. Remember that just so many types of frameworks are available for designing websites. And. the best thing is that it’s all freely available to use; you need to learn ”how to use it.”
To stay ahead of the competition, it’s essential to keep up with the latest trends in web development. There are some of the latest trends that web developers in most sectors are adopting. While keeping in mind that web development solutions constantly evolve, staying up-to-date with the latest technology can give you a competitive edge. The key thing is to be ready!
Essentially, which emphasizes you learn more day by day. You will always be engaged with the field you are working on. With that in mind, below are some of the latest technologies that web developers are constantly using:
1. XMLHttp For Client-Server Side
By now, nearly everyone who works in web development has heard of Ajax, right? This term describes client-server communication achieved without reloading the current page. Most articles on Ajax have focused on using XMLHttp to achieve such communication. But Ajax techniques aren’t limited to XMLHttpRequest — several other communication methods exist.
More so, to help you achieve what AJAX can give to the end user. With more users accessing websites on mobile devices, responsive design has become a critical aspect of web development. A responsive website adapts to different screen sizes and ensures users have a seamless experience, regardless of their device. This’s the key technique in dynamic script loading.
This means that dynamic script loading helps to power up responsive web design results. The best thing is it is quite easy! All you need to do is create an element using the DOM createElement() method and add it to the page as shown below:
var oScript = document.createElement("script");oScript.src = "/path/to/my.js";document.body.appendChild(oScript);
Downloading doesn’t begin until the new element is added to the page, so it’s important not to forget this step. (This is the opposite of dynamically creating an element, which automatically begins downloading once the src attribute is assigned.)
2. CSS And JavaScript For Responsiveness
We live in a society where everybody wants to look pretty — whereby, in order to achieve a great outlook on the society around us, some of us will do some makeup, right? Similarly, CSS does for HTML. CSS creates beauty on HTML pages. With the help of CSS, you can make your web page colorful and smooth. You can even create animations using CSS.
Likewise, you can also add transitions, change the scrolling events of your pages, mouse-click events, and many more. But, as HTML changes to HTML5, CSS also has been changed to CSS3. You’ll be able to learn how your website will look; so you can design the beauty of your page yet. It turns out that creating useful tasks that will enable your web page elements does matter.
Specifically, when some activities are performed on your web pages, like Call To Action (CTA) button click events, mouse over any text, playing and pausing some animations on the page, etc., you can do that easily with the help of JavaScript. Mark you, JavaScript (JS) is one of the best scripting languages to make a web page smoother, flexible, and platform-independent.
Of course, it’s not easy to learn JavaScript online, yes! But whatever you learn at an easy level is enough. JS is a lightweight, interpreted, or just-in-time compiled coding language with first-class functions. It’s most well-known as the scripting language for webpages; many non-browser environments, like Node.js, Apache CouchDB, and Adobe Acrobat, also use it.
3. HTML For Dynamic Script Loading
Talking about dynamic script loading, the concept is quite simple! Whereby you create a new element and assign a JavaScript file to its src attribute to load JavaScript not initially written into the page. This technique’s beginnings could be seen when Internet Explorer 4.0 and Netscape Navigator 4.0 ruled the web browser market using the document-write() method.
At that time, developers learned they could use the document-write() method to write out a tag. The caveat was that this had to be done before the page was completely loaded. The concept could be taken to a new level with the advent of the DOM. HTML and DOM viewer allows you to see the DOM as rendered. It also allows you to make changes to HTML and DOM effectively.
And then, you’ll see the changes reflected on the page after the change is made. Given the terms of our professional growth, the difference between us and HTML is that it changed its name to HTML5. In HTML5, you can not just prepare the basic structure of the web page, but we have many more things we can do. We can store and process values on variables on-page.
More so, without any need for a database, as we do in any programming language (temporary variables), we can develop games on it. There is no need for a tool such as the now-depleted Adobe Flash Player to play animations on it. We can even develop a fully functional blog with HTML4 itself without any help from server-side scripting languages.
4. AI Tools For Content Writing
For beginner and professional creative writers alike, AI Content Writing Tools, also known as AI content writers, are software applications that help you generate text based on user input powered by artificial intelligence. With AI content writing software applications, most AI writers can generate human-like text content with the power of AI-driven technology.
AI writing tools are excellent for businesses that conduct content marketing. If you’re constantly producing copy for blog posts, website landing pages, product descriptions, ads, social media posts, video descriptions, and/or emails, AI writing software can help you. However, it’s clear to note that AI writing isn’t a replacement for human writers — at least, not yet.
Rather, it’s a productivity tool meant to optimize your work. As mentioned, AI assistants generate output based on the user-given input. Sounds like a kind of magic, right? Not quite. Over time, AI writing assistants are trained with varying forms of real-life data. As they learn from the given data, they improve at producing natural-sounding output.
Since AI tools receive data from human beings, the generated output also turns out to be human-like. Similar to how human writers research existing content to write a new piece of content, AI content tools scan existing content on the web and gather data based on the instructions given by users. They then process data and bring out fresh content as output.
