When you want to find out things like where you’re losing people’s attention or where you should focus visitor engagement, you can use a specific type of heat map called scroll heatmaps. Scroll maps quickly collect data on how visitors scroll through your website, so you can spot UX improvements, make changes, and ultimately increase conversions. After all, happy users are good for business. With that in mind, have you ever looked at your own business website and thought to yourself:
“Wow, this is great! I’m sure it’ll attract tons of visitors in no time!” Well, one of the easiest ways is through Heatmapping, to begin with — in order to improve your website’s performance as you see how visitors are interacting with it. Heat mapping is not a new concept, and it has long been used to present complex data beyond the realm of the authoritative domains.
Although you might have heard of heatmaps, you may not know the importance of a scroll map? It could be the most important heatmap for the success of your website. Both are some of the most powerful user behavior tools in a marketer’s or designer’s toolbox. You’ll analyze heatmaps to improve bounce rate, increase customer retention, etc.
Particularly, about how people use their service — all so that their site or product better helps their users. Notably, there are different types of heatmaps. And, each of them tracks different user interactions on a responsive website, like clicking and scrolling. We are going to focus on the importance of scroll maps and what they can do for you.
What Are Scroll Heatmaps?
Scroll Maps (aka Scrollmaps or Scroll Heatmaps) are a type of website heat map that visually shows how far users scroll down a page on desktops, mobiles, tablets, etc. More so, with color variations used to represent the most and least viewed parts of a page, from hot (popular) to cold (unpopular).
Specifically, they are designed to take data on how visitors scroll through a part of a website, to help identify UX improvements, make changes, and increase conversions. This insight shows the section of a webpage that a visitor or a viewer is scrolling through the most and least. Perse, you can think of them as visual web analytics.
But, scroll maps aren’t just about color: percentages are given out in this case too. More so, in order to let you know how many users ventured further down the page. An average fold score is also calculated so you can easily visualize the part of the page most visitors see before they start scrolling. In nutshell, heat map (or heatmap) is really an umbrella term for different types of visual website analytics.
Scroll Heatmaps are one type of heat map, where the ‘hottest’ colors show the most viewed sections of the page, rather than the most clicked (or tapped) elements of it. In other words, scroll maps generate heat zones of your website or app pages from top to bottom. And, as such, they look more like a vertical rainbow instead of depicting the ‘confetti’ patterns typical of other types of heat maps like click or move maps.
What Are Website Heatmaps?
In reality, website heatmaps (or heat maps) are a visual representation of user interaction data where values are depicted by a range of colors from the most popular (red) to the least popular (blue) elements of a web page. They are one of the quickest ways to visualize and analyze large datasets.
To enumerate, heatmaps are a method of representing data graphically where values are depicted by color, making it easy to visualize complex data and understand it at a glance. Heatmaps can be created by hand, though modern heatmaps are generally created using specialized heatmapping software.
Heatmaps make it easy to understand how visitors interact with individual website pages—how they move their mouse around the page, and what they click on, scroll through, or ignore — which helps identify trends so you can optimize your site and improve the user experience (UX). Below is a typical Scroll Map History in action.
A variety of color schemes can be used when creating heatmaps, including grayscale and rainbow. Rainbow-schemed maps are often preferred, though, since humans can perceive more shades of color than they can of gray (though there are drawbacks). All these types of heatmaps are useful in many different ways.
Consider the following:
- referring traffic to specific parts of your website
- Instantaneously identifying popular content and data patterns
- Simultaneously identifying the best time to act on issues, etc.
Generally speaking, warmer colors—reds and oranges—represent “more used” or “more popular” sections, while cooler colors—blues and purples—represent less frequently used sections of your map. Each heatmap works differently, though. For example, click maps typically use different shades of one color: the darker the color the more that area is clicked.
Key Takeaways:
- Website heatmaps are a powerful way to understand what your users do on your website—where they click, how far they scroll, what they engage with, and more.
- Every website is different, so it’s important to find the heatmap tools that best suit your business needs.
- Click maps and scroll maps are the most popular types of heatmaps, but there are many other types.
- UX designers, marketers, analysts, and product teams can all benefit from utilizing heatmaps.
Like website heatmaps (learn more in detail), scroll maps can be collected on desktop and mobile devices—and the color is used to represent the most and least scrolled parts of a page. They generate scrolling “heat zones” of your website or app pages from top to bottom. Suffice to say, using a scroll map has many different benefits:
#1: They help spot false content bottoms
According to our Web Tech Experts, it’s important to understand the concept of “false bottoms” on websites—when a user thinks their scrolling has come to the end of the page when it hasn’t, or when a user doesn’t realize there’s more content lower down the page. The “false bottom” is often caused by formatting—like whitespace, line breaks, etc.
Or rather, the rendering blocks in the web content. And, as such, a scroll map can be used to “depth test” a page to check for false bottoms. That simply means testing how far down the page to check. The results of a depth test can help you identify a specific element of a page, and if it needs to be moved higher up due to lack of engagement.
Scroll maps also include percentages of how many visitors see different parts of a page. As well as an average fold score showing what percentage of visitors see the part of your web page element that is most viewed.
#2: Help capture visitors’ attention & retain users
With a scroll map, you can find out where you’re losing visitors’ (and customers’) attention—by where they are landing on your page. At first glance, your scroll map will show you how far down the page users go.
And also, what captures users’ attention, which typically equals how interested they are in your brand. The bottom line—the colder the color, the fewer people will have seen that section of the webpage. It may be time to optimize.
#3: Know if web users see the content above the fold
A scroll map is a tool that measures the average fold on a web page by automatically calculating where people scroll the most—and then stop, for both desktop and mobile users. The fold line is basically the cut-off point at the bottom of the screen or web browser before scrolling.
By looking at scroll map average fold data, you can place important elements above the fold in a way that works across devices. This graphic information can help increase conversions on calls to action exponentially. And, as such, it makes them an excellent tool for optimizing a visible area of a website above the fold.
In the end, they help content design webmasters to develop strategies to make more visitors scroll further down to the bottom of the page. Furthermore, watching the scrolling behavior of users can help design a long landing page.
#4: Figure out if users easily find what they need
Simply put, users scroll to find what they need, so your scroll map can detect that on a level you may not be. There are a few ways you can help your visitors find what they need on your website with a scroll map.
For instance, you can add filters to category pages to improve usability, design less for efficiency, optimize scrollability, etc. Moreover, when a user is scrolling, but can’t find what they need—you need a scroll map. Watching key information helps you discover whether users find what they are looking for or not.
#5: Learn if your webpages offer a good cross-device experience
Collect your own scroll map data to find out how your viewers are behaving. From there, you can understand both your web and mobile experience better. Scroll data is there to help you design pixel-perfect user experiences and you can refer to this data to find exactly where you need a CTA to capture users’ attention on desktop and mobile.
Equally important, a website scroll map helps you understand how to prioritize content and where to place important elements. Not to mention, scroll maps are an easily understood form of data visualization. As well as a good springboard for combining qualitative and quantitative data too.
What Is Website Scroll Depth?
As an example, tracking user scroll activity can help you understand how well your users engage with your content. Which in turn, lets you optimize your pages for more engagement. A website scroll depth is a term used to describe how far website visitors scroll down a web page. Generally, there are two types of scroll depths you can track;
- Vertical Scroll: This measures how far your visitors scrolled from the top of the web page all the way to the bottom.
- Horizontal scroll: This measures how far visitors scroll a web page but from left to right.
Tracking your scroll depth is one of the metrics used to evaluate the performance of your content. It isn’t that easy to understand how users interact with your content, that’s why there are several metrics you should look at simultaneously. For example, looking at only your bounce rate doesn’t necessarily mean that your content needs improvement.
I recommend you to start with Clarity. Perse, Microsoft processes a massive amount of anonymous data around user behavior. More so, in order to gain insights and improve machine learning models that power many of their products and services. Clarity is one of the ways Microsoft gathers this important data—and why they’ve made it available for free.
Enjoy all the Features of Microsoft Clarity at absolutely zero cost. You’ll never run into traffic limits or be forced to upgrade to a paid version. Their mission at Clarity is to make behavior analytics available to everyone—from novice to pros.
Other Tools To Consider:
- Google Analytics 4 (Free To Use)
- FullStory Toolbox (14 Day Trial)
- Hotjar Tracking Tool (Free Trial)
- VWO Heatmapping (Free Trial)
Scroll depth can be measured in both percentages and pixels. For example, if you have a scroll depth of 50%, it means that visitors tend to stop in the middle of the page. Keep in mind that it’s not common to have a scroll depth of 100% unless your entire page fits in a default viewport.