5. CSS For Progressive Web Apps (PWAs)
Cascading Style Sheets (CSS) is a coding language often used to style an HTML document. CSS describes how HTML elements should be displayed. It’s a simple mechanism for adding style (e.g., fonts, colors, spacing) to Web documents. These pages contain information on learning and using CSS and available software to help drive the Progressive Web Apps essence.
To enumerate, Progressive Web Apps (PWAs) are web applications that offer native app-like experiences, such as push notifications and offline access. In other words, PWAs are web apps that use service workers, manifests, and other web-platform features in combination with progressive enhancement to give users an experience on par with native apps.
They load faster and require less storage space than native apps, making them popular among web developers. At this point, you may wonder what the difference is between a web app and a progressive web app, right? A PWA is essentially a “boosted” web app that can load without an internet connection.
The first part of the term – Progressive – means that the user experience is enhanced gradually based on the browser’s capabilities. Essentially, this means the web application works well in older browsers but can utilize newer technologies to enhance the experience if the user is using a browser supporting them.
6. Web Optimization For Voice Search
With the rise of smart speakers and voice assistants, voice search optimization has become a crucial aspect of web development. As time passes, Voice Search Engine Optimization becomes more critical than ever because voice search keeps growing and evolving as a trend – leaving us with this question: Where is voice search technology currently?
Various technologies can receive and interpret spoken commands, and each uses search engines as its knowledge base. At first glance, it may seem like there’s no difference between smart assistants on smartphones versus smart speakers, but one looks at how they are used, and the nuances become clear as day. The main goal is to ensure your website is ever-ready.
Particularly so as to meet your voice-searching audience where they are. According to some SEO experts, voice SEO is a requirement for websites. To effectively show up in results for searches conducted through voice assistants. In 2018, voice searches comprised 20% of Google search queries, 25% of Bing searches, and 10% of Baidu queries.
It’s worth mentioning that the potential importance of voice SEO will rise with the increased use of voice search. This means that voice search is likely a futuristic tool as more people use mobile devices for web searches and other computing purposes.
7. Bootstrap For Single-Page Applications
Responsive websites are those sites that change their element’s alignments and spacing according to the screen size of the device it is browsing. This technology, Bootstrap, makes it easier to design a responsive website. Bootstrap is an open-source front-end framework with HTML, CSS, and JavaScript to design responsive websites for laptops, tablets, and mobile devices.
By definition, Single-Page Applications (SPAs) are web applications that load a single HTML page and dynamically update the content as the user interacts. They offer a faster and more responsive user experience, making them popular among web developers. Bootstrap is a free, open-source front-end development framework for creating websites and web apps.
It’s designed to enable the responsive development of mobile-first websites and provides a collection of syntax for template designs. It also includes HTML and CSS-based design templates for typography, forms, buttons, tables, navigation, modals, image carousels, and many others, as well as optional JavaScript plugins. Bootstrap simplifies building a website.
Although, you’ll have to be familiar with HTML and CSS to use the framework. For example, understanding the CSS box model will be important when using the container class and building your first Bootstrap grid.
8. PHP For Artificial Intelligence (AI)
As we all know, Artificial Intelligence (AI) is revolutionizing web development by automating content creation, data analysis, and chatbots. Web developers now leverage PHP to drive various technologies, such as AI, to create personalized and engaging user experiences. Nowadays, we have the works of a lot perform on the back end of our web page called server.
So to code on the server side, we need server-side scripting language, PHP (Hypertext Preprocessor), to help us achieve that. We also have many other server-side scripting languages like Asp.net, JSP, etc., but PHP is one of the easiest and most commonly used server-side scripting languages. Various tools can be used to run PHP codes on a local-based machine.
They include the following:
- WAMP (Windows, Apache MySQL, PHP) – For Windows machines
- LAMP (Linux, Apache, MySQL, PHP) – For Linux-based machines
- XAMP (X-for any OS, Apache, MySQL, PHP) – It can work on any OS
PHP is a server-side scripting language, so it must have a server to run. So how can you do that? Surely you can not afford a server to learn PHP. So don’t worry about it. As you can see from the list above, we have a lot of tools available in the IT market which helps you to run PHP codes on your local machine.
9. MySQL For Blockchain Technology
Now it comes to databases, where we have so much data available to display on the web page, but we can’t simply store them on web pages. A database management system is important because it easily manages data efficiently and allows users to perform multiple tasks. For your information, it’s worth mentioning that Blockchain Technology is a decentralized database.
Eventually, it provides a secure and transparent way to store and transfer data. Web developers are exploring blockchain technology to create secure, transparent payment systems and improve data security. In layman’s language, it is clear that a database management system stores, organize, and manages a large amount of information within a single software app.
On that note, MySQL is one of the open-source database management available in the IT industry. We recommend learning PHP language instead of ASP and JSP. This is because it provides the easiest way to connect the MySQL Database with it if you have a basic concept of C/C++ Programming languages. It may be anything from a simple shopping list to a picture gallery.