Ask yourself this:
- Are visitors reading your valuable long-form content?
- Or is there important information sitting at the bottom of lengthy pages in your product?
You’ll need to analyze how far your users are scrolling on key pages of your website or application. And then, reorganize the page’s content or adjust the design to better drive your desired user engagement.
Learn More: Step-by-step Guide on How to Install Scroll Depth Tracking for GA4 Property
If your page is well organized and detailed, then you might be fulfilling your visitor’s needs quite quickly. They don’t need to go through other pages or links to find what they are looking for.
However, by tracking your scroll depth you can understand how far down readers have gone in your posts or website pages. This will provide you with insights into the length of your content. That’s if it’s in line with visitors’ expectations and where on the page you can strategically allocate calls-to-actions.
How To Create And Read Google Analytics Scroll Heatmaps
Google Analytics (GA) is one of the many services that Google offers to help you measure your website’s performance by tracking and collecting metrics on your website’s visitors, their conversion rate, bounce rate, average session duration, page views, and so on.
Despite tracking every data point that marketers need to gauge their website’s performance, GA lacks one crucial element—the visualization of collected data, particularly heatmaps. This has always been a major cause of concern for its users because it means they invariably have to invest in other visualization tools.
Learn More: Google Analytics Heatmap: How To Create And Read Them In Detail
A quick SERP analysis of the query ‘Google Analytics heatmap’ on Google highlights the existence of two contrasting intents behind raising this query. The first is that readers want to learn how to create a website click map using their GA data with a Chrome extension, and the second is how they can analyze data using different heatmaps.
To tackle the gap between numerical data and data visualization, Google released its In-Page Analytics feature, which now works through a Chrome extension. This way, GA bridges the gap between quantitative and qualitative data.
How To Set Up FullStory Scroll Heatmaps
Technically, within FullStory, the Page Insights mode lets you see quantitative data, in aggregate, for the specific pages that come into view while you’re playing back any user’s session. Scroll maps give you a new type of insight based on the depth of visitor engagement. When the scroll maps feature is active, FullStory detects the page in view.
And then, it generates stats. More so, on basis of the maximum scroll depth for all views to that particular page. Every scroll map includes a color gradient overlay that allows you to see, at a glance, where drop-offs happen. This is valuable for understanding exactly where users lose attention and how you should prioritize content in terms of hierarchy.
For example, maybe your checkout button is the most important call to action on your page. You can use Scroll Maps to verify that this CTA stays within view for the segment of users you’ve defined.
How To Set Up Hotjar Scroll Heatmaps
Setting up a new scroll map is easy; if you’re not already a Hotjar customer, grab yourself a free trial now to get started. When you create a new heat map in Hotjar, it will automatically generate all three heat map types (click, move and scroll), so there’s no need to do anything special to implement a scroll map.
Once you’re logged into the main dashboard, navigate to the Heatmaps section to get started. It’s the big green button, you can’t miss it. The next thing is to name your new heatmap. Whereby, you can choose a descriptive name like Homepage v1 November or Blog post-Jan-6 so you can quickly identify it later.
Pick the number of page views to capture
You can set up your heatmap to record data from 1,000, 2,000, and 10,000 page views depending on the plan you’re on. Your heat map will be visible from the very first page views, so you don’t need to wait around for the limit to be reached before taking a look.
Select the target page(s)
You can place a scroll map on just one specific page, or collect data between multiple ones. Remember: only a single scroll map will be generated, so if you select multiple pages make sure they have the same basic layout. Multiple page tracking is ideal for sites with a large number of low-traffic pages (e.g., product or category pages).
Click “Create Heatmap”
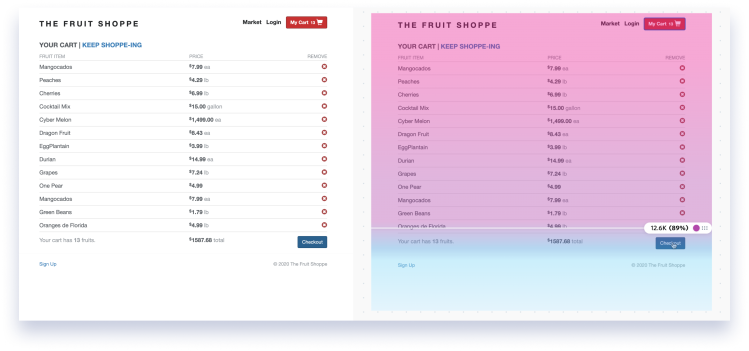
That’s it: your first scroll map is live! Here’s how it will look from inside the Hotjar dashboard:
You can toggle your heat map to show desktop, tablet, or mobile sessions. To view the scroll map data, simply click ‘Scroll’ in the heat map type options. You can also view and download all the raw data.