Or rather, the vast amounts of information in a corporate network. To add, access, and process data stored in a computer database, you need a database management system such as MySQL Server. You can even practice the connectivity of PHP and MY-SQL on your local machine with the help of the other collection of similar or related tools we discussed above.
10. Advanced Technologies For AR & VR
On the one hand, Augmented Reality (AR) and Virtual Reality (VR) are immersive technologies that offer unique user experiences. On the other hand, most web developers use AR and VR to create engaging product demonstrations, virtual tours, and interactive experiences. Why should you learn advanced technologies? This question will arise in your mind quite often.
You can develop a fully functional website with a well-designed front end and a good-performance back end, but what if you want to design a website like Amazon, Flipkart, Google, Microsoft, Facebook, Snapdeal, OLX, etc.? Those websites are not just using the above languages and tools, but they use more than these technologies that we will explain below.
A. Frameworks
Frameworks are built to make building and working with programming languages easier. Frameworks typically take all the difficult, repetitive tasks in setting up a new web application and either do them for you or make them very easy for you to do.
- Django – A full-stack framework built using Python
- Ruby On Rails – A full-stack framework built using Ruby
- Node.js – an open-source and cross-platform runtime environment built on Chrome’s V8 JavaScript engine for executing JavaScript code outside a browser
- PhoneGap or Cordova – A mobile framework that exposes native APIs of iOS and Android for use when writing javascript
- WordPress – A CMS (content management system) built on PHP. Currently, about 20% of all websites run on this framework
- Drupal – A CMS framework built using PHP
- AngularJS – A front-end javascript framework
B. Libraries
Libraries are groupings of code snippets to enable a large amount of functionality without having to write it all by yourself. Libraries typically also go through the trouble to ensure the code is efficient and works well across browsers and devices (not always the case, but typically they do).
- Jquery – It’s a javascript library that makes HTML documents traversal, manipulations, event handling, animations, and AJAX with a much easy-to-use API that works with multiple browsers.
- UnderScore.js – It’s also a javascript library that provides a whole mess of functional programming helpers.
C. Application Programming Interface
Using an Application Programming Interface (API), . An application developer creates it to allow others to use some of the application’s functionality without sharing code. Developers expose “endpoints” like the application’s inputs and outputs. Using an API can control access with API keys. Examples are Facebook, Twitter, and Google APIs for their web services.
The Basic Practices For The Right Web Development Solutions Provider
For example, choosing the right Web Developer In Dubai is crucial to the success of your website. Be that as it may, besides web design and app development, various skills help define a great web development solutions provider, such as profiling and auditing. Profiling refers to getting information about the performance of a web page or web application.
While on the other side, auditing provides developers suggestions, after analyzing a page, for optimizations to decrease page load time and increase responsiveness. With that in mind, there are some factors to consider when choosing a web developer.
Such as follows:
- Experience: Look for a web developer with a proven track record of delivering high-quality websites
- Portfolio: Review the web developer’s portfolio to ensure that they have experience creating similar websites
- Communication: Ensure that the web developer communicates clearly and promptly responds to your queries
- Pricing: Choose a web developer who offers competitive pricing and transparent billing
Note that a web-based maintenance team is crucial to ensuring your website remains up-to-date and secure. Regular maintenance tasks such as updating software and plugins, backing up data, and monitoring website performance can help to prevent downtime and improve user experience. Equally important, most search engines often recommend the same to rank.
Conclusion:
Web Development Solutions are a must-have choice for Future-Ready Businesses (FRBs) to achieve the best results. One thing is for sure; they are a crucial aspect of business growth and success. Perse, you can create a winning website that enhances your brand image and drives traffic and leads by keeping up with the latest trends and web development technology.
When choosing a web developer, consider factors such as experience, portfolio, communication, and pricing to ensure you make the right decision. Be that as it may, you can always Contact Us anytime for professional website design and app development solutions. You are also welcome to share your thoughts, opinions, suggestions, or contributions in our comments.
Some FAQs Answered:
1. What is web development?
Web Development creates websites and applications using various programming languages and webdev technologies.
2. What is the difference between web design and web development?
In most cases, Modern Web Design focuses on the visual aspects of a website – the layout, color scheme, and typography so as to improve the overall User Experience (UX) Design for the target customers. On the other hand, Web Development involves programming and functionality, like a User Interface (UI) Design, database integration, and server-side scripting.
3. What are the essential skills of a web developer?
As a rule of thumb, a professional web developer should have proficiency in programming languages such as HTML, CSS, JavaScript, and PHP. They should also have skills in any Content Management System (CMS) and other frameworks.
4. How long does it take to develop a website?
The time it takes to develop a website depends on various factors, such as the complexity of the website, the number of pages, and the features required. It can be developed in a few weeks, while a more complex website may take several months.
5. What is the cost of web development in general?
Usually, the cost of web development depends on various factors, like the complexity of the project, the number of pages, and the key features. A simple website can cost as little as 500$, while a more complex website can cost upwards of 3000$.







Hi to every , because I am really eager of reading this website’s
post to be updated regularly. It includes pleasant data.