Have fun as you get started! Grab a free Hotjar trial, and then pick your most important business page (homepage, pricing, etc.). Forthwith, find out how your users scroll through it!
Robust VWO Heatmapping Solutions For Websites
In the same fashion, VWO heatmaps help you see how visitors browse your website, what catches their attention, and which elements distract them. Their heatmaps offer visual representations of how visitors interact with your website.
From clicking elements to selecting an option from a modal box to browsing page content. Bearing in mind, a heatmap is a true representation of all visitor actions in this case. VWO heatmaps record visitor data on the live state of your website. Hence, you can easily view behavior on elements like modal boxes, pages behind logins, and dynamic URLs.
Uniquely, it also offers cross-platform tracking. Whereby, you can easily choose the device of your preference. And, as a result, you can view heatmaps for visitors by using either a desktop, a mobile device, or a tablet.
Its Key Solutions:
- Clickmaps
- Scrollmaps
- Click Area
- Element Lists
- Segments Filter
- Dynamic Heatmaps
Additionally, the VWO navigation mode lets you browse different pages on your website while viewing the visitor data on each element of these pages. Get real-time data on where visitors are clicking (learn more about VWO).
Use the click data to find out key action points on your pages. And remove elements that distract the user. Find out till what point most visitors are scrolling, and if they are missing out on anything important towards the end of the page. Select multiple areas on your page and compare the number of clicks between them.
You can use VWO Element Lists to get click data for all the elements on your page by element ID/name (including hidden elements). More so, to understand how much attention they are getting from users. In short, VWO heatmaps allow you to slice and dice behavioral data, using your preferred segments. And then, share findings with your colleagues.
The Best Ways To Utilize Scroll Heatmaps
First, find any session in FullStory and hit play. From playback, click Page Insights to open the click maps view. Had a unique insight based on your web visitor behavior? Add an Observation and the above tools like Fullstory will save your observation. More so, with the exact state of the heatmap where you noted the behavior as shown below.
With VWO heatmaps, you can even download the exact state of a heatmap and share it with your colleagues to uncover more insights. Always-on, real-time data! Be sure you never miss a single click.
Your heatmaps continuously process loads of data at the back end to record and display behavioral data in real-time. From there, click on scroll maps and then place the map marker at any point on the page to see, in aggregate, how many visitors scrolled to that depth.
Pro Tip: Scroll maps work best for pages that are contained from top-to-bottom with no infinite scrolling or sections with their own independent scroll behaviors. That means they usually aren’t ideal for single-page apps with lots of sections that scroll on their own or any page where you click a “Load more” button to fill in more items.
You can be as creative as you like when it comes to spotting data patterns and UX optimization opportunities. To help you out, below are five of the most common ways to use scroll maps, actualize scroll depth, and increase conversions.
1. Find out where you’re losing visitor attention
Your scroll map will show you how far down the page users reach (the percentage data will help, too): the colder the color, the fewer people will have seen that section of your page.
If your goal is to get users to scroll further (for example, you have a long landing page and want to make sure they see all of the information on it), scroll map data will help you think practically about how you can tweak the design or copy to make that behavior more likely.
2. Spot false bottoms
Sometimes, your visitors don’t realize there’s more content lower down the page. This is known as a ‘false bottom’, and its main cause is white space, line breaks, or blocks that confuse users. Using a scroll map, you can ‘depth test’ your pages to check for false bottoms.
A quick case study: a scroll heat map on Hotjar’s careers page showed a sharp change in color. From green to blue towards the bottom of the page. Only 20% of users made it to the end. Meaning, the 5/5 Glassdoor rating (valuable social proof) was missing by 4 out of 5 visitors. If they want more people to see that, they’ve to move it higher up!
3. Discover if users see what’s above the fold
The part of a website known as ‘above the fold’ is the bit that the largest majority of people will see upon landing—the ‘fold’ is simply the cut-off point at the bottom of a user’s screen before they need to scroll.
A scroll map automatically calculates the average fold on your page, for both desktop and mobile users (note: these will be very different!). By looking at scroll map average fold data, you can place important elements above the fold in a way that works across devices, to focus user engagement as soon as visitors land on the page.
4. Figure out if users can find what they need
I’ll forgive you for assuming that the goal of optimizing a page using a scroll map is to get as many people as possible to scroll all the way to the bottom. But you’d be wrong. In some cases, users scroll because they can’t find what they need.
Case in point: UK-based digital agency Epiphany improved their client’s e-commerce site by adding filters to category pages after scroll map data showed users having to scroll too much to find what they needed (here’s the full heatmap case study). Always remember, sometimes, when it comes to web content design, less really has more meaning!
Pro Tip: to get more information about user behavior, you can set up an on-page survey and ask a question like “did you find what you were looking for today?” This qualitative data will give you an extra layer of heat maps context review.
5. Learn if your page offers a good cross-device experience
Users might not behave the same way on desktop and mobile. If you’re optimizing a responsive website (one that re-sizes the same page to each device), a scroll heat map will show you where users stop scrolling on mobile and desktop, so you can design a cross-device experience that works for all your users.
In general, mobile-optimized pages tend to be shorter. But, don’t blindly follow best practices in such as case. As a matter of fact, try and collect your own scroll map data. And then, find out how your visitors are behaving.
Eventually, site scroll data is there to help you design pixel-perfect user experiences. Keeping in mind, you can always refer to the data to find exactly where you need a CTA more. That’s if you’ll want to capture your overall website users’ attention on desktops, mobile devices, tablets, etc.
The Main Downside Of Using Website Scroll Heatmaps:
- Scroll Heatmaps can’t help you measure the effectiveness of the elements on your website
- They also don’t compare how users interact with different elements or show you page impressions
- Scroll maps don’t always provide accurate data because of aimless, scrolling activity
- A scroll map may not be very useful for web pages with dynamic elements
Likewise, when it comes to mouse movements, related tools like click maps can be very reliable. Especially, in the representation of user engagement rather than scroll maps or move maps. Fortunately, there are many different types of heatmaps that offer different insights. Usually, it’s best practice to combine multiple types of heatmaps.
Summary Notes:
Scroll Heatmaps are a critical tool in your digital experience toolbox. They are an easy way to contextualize aggregate user trends for any given web page. Often, their main use is to reveal clicks and taps on a web page. Where each page element on the page is in color-code according to how popular it is. The most-clicked or tapped elements might be bright red, in that case.
While the less-clicked elements fade toward cooler colors. When used on websites, heatmaps help identify user behavior that helps you optimize your site. For example, heatmaps let you easily see high-level user behavior. Such as if nobody is tapping one of your most important page elements. Then, that suggests you might want a new design to increase engagement.
Related Topic: How To Create A Custom Search Engine For Your Own Website
Furthermore, different types of heatmaps can help you understand different elements of your website. For example, a click map reveals the most-clicked elements on your website, while a scroll map depicts how far users scroll down on a given page. There are also error click maps, dead click maps, and more.
Finall, if you’ll get stuck, you can always Consult Us and let us know how we can sort you out. You can also share your additional thoughts, contribution experiences, or even questions in our comments section below.







You made a few good points there. I did a search on the theme and found nearly all persons will have the same opinion with your blog.
You are always welcome!
Hi, Neat post. There’s an issue along with your site in web explorer, could test this… IE nonetheless is the market leader and a huge portion of other folks will leave out your fantastic writing because of this problem.
Very interesting info!Perfect just what I was searching for!
Thanks for your thoughtful input.
You are always welcome!
Great V I should definitely pronounce, impressed with your web site. I had no trouble navigating through all the tabs and related info ended up being truly easy to do to access. I recently found what I hoped for before you know it at all. Quite unusual. Is likely to appreciate it for those who add forums or anything, site theme . a tones way for your client to communicate. Excellent task..
Thanks for your thoughtful input.
You are always welcome!
I like what you guys are up too. Such clever work and reporting! Carry on the superb works guys I have incorporated you guys to my blogroll. I think it will improve the value of my site 🙂
You are always welcome!
Thanks for your thoughtful input.